Firebugを使ったページロード解析(Net panelの読み方)
Software is hard | Page load analysis using Firebug の記事を元に書いています。
January 18th, 2010に書かれた時点での例を使用しているため、現在のブラウザでは若干挙動が違うかもしれません。
また、著者のJan Odvarkoさんに翻訳許可は頂いていますが、翻訳というより意訳や自分の理解のために書いていたので、いろいろ書き加えたりしています。
Net panel(ネットパネル)について理解したいと思って書いたので、Net Panel自体の解説記事Software is hard | Introduction to Firebug: Net Panelも一緒に読むといいかもしれません。
翻訳許可のメールをわずか15分で返してくれた著者のJan Odvarkoさんに感謝を。
Thnak you, Jan Odvarko.
原文: Software is hard | Page load analysis using Firebug
ページ読み込みパフォーマンスはWeb開発者にとって重要なトピックです。
各ページロードの例において、FirebugのNet panelから得たデータをどのように解析するかを見ていきます。
このテストにおける例はFirefox 3.6 + Firebug 1.5 + NetExport 0.7においてのNet Panelの結果をNetExportによりHAR形式で出力したものをオンラインで表示しています。
(HAR形式はChromeのWeb Inspectorからも出力できます。)
- HTTP Archive Viewer 2.0.10(オンラインビューアー)
Example 1: Simple Page Load
ここでは2つのリクエストが表示されています。
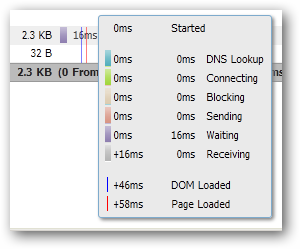
1つめのリクエストではページは16msで取得できていて、load event (赤いライン)は58msで発生している事がわかります。ログ上にマウスオーバーさせると詳細な表示がされます。
- 青の縦線であるDOM Loaded はDOMContentLoaded event
- 赤の縦線であるPage Loaded はLoad event
- 灰色のReceiving がページの取得にかかった時間
同じように2つ目のリクエストを見てみると、5msでXHRが実行されています。
そして合計経過時間は408msであることもわかります。
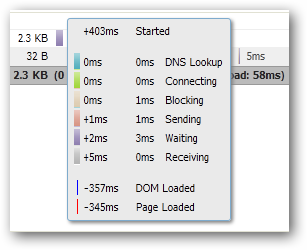
2つ目のリクエスト(XHR)上でもマウスオーバーで詳細な情報が表示されています。
こちらでもload event を表していますが、こちらはXHRのリクエストからの相対値が表示されています。XHRが発生(Started)したのは403msなので 403 – 357 = 58msでload event が発生したことがわかります。(load eventはページの取得を見た方がわかりやすいからこう見る必要はない気がするけど)
Example 2: Connection Limit
各ブラウザは一つのページをダウンロードするのに同時接続制限あります。もし、同時接続の制限に達したとき、他のリソースは接続してるリソースが解放されるまでブラウザ内部のキューで待機させられます。
次の2つのページログを見ると、同時接続制限数の違いで8つの画像をロードするのにどれぐらいの違いがでるかがわかります。
#1 Cuzillion (同時接続制限 == 6)
- Firefox 3.6の同時接続制限のデフォルト値は6で、最初の6つの画像をダウンロード開始した時点でドキュメントは利用可能(DOMContentLoaded event が発生する)
- 他の2つの画像はコネクションが空くまで待っている(light-brown 色の部分がblocking部分)
- 他の2つの画像がダウンロードされたときは緑色のconnectionフェーズ無いのは、最初の6つの画像をダウンロードに使用したconnectionを再利用しているためです。
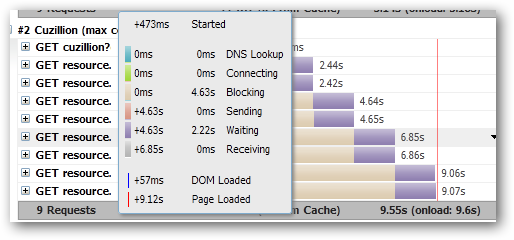
#2 Cuzillion (同時接続制限 == 2)
このテストだと、各画像ごとに2~3秒の時間がかかり、合計経過時間やload eventが発生時間に#1の2倍弱近くかかっていることがわかります。
同時接続制限が2なのはIE7以下のものやモバイル向けのブラウザなどがあります。
各ブラウザの同時接続数はHome – Browserscopeを見るといいでしょう。
Firefoxではabout:configのnetwork.http.max-persistent-connections-per-serverの設定から変更可能です。
同じように#2のポップアップされる詳細のログを見てみると、Blocking(light-brown 色)はページを取得(DOM Loaded)した時から4.63s待たされていて、リソースの取得は2.22sかかり、6.85sで完了している事がわかります。
Example 3: Pipelining
#2と同じページを使い、ブラウザのパイプライン処理がONとなっている場合を見てみる。
Firefox(3.6)でパイプライン処理が有効(network.http.pipelining == true)になっている場合を比べてみると、実際にはload eventが発生するまでにかかる時間が増えていることがわかります。
1から6の画像はそれぞれ異なる接続を利用していますが、7から8の画像は共有接続を利用してダウンロードしています。実際にどれと接続を共有しているかは明らかではありませんが(Firebugからそれを知るAPIはないため)、最後の2つの画像は接続を共有して合計時間を増加させているのは明らかです。
Example 4: Persistent Connections
このテストはHTTP Connectionヘッダーの効果を現しています。このヘッダーは既存の接続が閉じられているか将来のリクエストのために保持されているのかをサーバーに教えるために使われます。
それぞれKeep-Alive (default in HTTP/1.1) or Closeでどのような違いが出るかを見てみましょう。
それぞれのログで、最初のページと3つのリクエストとで合計4つが表示されています。
Connectionヘッダーは3つ(file1.php, file2.php, file3.php)のリクエスト時に要求されます。
#1 Test page (Connection: Keep-Alive)
- 一つ目のページのログでは、ページダウンロードのための一つの接続しか作られていないことがわかります。緑色のConnectionフェーズが一つだけになっていて接続が再利用されている事がわかります。
#2 Test page (Connection: close)
- 二つ目のログでは、ページダウンロードとfile1.phpのリクエストで接続が再利用されている事がわかります。しかし、他の接続ではConnection: closeなため、また接続を作り直す必要があります。
Example 5: Inline Scripts Block
インラインスクリプトがページのダウンロードをブロックすることはよく知られていますが、ネットワークの観点から見るとどのように見えるかを調べてしましょう。
#1 Cuzillion
3番目と4番目のリクエストの間に隙間ができています。これは5秒間のインラインスクリプトの実行によりブロッキング発生しています。 (*ここで言うインラインスクリプトとはという感じで