WebStormのコード補完に新しく候補を追加する方法
WebStorm/PhpStormのEAP build 98.458でJavaScript Librariesのスコープを決定できる機能が追加されました。
なので、この方法が使えるのはWebStorm & PhpStorm 2.0以上(EAPビルド)の場合のみです。
“JavaScript Libraries”という機能はJavaScript LibrariesってプロジェクトにいろいろなJavaScriptがあると、そこでは補完して欲しくない候補もいっぱい出てきてしまいます。
そうなると優れた補完機能が逆に仇となってしまうため、補完対象のスコープを制限(指定したjsファイルだけを補完候補に加える事)できる機能として追加されました。
例えば、あるプロジェクトにjQueryやprototype.jsなどの複数のライブラリが入ってて、あるページではjQuery又あるページではprototype.jsと使い分けていた場合に、そのページでどっちを使うか関係なくプロジェクト内に両方とも入ってるため、どちらも補完候補に現れてしまっていた。このときに、そのページではjQueryだけを使う事にしてjQueryだけを補完候補に追加する機能が”JavaScript Libraries”という訳です。
前置きが長くなりましたが、”JavaScript Libraries”の機能はそういう感じでこれを応用するとプロジェクトに関係ない所にあるJavaScriptファイルを補完候補に加える事ができます。これが今回説明するところ。
補完候補の書き方
まずは補完対象に加えたい関数や単語などを書いたJavaScriptファイルを作成します。今回はFirebugにあるConsole APIとGreasemonkey APIを補完に加えたいので、それぞれ関数などのインタフェースを書いていきます。
Console APIの方は手抜きで書いたのでスカスカですが、Greasemonkeyの方を見るとJSDocを使ってコメントが入っています。
これはQuick Documentation Look-up(デフォルトCtrl+Q)やParameter Info(Ctrl+P)などで補完候補の情報を表示できるので、補完を見やすくするためにはJSDoc形式でコメントを入れた方がいいです。
WebStormだと関数の上で/**と書いてEnterを押せば自動的にパラメーターを書いてくれます(他のIDEでも一緒だと思う)
JavaScriptやDOMのネイティブメソッドもWebStorm内で同じように定義されているので、document.createElement(‘a’);のcreateElementをCtrl+クリックやCtrl+Bなどで宣言元を見ると同じようにコメントが書かれているので参考になると思います。
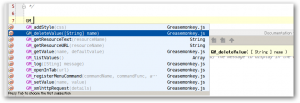
以下は補完候補に追加された様子とQuick Documentation Look-upで見ているスクリーンショット



補完候補を追加
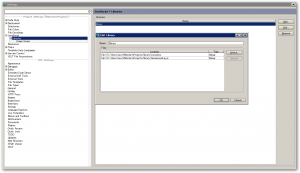
補完対象を書いたJavaScriptファイルを作成したら、適当なフォルダにまとめてFile | IDE Settings | Project Settings -> JavaScript ->Libraries -> Add… からそのフォルダを指定すると補完候補をまとめたパッケージが作成できます。
パッケージを作るとそれらが補完候補として追加されます。(何かバグっぽい動作にも見えなくない)
IntelliJ IDEA(全部入りみたいなもの)の方に先に実装されてIDEAにはGlobal Librariesという、いかにもって感じの機能があるのでまた少し変わる可能性がありそうですがWebStormで任意の補完候補が追加できるようになりました。
(他の方法があったら教えて下さい)
おまけ
2010年の12月いっぱい2011年1月10日までXmasキャンペーンということでWebStorm/PhpStormが半額の$34/$49で購入できます。
今は1.0ですが2.0へのアップデートも無料で行えるので購入のチャンスだと思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。