はてなダイアリーへのポスト機構を追加するGreasemonkeyスクリプト
元ネタ
Greasemonkeyに、はてブポスト機構を追加するGreasemonkeyスクリプト : http://d.hatena.ne.jp/nastack/20080610/1213100873
はてなダイアリー版が有れば結構便利そうなので、作成してみた。
単体では特に意味はないGreasemonkeyなので、他のGreasemonkeyから呼び出して使用します。
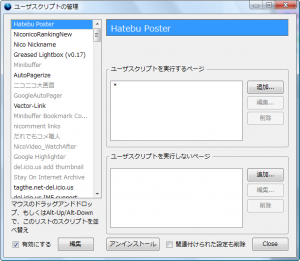
@includeの初期値が*となってしますが、使うところに限定する方がいいかも。
使い方ははてブ版とほとんど同じで、上のをインストールしてなるべく上の方におきます。
Altキーを使って移動させる。

ポスト機構の使い方
if(!window.Hateda)return; //ポスト機構ができていなかったら終了する var atom = new window.Hateda( "userID", //ID "password" //パスワード ).include(this);
IDとパスワードはどちらも文字データで入れてください。
var userID = "userID"//ID var passWD = "password" //パスワード var atom = new window.Hateda( userID, //ID passWD //パスワード ).include(this);
という感じでも大丈夫です。
上でユーザーの情報をポスト機構に割り当ててから、実際にポストさせます。
atom.post(
["test", "tags"], //タグ 配列データ
"titlename", //title
"comment", //コメント
function (){ //ポストが完了時実行される
console.log("post!")
}
)
ポスト機構はかなり手抜きで日付は設定させてないので、常に最新の位置にポストしています。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

