Scriptish v0.1.3の更新内容とGreasemonkeyの互換性について
Scriptishが0.1 -> 0.1.3へとアップデートされたのでそれの更新内容を調べてみる。
に全部載っている事です。
バグとかは面倒なので省いています。結構いろいろあるので気になる人は上のを見ておくといい。
-
#225: Add ignoreRedirect argument to GM_xhr – Issues – erikvold/scriptish – GitHub
GM_xmlhttpRequestにXHR先のリダイレクトを無視するignoreRedirectのオプションが入った。 -
#374: console.log etc. should be hooked to the corresponding web console – Issues – erikvold/scriptish – GitHub
Firefox4からWeb Consoleが入ったので、console APIがそれにも対応(Firebugとか使ってればあんまり関係ない) -
#338: Add a hidden preference to allow customizing support for URI scheme – Issues – erikvold/scriptish – GitHub
geo: URI scheme handler, lp: URI scheme handler といった、他の拡張などで用意されたURIスキームでもスクリプト動かせるオプションが用意された。
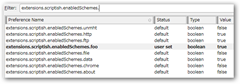
extensions.scriptish.enabledSchemes.* という設定をabout:configから作って真偽値を入れる事で可能になるようだ。
extensions.scriptish.enabledSchemes.foo が true ならfoo: というスキームで動作する。
- Manual: Preferences – GitHubそれぞれデフォルトで存在するプロトコルも同じ方式で書かれている。
-
configファイルがscriptish-scripts.xml から scriptish-scripts.jsonに
ちょっと該当bugはどれか分からないけど、多分そうなっています。
オプション画面の変更
Scriptish自体のオプション画面も大きく変更されています。
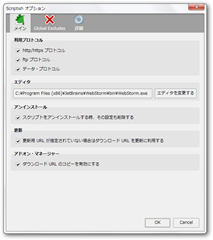
一枚目は主要プロトコルでの動作の設定以外は以前とそこまで変わらないので、問題ないと思います。
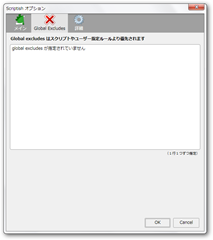
二枚目はグローバルのExclude(スクリプトに書かれてるexcludeとは違ってグローバルで動かないURL)の設定がタブに分かれて書きやすくなっています。
三枚目が結構重要な変更が入っていて、特にGreasemonkeyスクリプトを書く人はここの設定に注意する必要があります。
☑ユーザスクリプトをキャッシュする
という設定にチェックが入っていると、スクリプトを書き換えてページをリロードしても、すぐには反映しない(キャッシュが使われる)ため、スクリプトを書く人はチェックを外した方がいいと思います。
後は、UIを常に英語にしたり、今までabout:configから直接決めないといけなかったものもGUIから設定できるようになっているみたいです。(全てではないですが)
これ以外にも、パフォーマンスとか内部のバグなど結構改善されてると思います。
Greasemonkeyとの互換性の話
新しいAPIはGreasemonkeyが実装してくれないと互換性はない(fail safeを書くか、分岐するなどで対処)ですが、元々あったGM_openInTabなどは拡張して実装されてるので基本的にGreasemonkeyと互換性があると思います。
ただ、GM_registerMenuCommandはGreasemonkeyでは第一引数にeventオブジェクトが渡されるようになって、
function sayHello(evt) { console.log(evt) }
GM_registerMenuCommand("Hello, world (simple)", sayHello);
のようなコードがScriptishではundefinedで、Greasemonkeyで動かすとなぜかイベントオブジェクトが入るようになり互換性がちょっとないです。(これはGreasemonkeyが勝手に壊した感じです)
function sayHello(evt) { console.log(evt) }
GM_registerMenuCommand("Hello, world (simple)", function(){
sayHello();
});
そのため、Scriptish、Greasemonkeyどちらでも安全に動くようにするには、明示的に無名関数などを使った方が良いでしょう。
後、外部コンテンツを読み込む系のGreasemonkeyやブラウザ拡張を作る際の注意事項などの対策(Full Feedのものが行ってるタイプ)として、GM_xhrで取得したコンテンツを自前でフィルターするのをベタに書くと速度的な問題が発生したりするので、そういう時はScriptishにあるGM_safeHTMLParser APIを使用するのが良いでしょう。
自前で書いても工夫すれば実用的な速度にはなるが、用意されているものを使うのが楽という意味で。
また、まだ入っていませんが、Scriptish 2.0でGM_xpath – GitHubというXPathのAPIが入るようなので楽しみ。
Greasemonkeyにとどまる意義はあまり見つける事ができませんが、Scriptitshに移行する意義は見つける事ができるような感じの状態です。
Scriptish作者のErik VoldさんはGreasemonkeyに対してさよならと言ってるので、これから少しずつ差が出てくるような気がします。
これからGreasemonkeyスクリプト実行環境がどうなるのかはまだ何ともいえませんが、とりあえず私はScriptishを中心に使っていきます。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。