WebStorm上でjQueryのAPIドキュメントを表示する
WebStorm & PhpStorm Blog » Blog Archive » jQuery API documentation at your fingertipsで紹介されていますが、WebStorm上でjQueryのオンラインヘルプをローカルにダウンロードしたものを表示できるようになっていました。(WebStorm/PHPStrom 2.1 以降が対象)
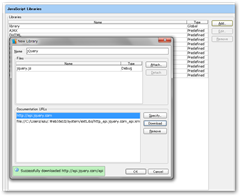
まずはJavaScript librariesの設定(Settings> JavaScript Library)で、Addボタンを押してローカルにおいたjQuery.jsをFileに指定します。
Documentation URLsのSpecifyボタンを押して、http://api.jquery.com を指定してからダウンロードボタンを押すとローカルにjQueryのドキュメントがダウンロードされます。(実際にダウンロードされるのはRaw XML API Dumpですがhttp://api.jquery.comの方を指定する)
これでライブラリの追加は終わったので、次は実際にjQueryを使うプロジェクトを開きます。(プロジェクトを開いていない状態で設定すれば常に適応されるグローバルとして設定できると思う、その辺はWebStormのコード補完に新しく候補を追加する方法 | Web scratchと同じかな)
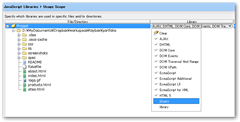
また同じく設定に行き、JavaScript Library>Scopeを見るとそのプロジェクトで適応されているライブラリが分かると思います。jQuery(Addボタン追加したライブラリ名の事)にチェックを入れれば準備は終わりです。(逆をいれば、プロジェクト毎に補完候補に現れるライブラリを指定できるようになっている)
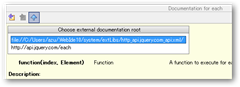
後はjQueryのメソッドにカーソルを合わせて、Quick Documentation Look-up(デフォルトCtrl+Q)をすれば、APIドキュメントがパネルに表示されます。
Shift+F1か、ポップアップしたドキュメントの矢印ボタンからドキュメントのWebページのジャンプもできる。
今回はjQueryだけみたいですが、ちゃんとオフライン向けのドキュメントを発行してくれるライブラリなら対応されるかも知れません。ドキュメントのヘルプページへのジャンプ機能はjQuery以外にも対応しているライブラリがあります。
WebStorm & PhpStorm Blog » Blog Archive » External API Docs Support for Popular JavaScript Frameworks
jQueryの補完もちゃんとできるし、APIドキュメントもすぐに見られるようになったのでjQuery使うのがかなり楽になったと思います。後、自分で追加するJavaScript librariesを設定できるので、ライブラリバージョン別に分けるといった事もできたりすると思います。
参考
- WebStorm & PhpStorm Blog » Blog Archive » External API Docs Support for Popular JavaScript Frameworks
- WebStormのコード補完に新しく候補を追加する方法 | Web scratch
おまけ
WebStormが今春のキャンペーンがまだ続いているので半額で購入できるみたいです。
JetBrains公式のNodeJSプラグイン(Node.jsもそのうち公式対応されると思う)の公開が始まったりして、まだ進化のスピードは落ちてない印象なので、安いうちに買っておくのもいいかと思います。
WebStorm & PhpStorm Blog » Blog Archive » 50% OFF personal WebStorm licensesi : https://blogs.jetbrains.com/webide/2011/04/50-off-on-personal-webstorm-licenses/
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。