SyntaxHighlighter Plusから別のソースコードハイライトプラグインへ乗り換える
SyntaxHighlighter Plusは便利なのですが、ビジュアルエディタとの行き来で壊れるので、とても不便です。
そこで別のソースコードハイライトプラグインを探したところいい感じのものがあったので、乗り換える事にしました。
Google Syntax Highlighter for WordPress HF Edition : http://soft.fpso.jp/develop/wordpress/plugin/entry_1219.html
HTMLモードとビジュアルモードを行き来しても大丈夫なように作成されているので、とても便利です。
(エディタのHTMLモードでソースコードを記述したら一旦保存してください。保存する前にビジュアルモードにするとソースコードが崩れます。
しかし両方のプラグインを入れておくのは無駄なので、SyntaxHighlighter Plusを外せるように過去記事の書き換えが必要です。
SyntaxHighlighter Plusは
[sourcecode language='javascript'] [/sourcecode] または [javascript] [/javascript]
の形を直接埋め込んでいるので、Search Regex Pluginを使って手動で書き換えていきます。
HF Editionは以下のような書式なので、[sourcecode language=‘javascript’] →
のように置換していく。<pre class="brush:html;"> 言語名は小文字 ソースコード </pre>これで乗り換えは完了します。
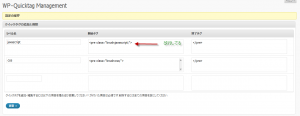
次に、HF Editionの書式は少し冗長なので、簡単に入力できるように定型文プラグインを導入します。
AddQuicktagはHTMエディタのところに定型文を挿入できるボタンを簡単に追加できます。AddQuicktag : http://wordpress.org/extend/plugins/addquicktag/
設定メニューからHF Editionの書式で書く言語別に作っておくと便利です。
Google Syntax Highlighter for WordPress HF Edition : http://soft.fpso.jp/develop/wordpress/plugin/entry_1219.html
Search Regex Plugin : http://urbangiraffe.com/plugins/search-regex/
AddQuicktag : http://wordpress.org/extend/plugins/addquicktag/
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。