FirefoxのJavaScriptデバッガ拡張Firebugの進化がすごい
Firefoxのデバッグ拡張ことFirebugですが、Firefox4よりFirebugとは別にWeb Consoleという機能が入りました。
しかし、Firebug自体もさらに便利になっているので、少し紹介します。(Firebug1.7 –1.8 の範囲で)
現在のFirefox4に正式対応しているのはFirebug1.7xで、Firebug1.8xはAlpha版として公開されているのでまだ不安定な部分もあることに注意して下さい。
特に注意書きしてない部分はFirebug1.7の項目だと思って大丈夫だと思います
コマンドラインに履歴ボタン
コンソールパネルでのコマンドエディタ(でかい方のコマンドライン)にHistoryボタンが新たに追加されました。
過去に実行したコマンドをポップアップから選択して挿入することができます。(以前はCtrl+ZでUndoし続ける必要があった)
コマンドライン(小さい方)も同様に履歴ボタンが存在します
スタイルサイドパネルの表示が細かく制御できるように
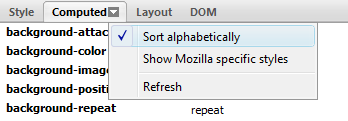
CSSパネルにあるスタイとるサイドパネルの計算済みスタイルでアルファベット順のソートができるようになりました。
そのため並び順でどのようなスタイルが適応されているのかが見やすくなりました。
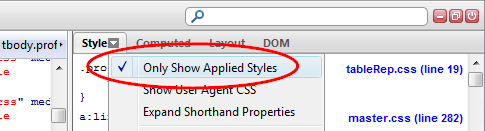
同じくスタイルサブパネルにて、Only Show Applied Stylesフィルターが追加されました。
これは重複して適応されているものなどを非表示にすることで、実際に適応されているスタイルが見やすくなります。
コンソールの実行結果の表示形式が変更
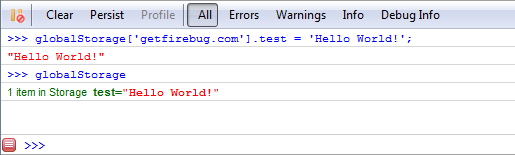
コンソールの実行結果の表示にてglobalStorageオブジェクトにも対応しました。
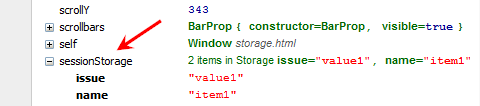
それに伴ってDOMパネルにおいてDOM Storage(global, session, local)の表示に対応しています。
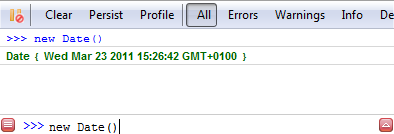
また、以前はDateオブジェクトをコンソールに表示すると、DateをtoStringした値が表示されていたのがちゃんとDateオブジェクトとして表示されるようになりました。
この辺のコンソール実行結果の表示形式の変更に伴ってか、http://jsfiddle.net/efcl/zVFdd/3/ のようにconsole.log()の返り値が_firebugIgnoreとなっています。これはconsole.log(“hoge”);でundefinedが返ってくるとログ画面にundefinedが表示されてしまうので、仮の値として_firebugIgnoreを返してログ画面ではそれを無視しよう的な方法がとられているため、undefinedではない値を返すようになっているようです。(FIrefox4 +Firebug1.7以降)
なので、console.logがundefinedを返す事を期待するのは少し危険です。
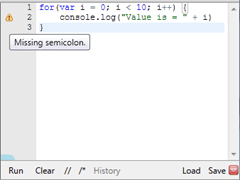
Break時のメッセージUIが変更
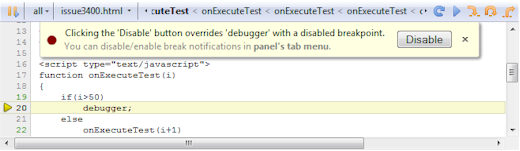
JavaScriptやHTMLの変更に対してブレークポイントを打った際にBreakした事を知らせるメッセージUIが変わりました。
以前よりわかりやすい表示になりました。
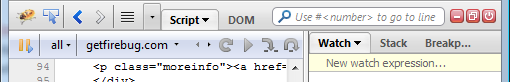
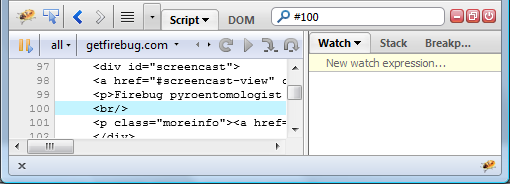
ファイルの指定行数目にジャンプ
エディタではよく見られる、JavaScriptやCSSなどの指定行数にジャンプする機能が検索バーに追加されています。
検索バーに #行数 と入力する事で指定行数にジャンプすることができます。
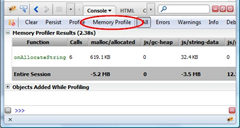
メモリプロファイラー
Firebug1.8a2にてメモリ使用量の変化を見るメモリプロファイラーが実装されました。
これはabout:memoryと同じAPIを使っていて、Firefox4からJavaScriptのヒープメモリなども取得できるようになったのに基づいて作られています。以前書いたJavaScriptからメモリ情報を取得する方法 | Web scratchでのWebkitに実装されているconsole.memoryに近い感じの値がとれるようになったと思います。
メモリプロファイラーはボタンを押してから次にボタンを押すまでのメモリについての変化を見る機能となっているようです。Firebug1.8aを入れた状態でTest Case for Issue #4376にて実験することができます。
このメモリ監視機能は元々MemorybugというFirebug拡張として開発されていて(Firebugの実験的機能は別アドオンとしてくられることが多い)、それがFirebug本体にポートされ始めたものだと思います。将来的にはコンソールAPIにconsole.memoryProfile()などのメモリプロファイル操作APIが追加されると思います。
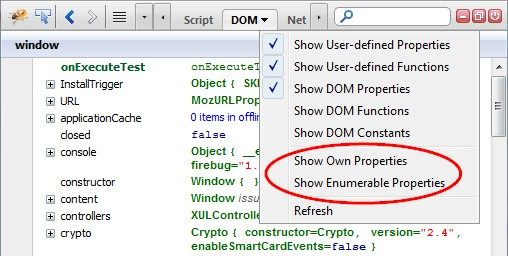
DOMパネルの表示が細かく制御できるように
同じくFirebug1.8a2にて、DOMパネルにshowOwnProperties と showEnumerablePropertiesのフィルタオプションが追加されました。
showOwnPropertiesはprototypeチェーンの表示を決めるフィルタで、showEnumerablePropertiesはenumerableなプロパティの表示を決めるオプションとなっています。スタイルサイドパネルと同様にDOMパネルにおいてもフィルター機能が充実してきているようです。
ここで書かれている内容はほとんど
- Firebug 1.7 New Features ✩ Mozilla Hacks – the Web developer blog
- Getfirebug Blog
- Firebug Release Notes – FirebugWiki
に載っている内容です。
今回書いたもの以外にも変更点はあるので上記のサイトを読むといいです。
動画で見るFirebug1.6の変化も What’s new in Firebug 1.6 on Vimeo
蛇足
Google ChromeのJavaScriptデバッガの進化がすごい – 0xFFが元ネタなので、それと似たようなアドオンの紹介。
圧縮されたコードの整形
IE9の開発者ツールに実装されていたJavaScriptコードの整形機能はJavascript Deminifierというアドオンによって行う事ができます。
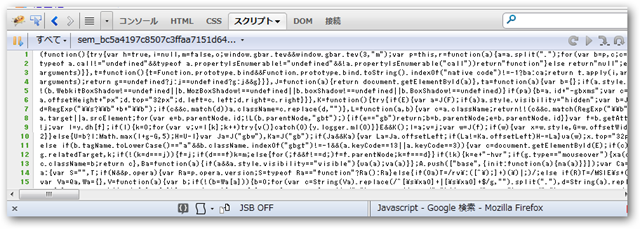
たとえばGoogleのJavaScriptは圧縮されているため普通は読めませんが、
JSBボタン(Javascript Deminifierをインストールするとステータスバーに表示)をONにする事で
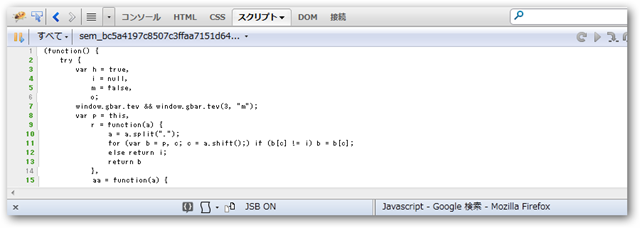
このように整形してくれます。
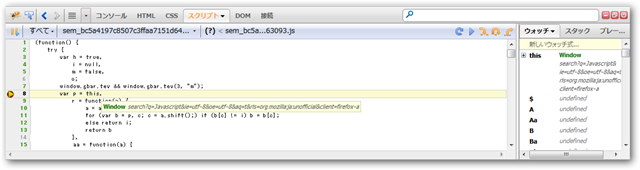
これはリロードした際にも維持されているので、整形した状態のJavaScriptにたいしてもブレークポイントを打つことができます。
これで圧縮されているライブラリの確認も楽にできます。
Firebugをエディタにする拡張
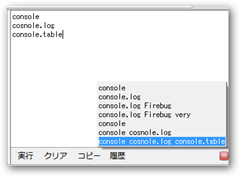
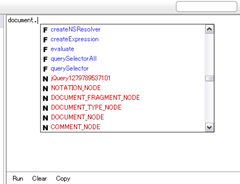
Firebug AutocompleterはFirebugのコマンドラインに自動補完機能をつけてくれます。
コマンドライン(小さい方)は公式にも一応ついていますが、コマンドエディタに対してもポップアップして表示される自動補完機能をつけてくれます。
AcebugはFirebugのコマンドエディタをAjax.org Cloud9 Editorのものに変えてくれます。
Syntax Highlightingや自動補完やファイルからロード、セーブなどエディタさながらの機能をつけてくれます。
少し重たいですが便利です。
そのほかにもjQueryに特化したFireQueryやリッチUI系のExtJSやSproutCoreなどのライブラリに特化しているIlluminations for DevelopersやRuby on Railsに特化したRailsBugなど様々なFirebugアドオンがあります。
後、FirebugはIndex of /releasesあたりに新しい機能や実験的なものをFirebug拡張として分けて置いていることが多いです。その中には要素に適応されているイベントを表示するEventbugやCSSパネルでCSSが適応されてる要素を表示するselectbugなど結構便利なものがあります。(いずれFirebug本体に載るのかもしれない)
表面的にはFirebugはそこまで大きく変わっていないように見えますが、少しづつ内部の整理も入ってきているため、Firebug拡張も作りやすくなるようです。
IE、Firefox、Chrome&Safari、Operaとブラウザ自体も大きく変化していきますが、その中のデバッガもいろいろな変化が起きています。それぞれのブラウザでいい機能はどんどん取り入れて(パクって)いってもらいたいですね。
追記
タイトルにJavaScriptデバッグとあるのは元ネタに合わせてみただけですが、Firebug1.7はCSS関係の機能が結構拡充されてる印象。
アイコンが…ってのはFireBugのアイコンを置き換えようじゃなイカ : Firefoxをイカ娘が侵略プロジェクトなんてのもあるんじゃなイカ
userChrome.cssとかStylishでアイコンぐらいなら簡単に差し替えできるよ(アップデートの度にやり直さなくてもいいという利点も)
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。