WebStorm+Chromeでウェブサイトコードリーディング
IntelliJさんのChromeプラグインが進化してた – しおしおの雑記帳 を見て気づいた事。
今までは WebStorm -> JavaScriptデバッグ実行 -> Chrome起動 という方向でしか、WebStorm内のデバッガーは使うことが出来なかったのですが、
WebStorm 8 EAPからは、Chrome -> Inspect in WebStorm -> WebStorm という双方向でデバッガーを使えるようになったみたいです。
これを利用して、簡単にWebStormを使ってウェブサイトのコードを読むことができるのでその手順の説明です。
サイトコードリーディング
手順は単純で
- WebStormで適当なプロジェクトを開く(プロジェクトを開いてないと”Inspect in WebStorm”ができない)
- Chromeで読みたいサイトを開く
- Chromeのコンテキストメニューから”Inspect in WebStorm”を選ぶ
実際にやってみると以下のような感じになります。
1と2のWebStormとChromeの起動は以下のようなスクリプトをAlfredから実行しているだけです。

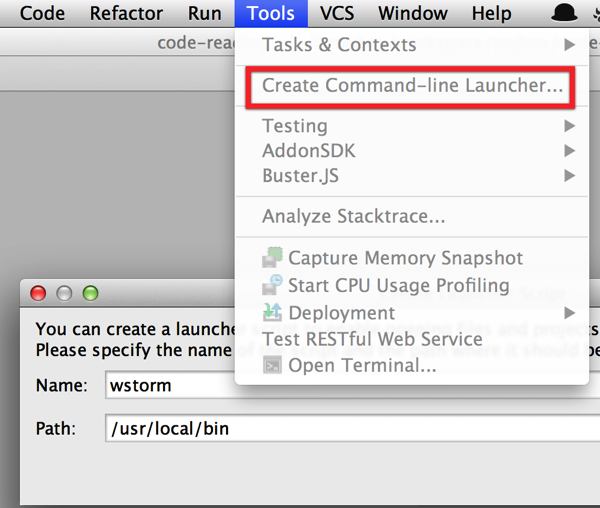
webstorm コマンドは”Create Command-line Launcher..” からインストールしたコマンドで、code-readingという空ディレクトリを開いています。
まだElementsタブが出なかったり動作が不安定な気もしますが、
動画のようにWebStorm上からブレークポイントを貼ったり、なによりWebStormで直接サイトのコードを読めるのは結構便利だと思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

