第2回ブラウザー勉強会のアウトラインメモ
2010/11/27開催 Browser Workshop – ブラウザー勉強会 に参加してきました。
ブラウザとUI/UXについてのお話が中心。
Twitterでの#BrowserWS のログは Togetter – 「第2回ブラウザー勉強会」 にまとめてあります。
自己紹介
IEのCacheを覗く – hebikuzere
IEのキャッシュはTEMPフォルダに格納されるが、実体は”Content.IE5”というフォルダ内にある。
- index.dat(インデックス)
- ランダムな英数字サブフォルダ
- サブフォルダ内にhtml,css,jsなど
IEのキャッシュの特徴
- バイナリ形式のインデックスは壊れやすい
- ファイルの直接操作はサポートしてない
- Wininet APIを利用して操作する
キャッシュフォルダはシステム属性なので、保護モードを外してやらないと見られない。
IEのキャッシュはUACによってパスが少し変わる。(UACがONだとLowが入る)
InPrivateブラウザモード
IEが落ちたときにキャッシュを消す仕組み
ブラウザが起動中は普通に閲覧できる。
IEキャッシュのインデックスにヘッダーが含まれている。(フォレンジック調査に使われてそう)
HTML5示談のWebブラウザに○○がほしい – saneyuki_s
localStoragを操作するGUIが欲しい
Audio Data API – smellman
Firefoxβ6で実装
ブラウザでシンセサイザが作れるようになるのでは。
File APIと組み合わせればローカルアプリケーションと機能するようになる。
加速度センサーはWindow Mobileが元。
午前はここまで
ここから午後
“キーボード”ブラウジングへの誘い – teramako
キーボードから手を離したくない→マウスいらない
そこでVimperator
入門者
- いきなりツールバーがなくなる
中毒者
- RCファイルやプラグインを晒す
- Vimperatorはブラウザ
踏んじゃいました – ととろ
http://d.hatena.ne.jp/magisystem/20101125#1290694390
未修正の0dayを突いた新種のウイルスの話
某大学でoutboundなssh接続を大量に発見。
トレースすると日本の学生が発信源だった。
何が起きたの?
- 感染経路は動画まとめサイトから海外の動画共有サイトへ
- ページを見ただけで感染し外部鯖にSSHセッション 10回/分
- ページ、広告をスキャンして「安全」と表示される
- 新種ウイルスと確認
解析情報
- あり得ないサイズのものを送って攻撃してる DDOS
- 現状のアンチウイルスは防止できない
Windows上のIE、Firefox、Operaで感染が確認できた。
実際に仮想環境で感染デモ。
攻撃はフォアグラウンドの時のみ行われている。
…以下検閲されました…
(セキュリティベンダーと相談しているとの話しだったけど、そのソフトウェアのベンダーにはセキュリティベンダーを通して報告してるのかな?)
大学や企業などは外からの中への攻撃などは気にするけど、中から外へのものは余り気にしてないことが多い。
ユーザーエクスペリエンスに対するマイクロソフトの取り組みと製品への適応アプローチについて – 鈴木 章太郎
業務システムのインターフェイスの変化
-
Webアプリケーションはよりリッチに(RIA)
-
業務システムでのUXの向上へ
-
マルチタッチ
-
RIAの業務システムの利用(Silverlight)
業務システムのUIをリッチ化するメリット
- 画面遷移、操作プロセス
- 必要な時に必要なものを表示する
- スペースの有効活用
- 操作ミス、誤認の減少、効率化
ユーザーインターフェースの進化
-
テキストのみから直感的なインターフェイスへ
-
CUI
-
GUI
-
NUI(Natural User Interface) タッチパネル
Windows7とRIA
- マルチタッチインターフェース
- マルチタッチ対応の開発プラットフォームの提供
WPF
- さまざまなメディア要素を統一的に空く節
- クライアントPCのGPUを利用
- ブラウザ、クライアントアプリとしても動作
Silverlight
- Flexとの対抗
- Webブラウザ用の軽量プラグイン
- 表現豊か
- クロスプラットフォーム、言語
W3CにもMSから100人単位で出している。
標準化
Silverlightの最適な活用法
- リッチメディア
- DRM
- ローカルとの密な連携
- Excel需要は膨大
- ディレクトリサービスとの連携
- 充実したコントロール
- グループポリシーでコントロール
UX改善による効果
- 画面遷移の見直しによる時間の短縮
- 学習時間の短縮
- 画面の切り替えでの再入力時間の短縮
UI / UX デザインの大量のラフを作って、どうしたら良いのかをいろんなケースを試してUI/UXの改善をする
- タスクバーの事例
ユーザービリティの第一法則(Jakob Nielsen)
- ユーザーの行動を見てから作れよ
Webでのブラウザ比重はとても大きいのでそこを改善
→主役はWebコンテンツ
- ジャンプリスト(Windows7)
ファビコンは16,32,
IE9の開発コンセプト
- Webをアプリケーションのようにしたい
- 高速、信頼性
高速なJavaScriptエンジン”chakra”
- JavaScriptエンジンはIEの外部→IEの内部に共有
- 外部のVBScriptと連携
foreachだとその時点で一定のメモリが確保される。
Array.forEachだとそのそのままできる。
“GPU-Powered HTML5”
- DirectX APIを利用
- 内蔵のGPU利用してるPCやスコア3.0-5.0ぐらいの普通のPCで使えるようなものを目指してる
信頼性
- 安定性
- ユーザーによるポリシー管理
相互運用性
- W3Cへの協力
- W3Cが定めるWeb標準に沿っていく
- HTML5
D&Dの話
- IEにあったものを他のブラウザが取り込んだけど、挙動がまちまち
- contenteditableの場所へD&D
他のベンダとの動きに統一性がとれるのが望ましいが、まだばらつきがある。
Q.IE9では内部にJavaScriptエンジンが入ったけどCScriptは以前のように使えるの?
A.IE9でもCScriptやJScriptは使える
Q.HTML5とsilverlightの棲み分け
A.メディアの配信はsilverlightの方が強い。
Deep Zoom(複数の解像度の画像を用意してズームしたり移動したりシームレスにみれる技術)などやリッチな表現やローカル連携もsilverlight。
HTML5はまだ開拓中。これから選択肢が増えることは良いことではある。
Q.UIはどこまでユーザーが変更できるかはどうやって決めるか?
A.できるだけ自由度は高めにして、企業などのディレクトリの場合はコントロールしたいのでグループポリシーでコントロールする。
現在のOfficeなアプリケーションのリボンインターフェースはボタンが押しにくくキーボード操作が要求されている。
→今度変化していく可能性は高い
マルチタッチにも対応したUXを提供するために切り替えができるようになっていくだろう。
Q.Windows Phone7は日本ででるの?
A.未定。キャリアさん次第(ある一社からはでないかも)
WP7は目的思考でやれることが決まっている感じ。(ライブ タイル)
現在はコンシューマー向けの仕様だけど、今後コンプライアンス向けにも最適化していく。
開発環境は無料。
silverlightとXNA
新しいアプリケーションマーケットプレース
- 最初に登録料が必要
- app storeと似てる
W3Cの勧告には2つ以上のベンダが実装しないといけない。
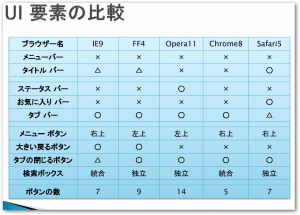
最新ブラウザー UI 比較 –hebikuzure
http://www.slideshare.net/hebikuzure/bws2-1127-2
- Windows Internet Explorer 9 Beta
- Mozilla Firefox 4.0 Beta 7
- Opera 11.00 beta
- Google Chrome 8.0.522.210 beta
- Safari 5.0.3
これらのブラウザで比較する(デフォルト設定)
(スライドによくまとまってるのでそっちを見ましょう)
- ステータスバーを表示してるのはOperaだけ
ロケーションバーにリンクURL表示 - タブが一つの時タブバーが表示されないのsafariだけ
- メニューボタンの位置が左上と右上に分かれてる
- 戻るボタンの方が大きい
- 検索エリアがロケーションバーと統合されてる
- 新しいタブにスピードダイアルやアクセスランキング的なものを持ってくるブラウザは多い(Firefoxだと空白)
- 全画面表示にページの表示に影響を与えるかの違い(オーバーレイか押し出し)
IE9とChromeは似てる。
メニューバーなくそうぜ→Chrome「無くした」→続けー
10年ぐらい前からメニューバーはトップにあるべきという話(意識しなくてもたどり着ける位置)
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。