定期更新されるJavaScript等の情報サイトをまとめたMeta-Weeklyというサイトを作りました
はじめに
JavaScript Weekly や 私がやってるJSer.infoなど、
週刊などでJavaScript等の情報について紹介するサイトがここ数年でかなり多くなりました。
詳しくはオフライン勉強会でJSer.info一周年について発表してきた | JSer.infoでも乱立するまとめサイトとして触れています。
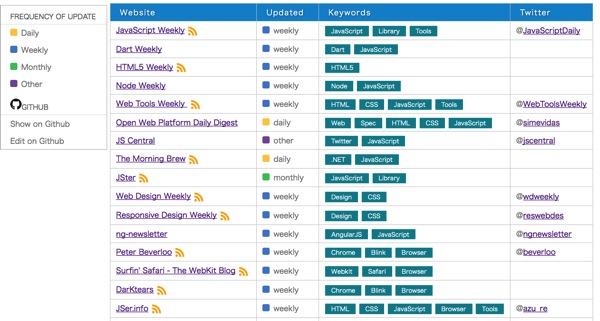
それらのサイト、メールマガジン、ポッドキャスト等をまとめたMeta Weeklyというサイトをつくったという話です。
Meta Weeklyって何?
Meta Weekly は 単純にそれらのサイトをまとめたリンク集のようなものです。
基本的にまとめているサイトは、フロントエンド、JavaScriptに関連するような生きているサイトをリストアップしています。
機能らしい機能はDaily, Weeklyなどでフィルターするぐらいしかありませんが、RSSがあるサイトなどはそれも含めて記載しているので、気になるものは購読(メールマガジンも多いです)してみるといいです。
運用
Meta Weekly はGithub Pages上で動いてるいる単純な静的サイトです。
各サイトの情報は、data.jsonというファイルにまとめられていて、このdata.jsonを更新するとサイトに反映されます。
具体的には、Travis CI でdata.jsonをLintするテストが走って、その結果が正しければTravis CIから gh-pages に静的サイトをジェネレートした結果をpushして更新しています。
- using travis-ci to build using docpad, and publish to github pages
- Middleman で作った web サイトを Travis + GitHub pages でお手軽に運用する – tricknotesのぼうけんのしょ
コントリビューション
Githubでやっているので、追加したいサイトや間違い、デザイン的な問題等があったらazu/Meta-WeeklyにPull Requestを送ってもらえると助かります。
コントリビューションするときに参考になることは、CONTRIBUTING.mdにも書きましたが、
基本的にサイト情報を更新するだけなら、master の data.json だけの変更をコミットしてもらえれば問題ないです。
今のところサイトの情報に含めているのは以下のような項目です
- title — サイト名
- url — URL
- updated — 更新頻度
- “daily”
- “weekly”
- “fortnightly”
- “monthly”
- “other”
- keywords — キーワードの配列
- rss — RSS URL
- twitter — Twitter の URL
Pull RequestなりIssueは日本語でOKなので適当にコミットしてくれると助かります。
仕組みとしては、jsonでデータ管理する仕組みとしてはCan I use…を参考にしました。
まとめ
- Meta Weekly というサイトをGithub Pagesで公開した
- フロントエンドやJavaScriptに関連するリンク集サイト
- Githubで運用してるのできになったらPull Requestして下さい
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。