WebStormからtestacularでテストとデバッグをする方法
AngularJSで使われてるTestacularではWebStormからテストを実行してデバッグする事を想定した作りになっています。
(AngularJS自体もJetBrains Plugin Repository :: AngularJSプラグインがあります)
- Testacular – Spectacular Test Runner for JavaScript
- WebStorm
- Testacular Documentation — Testacular 0.2.1 documentation
公式のデモ動画(Testacular – JavaScript Test Runner – YouTube)でもWebStorm Integrationが紹介されていますが、
ちょっと古くて設定が変わってる(一応キャプションで補足入ってる)のと分かりにくいので、その部分だけ抜き出して紹介します。
この動画の大まかな流れ(文字潰れてるので画質HDにするといいです)
azu/testacular-webstorm · GitHub
- testacular.conf.jsの作成
- testacular serverの起動(ブラウザ起動+キャプチャも自動で行われる)
- testicular runの実行
- テストケースの失敗とエラースタックトレース
- DOMを使ったテスト
- ブレークポイントを使ったデバッグ
- dump関数を使ったデバッグ
という感じの流れです。
サンプルのプロジェクトは以下に置いてあります。

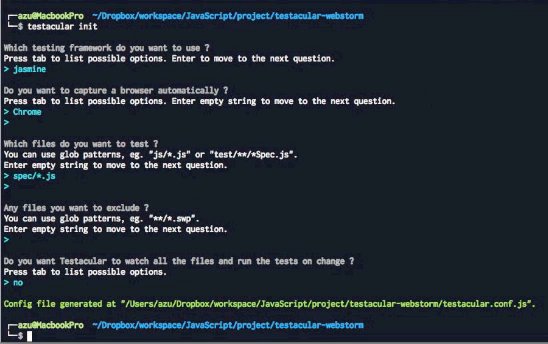
まずはtestacular initで設定ファイルを作成します。
対話式で作成できますが、直接testacular.conf.js等の設定ファイルを作っても問題ないです。
今回はJasmineとChromeを使うようにしています。

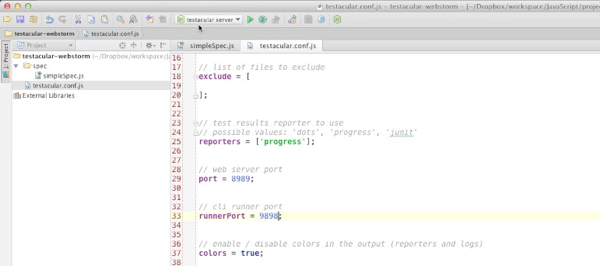
testacular.conf.js を少し編集して、basePathを現在のディレクトリにして、
// web server port port = 8989; // cli runner port runnerPort = 9898;
というように、被らなそうなポートに変更しています。(これは後でWebStormのConfigurationと合わせる必要があるので注意)
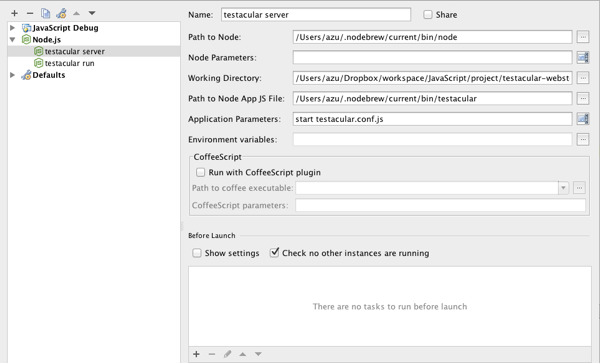
次に、WebStormでtestacular serverのConfigurationを作成します。

Type: Node.js Name: testacular server Path to Node App JS file: /path/to/testacular testacularバイナリへのパス Application parameters: start testacular.conf.js testacular.conf.jsは設定ファイル名
これで作成した、testacular serverを実行すると http://localhost:8989 のローカルサーバが立ち上がって、Chromeがキャプチャされます。
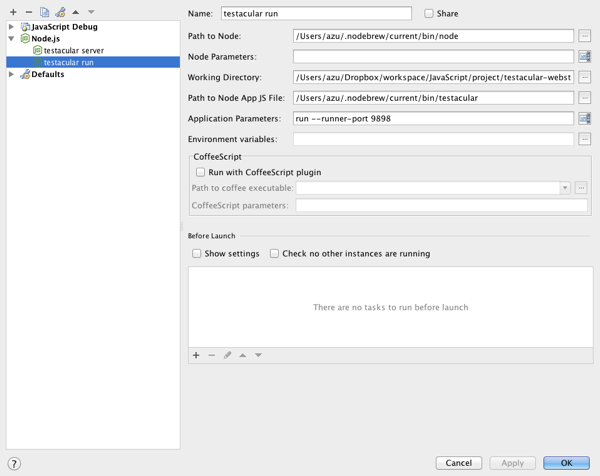
次に、testicular runのConfigurationを作成します。

Type: Node.js Name: testacular run Path to Node App JS file: /path/to/testacular testacularバイナリへのパス Application parameters: run --runner-port 9898 --runner-port 9898は設定ファイルのrunnerPortに合わせる
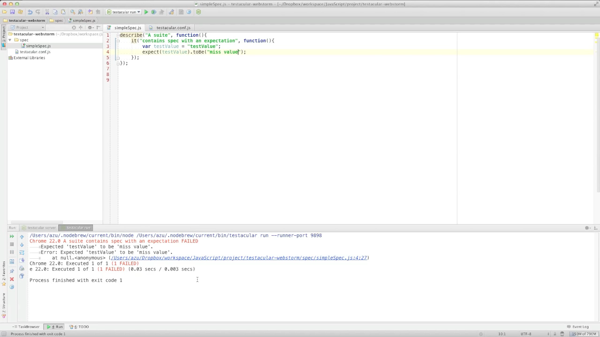
で作成したら、testicular runでテストが実行できます。
後は、テストファイルを書く度にrunしていけば確認できます。

testacularでは、テストが失敗した時に出るスタックトレースがWebStormに最適化されていて、
失敗したテストの行番号がリンクになるような形式で出力されます。
スタックトレースはブラウザ間で出力形式が違うので、その辺を整えてくれてる感じです。
次に、ブレークポイントを貼ってテストケースをステップ実行してデバッグする方法についてです。
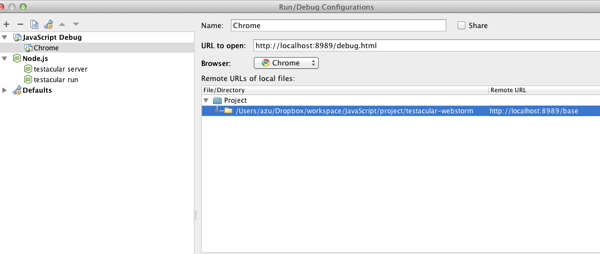
まずはWebStormからJavaScript Debug実行できるようにConfigurationを作成します。

Type: JavaScript Debug Name: Chrome URL to open: http://localhost:8989/debug.html // ポートは設定ファイルのportに合わせます(debug.htmlは固定っぽい?) Remote URL : http://localhost:8989/base // 設定のbasePathのディレクトリのRemote URLに指定
という感じの設定ファイルを指定します。
このConfigurationをDebug実行するとBrowserが起動します。
この時、testacular serverもDebug実行にしておいたほうが、Debugタブに統一できるので見やすくなる気がします。

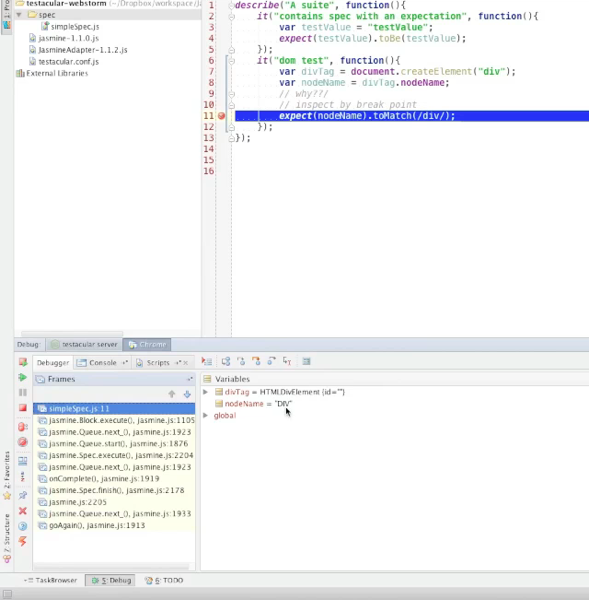
WebStormで任意の位置にブレークポイントを貼って、”Chrome Configuration”を実行すれば、
JavaScriptデバッガーでステップ実行や値のインスペクト等をWebStorm上で出来ます。
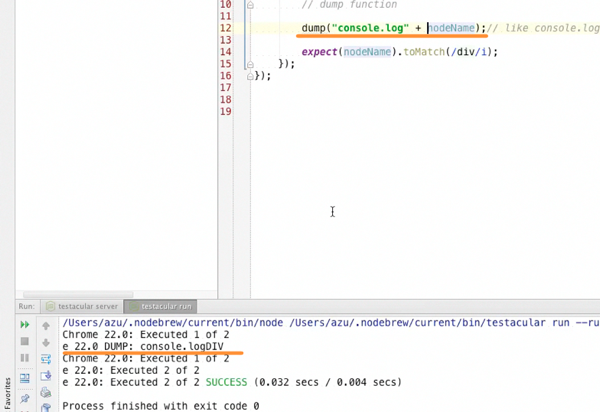
最後はwindow.dumpでのコンソール出力について

console.logを普通に書いても、ブラウザ側のコンソールに出力されて、testacular run側には表示されないようになっています。
今のところ、jasmine.wrapperとmocha.wrapperがありますが、両方共window.dumpというのが生えていて、
これを利用すると、 testacular run側のコンソールに出力されるみたいです。
これで、TestacularとWebStormを使ったテスト実行については終わりです。
WebStormのJavaScriptデバッガーを使ったテストのデバッグ実行自体は、URLをキャプチャするような仕組みを持ったものなら大抵出来るはずなので (Buster.JSとかYetiとか)、
このような仕組みを使えば、テスト内にブレークポイントを貼って実行できると、特定のメソッドの動作確認もしやすいため便利です。
余談
Nodeのバージョン管理にnodebrewを使えば、Nodeへのパスを指定する際に現在のバージョンを示す、currentというエイリアスを指定できるので、
Nodeをアップデートしても同一のパスが使えるので便利だと思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

