Windowsで使えるCoffeeScriptコンパイラを書いた
CoffeeScriptをJavaScriptのコードに変換するコンパイラ(coffee-script.jsをラップしただけ)をNILScriptを使って書いてみました。NILScriptはSpiderMonkeyが実行環境に利用されているので、ブラウザで実行できるようために配布されてるcoffee-script.jsをそのまま利用しています。
使い方
NILScriptが必要なので、ダウンロードしておいてください。
CS-Compiler.ng と coffee-script.js(自分で最新のものを持ってきた方がいいです)を適当な同じディレクトリに置きます。
$ng.exe CS-Compiler.ngへパス "FilePath" or "DirectoryPath"
という感じでコマンドプロンプト(自分はConsole2+nyaos)から実行して使用します。(D&Dでも使えるかも)
コンパイルはファイル、ディレクトリどちらに対しても利用できます。
ng.exe CS-Compiler.ngへパスをまとめたリンクファイルを作っておくと楽かも知れません。
コマンドラインの例はutilityTools/CoffeeScript at master from azu/NILScript – GitHubにも書いてあるので参考にしてください。
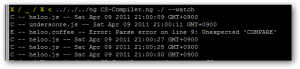
ファイルの更新に反応して自動的にコンパイルし直すwatchオプションがあるので次のように
$ng CS-Compiler.ng code.coffee --watch
という感じで起動すれば、code.coffeeを書き換えるたびにコマンドプロンプトにコンパイル結果が表示されます。
watchオプション(–watch or -w)はディレクトリにも使えるようになっていて、起動してからその監視対象のディレクトリに新しくファイルを入れた場合もそのファイルが監視対象に加わるようになっています。
コンパイルの実行速度ですが20Kbほどあるunderscore.coffeeが1-2秒ぐらいでコンパイルできるので、まあまあ使ってられるものだと思います。WindowsでCoffeeScriptをコマンドラインでコンパイルできて、ファイルの変更監視ができるものが見つからなかったのでkennyjのブログ(仮): CoffeeScriptをWindowsで使うを見て何となく書きました。
(Rubyのやつの使い方分からなかったCoffeeScript インストール – sappari wiki)
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。