JavaScriptコードのパフォーマンス比較ができるWebサービス「jsPerf」の使い方
自分が書いたJavaScriptのコードスニペットに対してどのコードが早いのかベンチマークを比較することができるWebサービスであるjsPerfの紹介と使い方。JavaScriptでは同じ機能を実現するための方法は様々であり、どのコードが優れているのかを調べる方法としてプロファイラなどを利用することがあります。しかし、JavaScriptはブラウザ毎によっても速度が変わることが多いため、ブラウザ依存のツールだと比較しにくくなるため、ブラウザ上でテストコードを実行し、それらのベンチマークを簡単に記録、比較できるサービスがjsPerfです。
jsPerfの比較方法
jsPerfの内部ではBenchmark JSというベンチマークライブラリが使用されています。(jsPerfの運営者が作成している)
jsPerfの計測方法は一定時間内にどれくらいコードスニペット部が実行できたのかで比較します。そのため数値が大きいほどパフォーマンスがよい(=一定時間で多く実行できる)となります。
ブラウザ固有のテストやライブラリを読み込んでのテストも行うことができます。
使用方法
http://jsperf.comにアクセスします。
過去に他のユーザーが比較した結果はBrowse test cases · jsPerfから見ることができます。
Googleのsite:検索を使って事前に行おうとしている比較があるかを検索するといいかもしれません。
(join vs concat site:jsperf.com – Google 検索みたいな感じで)
ユーザー情報の入力(Your details)

ユーザー名が入力してあった場合はhttp://jsperf.com/browse/
Publishedのチェックを外すことで非公開でテスト行うことができます
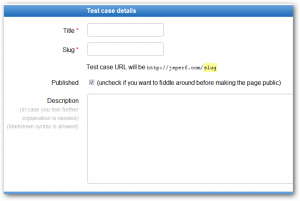
テストケースの情報(Test Case Details)
この部分はテストケースのタイトルや説明などを入力する場所です。
後で見た人が何のテストなのかわかるように書いておくといいです。slugはタイトルから自動で入力されますが任意で決めることもできます。
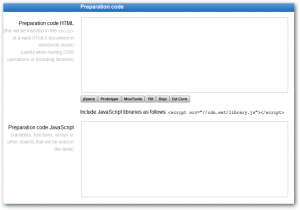
事前準備のコード(Preparation code)

Preparation code JavaScriptにはテストで使うJavaScriptコードで事前に書いておけるもの(共通して使うなど)を書いておけます。
テストケースの入力(Code snippets to compare)
テストケースはタイトルをコード部分を入力できます。デフォルトは2つ入力する場所がありますが、Add Snippet Codeから増やすこともできます。テストケースのコードを入力する際に気をつけるべきことは、テストコードにテストと関係ないループ文などを含めないことです。
jsPerf側でテストケースのブロック毎に繰り返し実行するため、テストコード内のループ文がテストの本質と関係ない場合は含めない方がいいです。
これで入力は終わりで後は実行して結果を見るだけです
実行して結果を見る
テストページにあるRun Testボタンからテストを実行することができます。
Tipsとしてテストページの最後に#runと付ければボタンを押さずに自動的にテストが実行されます。
- http://jsperf.com/stringmerge-plusoperator-vs-arrayjoin
- http://jsperf.com/stringmerge-plusoperator-vs-arrayjoin#run
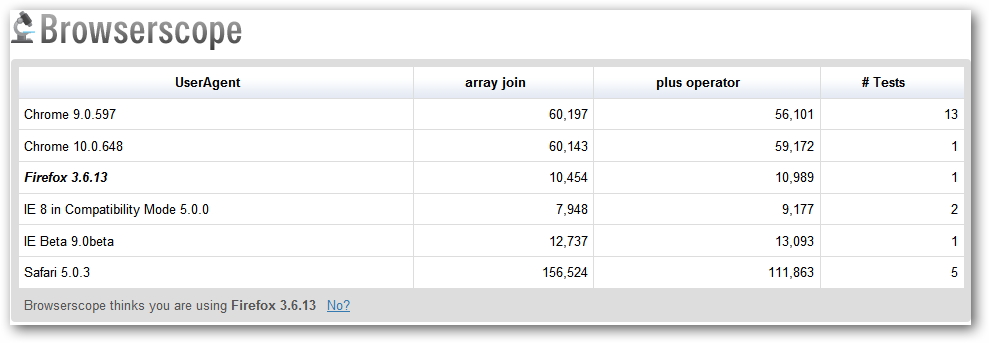
実行結果の見方
-
UserAgent
実行したブラウザのUA -
中央のエリア
テストの名前とそれぞれの実行結果のスコアが載っています。
数字が大きいほどパフォーマンスが良いことに注意してください。
また実行環境が違うものも記録されるため、縦方向に比較をしないで横方向に比較をするといいと思います。 -
#Tests
テストの実行回数
ここに表示される実行結果は自分以外の人が実行したものも記録されていきます。
また他人のテストケースをフォークして新たなテストケースを作成することも可能です。
以上で簡単な説明は終わりです。
より詳細な疑問点はFrequently asked questions · jsPerfを見るなどすると良いです。
この記事は以下をかなり参考にして作成しました。(テストもその記事内から借用しています)
- Nundefined :: About jsperf.com
<dd>
<a title="Nundefined :: About jsperf.com" href="http://nundefined.tistory.com/25">http://nundefined.tistory.com/25</a>
</dd>
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。