Firebugを拡張するアドオンをまとめてみた
Firebugを拡張するアドオンを紹介
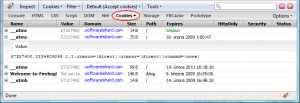
Firecookie
クッキーの編集や削除をする
クッキーの変更に反応してログを吐いてくれる
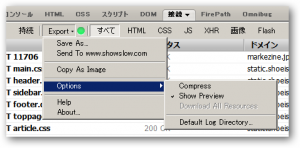
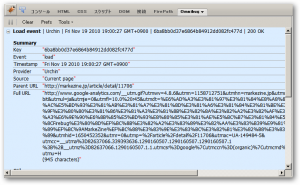
NetExport
通信タブの記録をHTTP Archive 1.1 (HAR)形式で保存
通信タブの表示を画像としてクリップボードにコピー
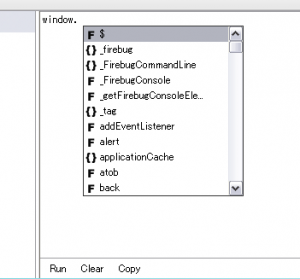
Firebug Autocompleter
FirebugのCommand EditorにJavaScriptのコード補完機能をつける。
(Firebugにもデフォルトで補完機能はあるが、一行Command Lineにしか反応しない)
Firescroll for Firebug
“Auto-Scroll” 自動でFirebugのログをスクロール
“Log to top” Firebugのログで上が最新になるようにするTweak
Widerbug
Firebugを縦置きにするTweak
Firebugmonkey
Greasemonkeyをスクリプトタブでデバッグする
UxU(うず)のように内部でGreasemonkey APIのエミュレートをしてる
Greasemonkeyはスクリプトタブに表示されずブレークポイントをうつなどのデバッガーを使ったデバッグが行えない
デバッガーでデバッグできない理由はevalInSandboxで実行されていて、evalInSandboxはC++実装だから。(多分Firebugでも同じ)
Greasemonkey のユーザスクリプトは Venkman the JavaScript debugger でデバッグできない:experiment:So-net blog
JavaScript Deminifier
Firebugのスクリプトタブで表示するJavaScriptを整形表示する
整形表示した状態でブレークポイントを打てるので圧縮されたファイルでもブレークできる
IE9 PP6 F12 開発者ツールのJavaScript整形みたいな機能
整形はjs-beautifyを使用、FireRainbowと競合する
FireRainbow
FirebugのスクリプトタブでJavaScriptのシンタックスハイライト表示を行う
HTML、CSSも一応対応
Eventbug
要素に適当されているイベントハンドラを表示する
clickしたらどの関数が実行されるかなどが分かる
(バージョンで動かない事が多い)
FireQuery
jQuery言語の表現をFirebugでも認識できるようにする
jQueryがないページでもCommand LineからjQueryを使える要にする
jQuery Lintの有効化
YSlow
ページ表示にかかる時間を計測
ページのボトルネックを調査
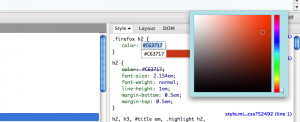
Firepicker
FirebugのCSSタブでカラーピッカーを使えるようにする
FireXPath
FirebugにXPathとCSSセレクタの確認ができるタブを追加する
Firequark
Firebugに選択要素のCSSセレクタをコピーできるようにするアドオン
(デフォルトはXPathしかないのでね)
CodeBurner
FirebugにHTML+CSSのリファレンスを追加する
他のソフトウェア向けにも出している
Adobe BrowserLab for Firebug
Firebugで加えた一時的な変更をAdobe BrowserLabを使ってプレビューする。
ページを変更してスクリーンショットで各ブラウザ表示を確認できる。
Pixel Perfect
指定した画像をFirefox上に重ねて表示してデザインがずれてないかを確認する
Arboreal
DOMツリーを視覚化して表示する
似たようなものとしてはView Source Chart
Illumination for Developers
ExtJSやjQuery UIなどのコンポーネントやデータの状態を表示する
現在はExt JSとSencha Touchに対応してて、有料で正式リリースする
Illumination for Developers によるとクロスプラットフォームを目指している
XRefresh
ファイルを監視してエディタで編集されたらブラウザをリロードする
クロスプラットフォーム対応
CSS Usage
読み込んだCSSで、それぞれのstyleが閲覧ページ内で本当に適用されているかどうか確認する
使われてないstyleを見つける
Firefocus
閲覧ページのどの要素にフォーカスがあるのかをHTMLタブに表示する
FireFile
サーバーサイドにスクリプトを用意(FireFile Instructions)することで、Firebugで変更した内容を反映させる事ができる。
また、Firebugで変更を反映したファイルをダウンロードすることができる。
FireUnit
Firebugで使えるユニットテスト
何か放置されてるような気がする
Log to Netpanel
JavaScriptから通信タブにマーカーを挿入可能になる
Teun.ToString(): Announcing Log to Netpanel – by Teun Duynstee
Omnibug
Omniture、WebTrends、Google Analytics、Urchin、Moniforceなどの計測データを確認。
utm_*などのアクセス解析のログを見やすく表示する
FireLogger
Python、PHP、RubyからFirebugへログを吐く
Flashbug
FlashのログをFirebugに表示することができる。
1.6からAMF dataにも対応
FlashFirebug
AS側にO-Mindsを仕込んでおくことでFirebugを使ったデバッグをできるようにする
書いてる途中でWikiがあるのを思い出して、大体被ってた気がしたけど問題ない。
Firebug Extensions – FirebugWiki : http://getfirebug.com/wiki/index.php/Firebug_Extensions
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。