textlintのElectronアプリを作った
textlint-app
textlint-appという、インストールするだけで動くtextlintのElectronアプリを作成しました。
インストール方法
- https://github.com/textlint/textlint-app/releases/latest からバイナリをダウンロード
ダウンロードしたインストーラー(Windows)、app(Mac)を実行すれば動きます。(Node.jsの環境なども不要です)
実行する際に署名されてないバイナリなので警告がでるので、その辺は許可しないと動きません。
- Windows: インストーラーで許可を選択する必要がある
- Mac:
/Application/textlint.appをコンテキストメニューから”開く”をして許可する必要がある
特徴
一番の特徴はNode.jsなどの環境を作る必要なくインストールするだけで動く点です。 textlintはNode.js(一応ブラウザも動く)で動くツールです。 しかし、Node.jsのセットアップに慣れてない人には大変そうなので作成しました。
内部的にはElectronアプリで、Node.jsとnpmを同梱しています。 またtextlintのルールもアプリ上でインストールして動かします。
利用できるルールはNode.jsのCLI版と全く同じ、設定ファイルの.textlintrcも同じです。
簡単にまとめると次のようなアプリです。
- Node.js環境がなくても動くtextlint同梱のエディタ
.textlintrcをそのままコピペすれば動くtextlint --fixを使った自動修正に対応- Markdownファイルを読み書きできる
使い方
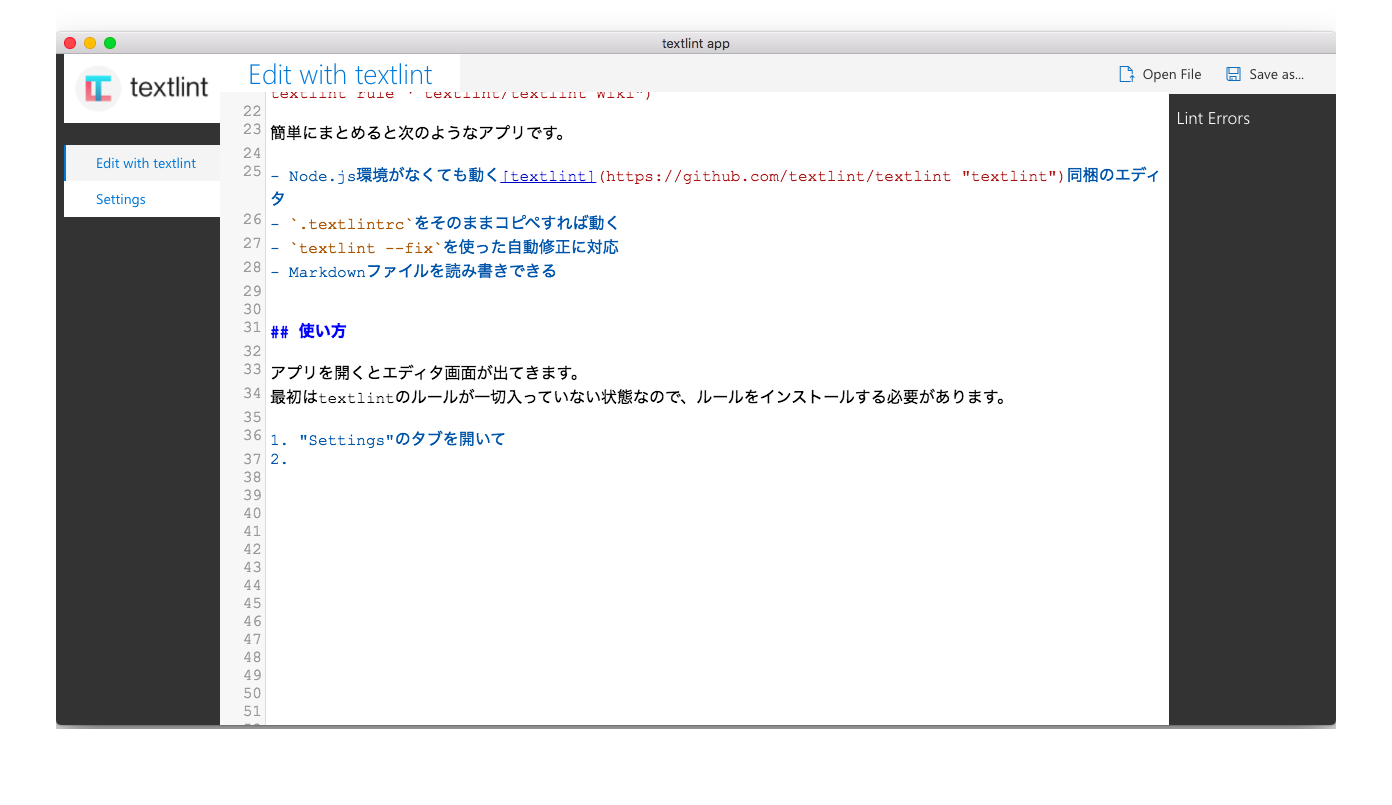
アプリを開くとエディタ画面が出てきます。 最初はtextlintのルールが一切入っていない状態なので、ルールをインストールする必要があります。
- 1. “Settings”のタブを開く:

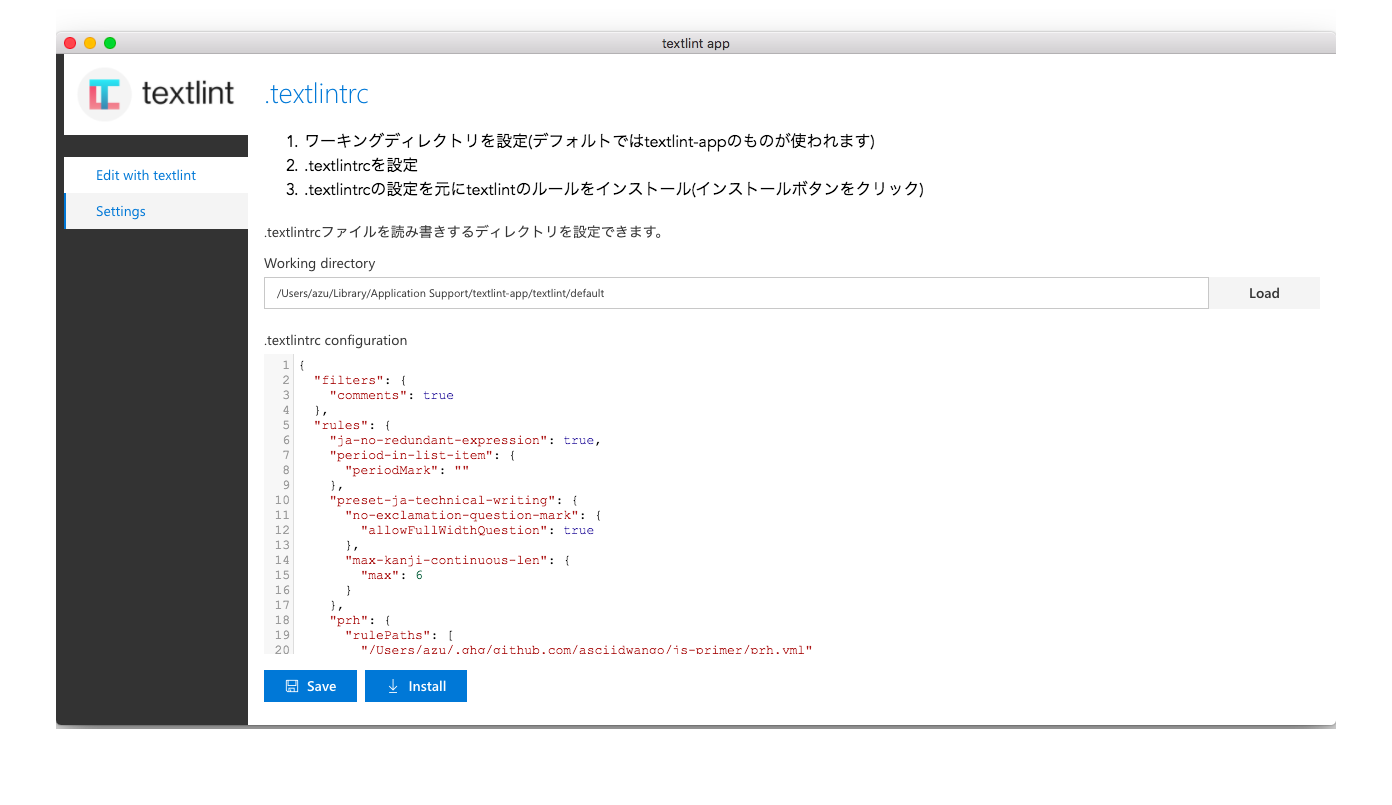
- 2.
.textlintrcの設定を書く

次のような設定を.textlintrcへコピペします。
例: textlint-ja/textlint-rule-preset-ja-technical-writing: 技術文書向けのtextlintルールプリセットを使う設定
{
"rules": {
"preset-ja-technical-writing": true
}
}
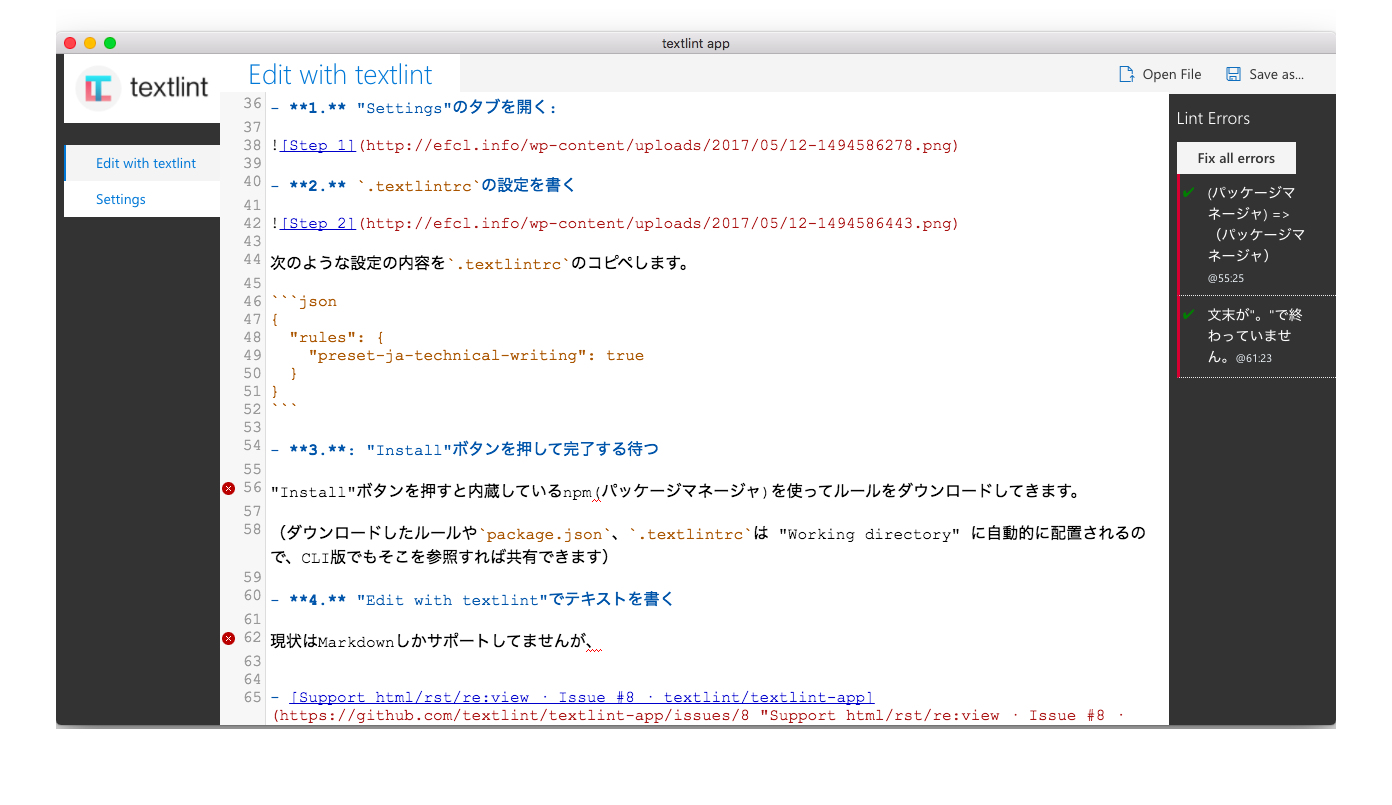
- 3.: “Install”ボタンを押して完了する待つ
“Install”ボタンを押すと内蔵しているnpm(パッケージマネージャ)を使ってルールをダウンロードしてきます。
(ダウンロードしたルールやpackage.json、.textlintrcは “Working directory” に自動的に配置されるので、CLI版でもそこを参照すれば共有できます)
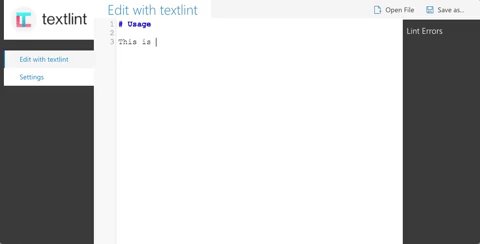
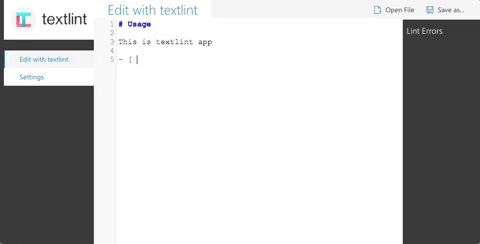
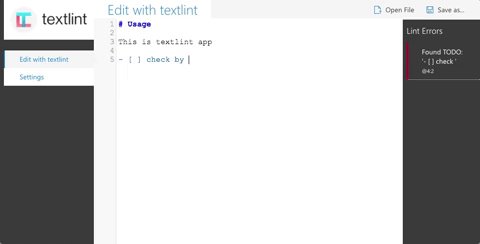
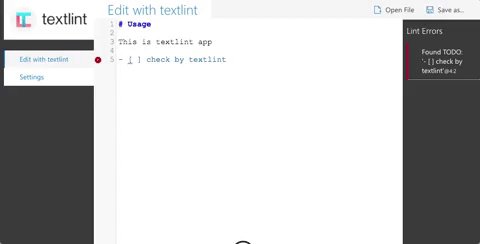
- 4. “Edit with textlint”でテキストを書く
現状はMarkdownしかサポートしてませんが、エディタ部分に書いていくとリアルタイムで先ほどインストールしたルールでチェックされます。

また”Fix all errors”ボタンを押すことで、修正可能なエラーは自動的に修正できます。
おわりに
textlint/textlint-appはまだ開発段階の状態です。
目的としてNode.jsを普段使ってない人がてっとり早くtextlintを使えるようにすることです。
また、.textlintrcの設定ファイルはCLIやアプリで共有できるので、コピペして使い始めることができる所にフォーカスしています。
(この設定コピペすればとりあえずいい感じにチェックできるよみたいな)
https://github.com/textlint/textlint-app#developmentにローカルでの開発方法についてドキュメントが書いてあります。 デザインがまだまだだったり、目的に反してそこまで優しい感じではないのでその辺へのコントリビュートまってます。 (CodeMirrorのパフォーマンスとかガタガタする問題をどうにかしたいです…)
おまけ
この記事を書いているときの.textlintrcの設定は次のようなものでした。
{
"filters": {
"comments": true
},
"rules": {
"ja-no-redundant-expression": true,
"period-in-list-item": {
"periodMark": ""
},
"preset-ja-technical-writing": {
"no-exclamation-question-mark": {
"allowFullWidthQuestion": true
},
"max-kanji-continuous-len": {
"max": 6
}
}
}
}
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。