WebStormのデバッガでBuster.JSのテストをデバッグをする方法
WebStormのデバッガをBuster.JSのテスト実行時に使う方法についてです。
最初に要約を書いておくと
- buster static で静的なURLのテストページを用意する
- WebStormのデバッガ(ブラウザ)でそのURLを開く
です。
WebStormのデバッガは、デバッガ連携できるブラウザ(ChromeとFirefox)で指定したURLを開いてデバッガを使う感じ
以前、Testacularを使った場合を紹介しましたが、TestacularはちょっとWebStorm向けに小細工が用意されてる感じなので、
今回のほうがもう少し一般的な感じの内容になると思います。
やっていること自体は下記の記事で解説されているのと同じで、ちょっとパスが違ったり使うコマンドが違う感じなだけだと思います。
- WebStormからtestacularでテストとデバッグをする方法 | Web scratch
- WebStormでtestacularを動かしてデバッグもする #WebStorm #testacular #JavaScript – Qiita
下準備
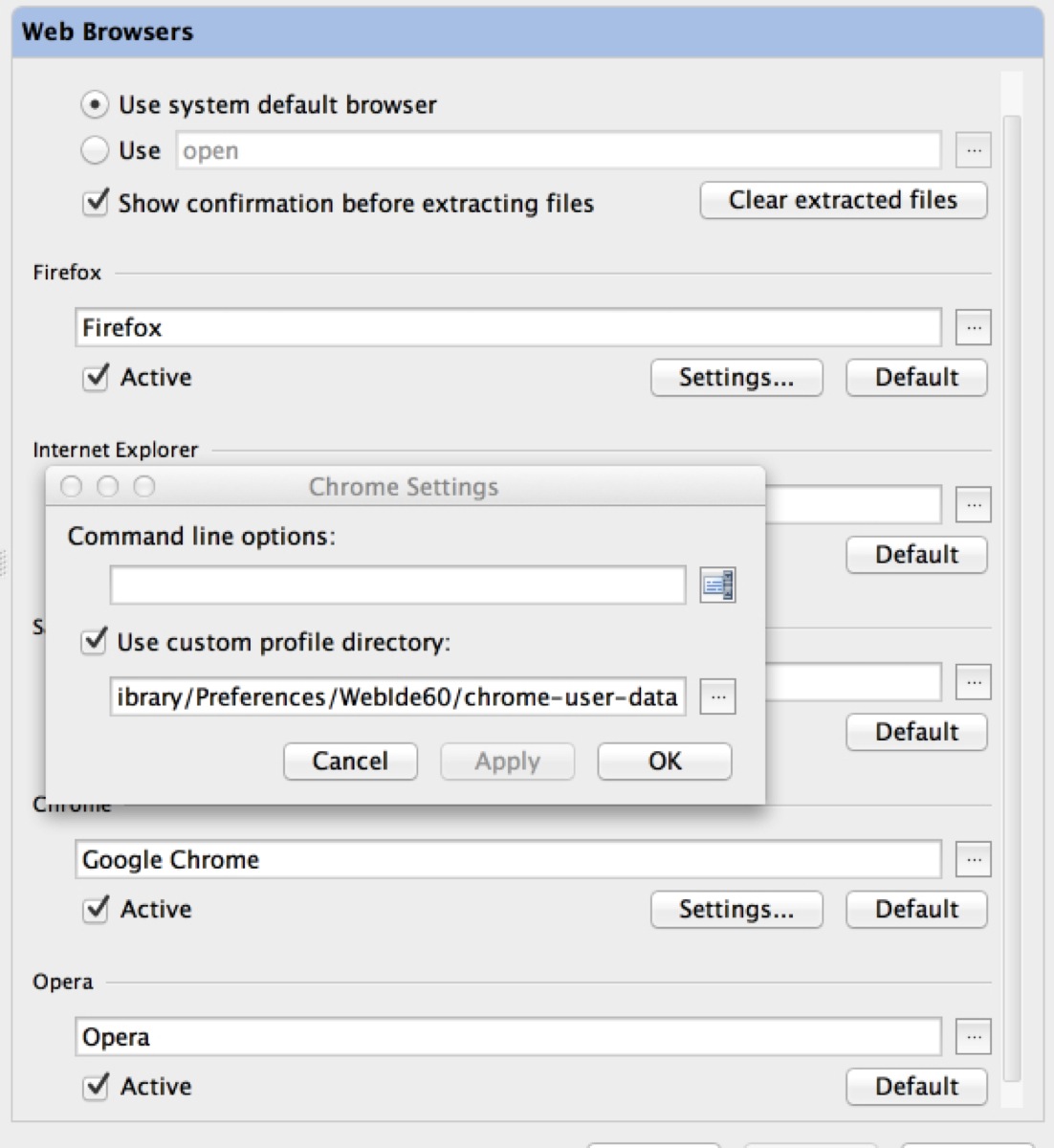
先にデバッグに使うブラウザの下準備ですが、設定のBrowserからFirefoxとChromeにはSettingsがあり、
ここから使うプロファイルなどを指定出来ます。

Chromeの場合は`Use custom profile directory`にチェックを入れるだけでも、普段と違うプロファイルになるので、
デバッグに使うプロファイルは別のものにしておいたほうがいいと思います。
(特にChromeの場合はデバッガに拡張のjsも含まれたりするのでうざったい)
また、デバッガを使うにはChrome web storeからJetBrains IDE Supportをインストールする必要があります。
Firefoxもアドオンをインストールしておく必要があります。
本編
今回使ったサンプルのプロジェクトです。
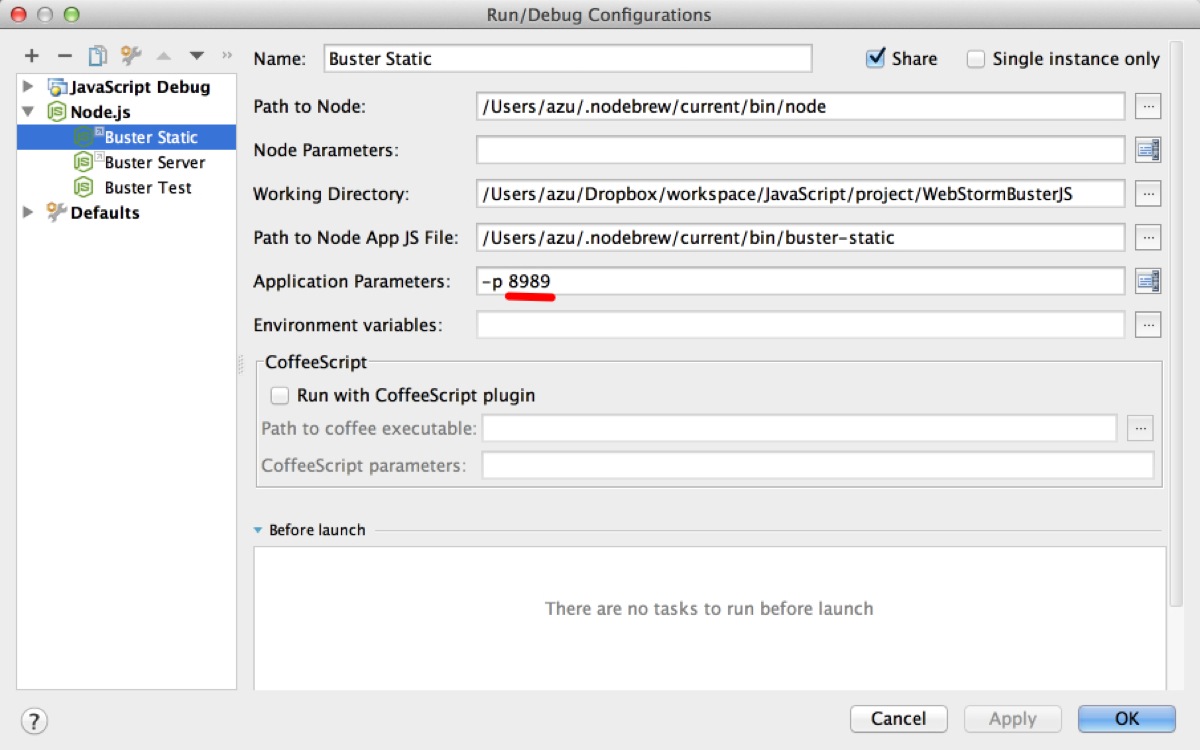
まずはWebStormのRun Configurationで* buster static *のコマンドを叩く設定を作成します。

Type: Node.js Name: buster static Path to Node App JS file: /path/to/buster-static buster-staticバイナリへのパス Application parameters: -p ポート番号 # Application parameters でのポート番号指定は任意
今回は、-p 引数を使ってポート番号を 8989 に指定しています。
このConfigurationを実行してみると、下記のようにbuster-staticのローカルサーバが起動していて、 http://localhost:8989/ にアクセスすると、QUnitなどのようなウェブページとしてテストを実行出来ます。
/Users/azu/.nodebrew/current/bin/node /Users/azu/.nodebrew/current/bin/buster-static -p 8989 Starting server on http://localhost:8989/
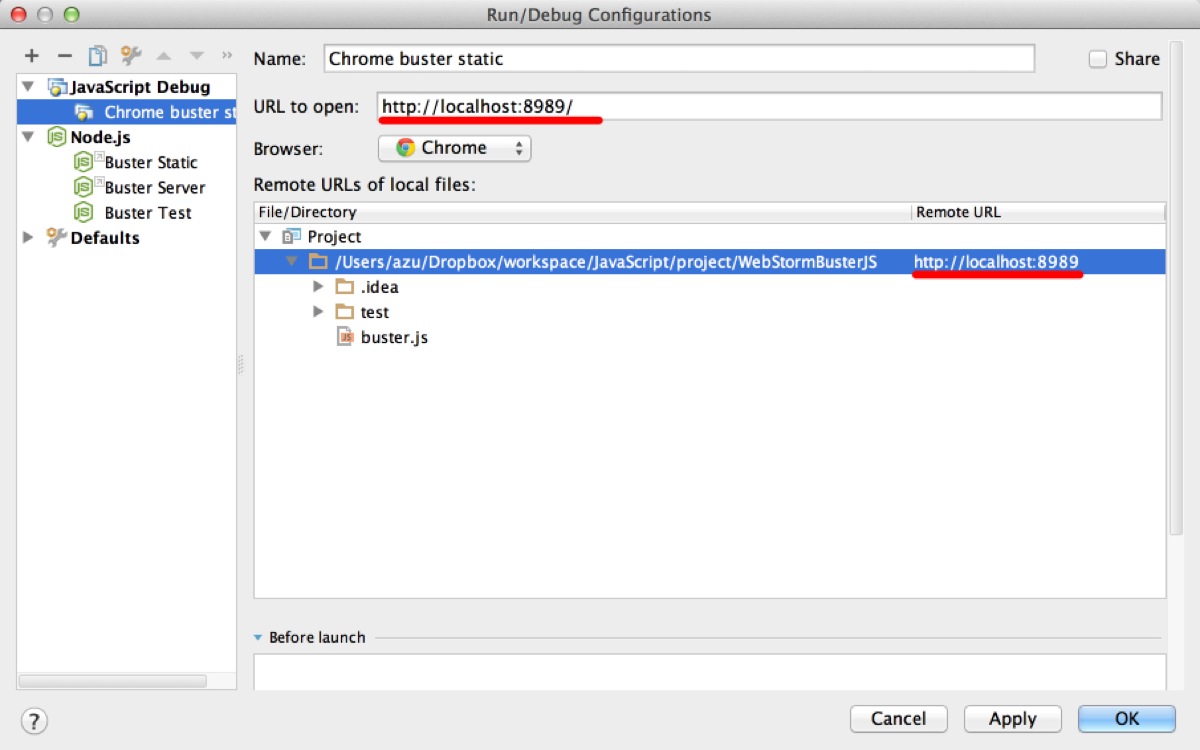
次に、デバッガのRun Configurationを作成します。

Type: JavaScript Debug Name: Chrome URL to open: http://localhost:8989/ // ポートはbuster staticの-pで指定したポートに合わせます Remote URL : http://localhost:8989/ // テストのルートディレクトリのRemote URLに指定
このようなデバッガの設定を作成します。 見てみるとわかりますが、 URL to open で指定しているのは、先ほどのテストページのURLです。
Remote URL はプロジェクトのファイルならどれにでも設定出来ますが、これはURLとファイルパスのmapを指定する設定になっています。
buster staticではローカルのディレクトリ構成がそのまま使われるため、
http://localhost:8989/ に該当するディレクトリに対して http://localhost:8989/ を設定すれば良いことになります。(この場合はプロジェクトのルート)
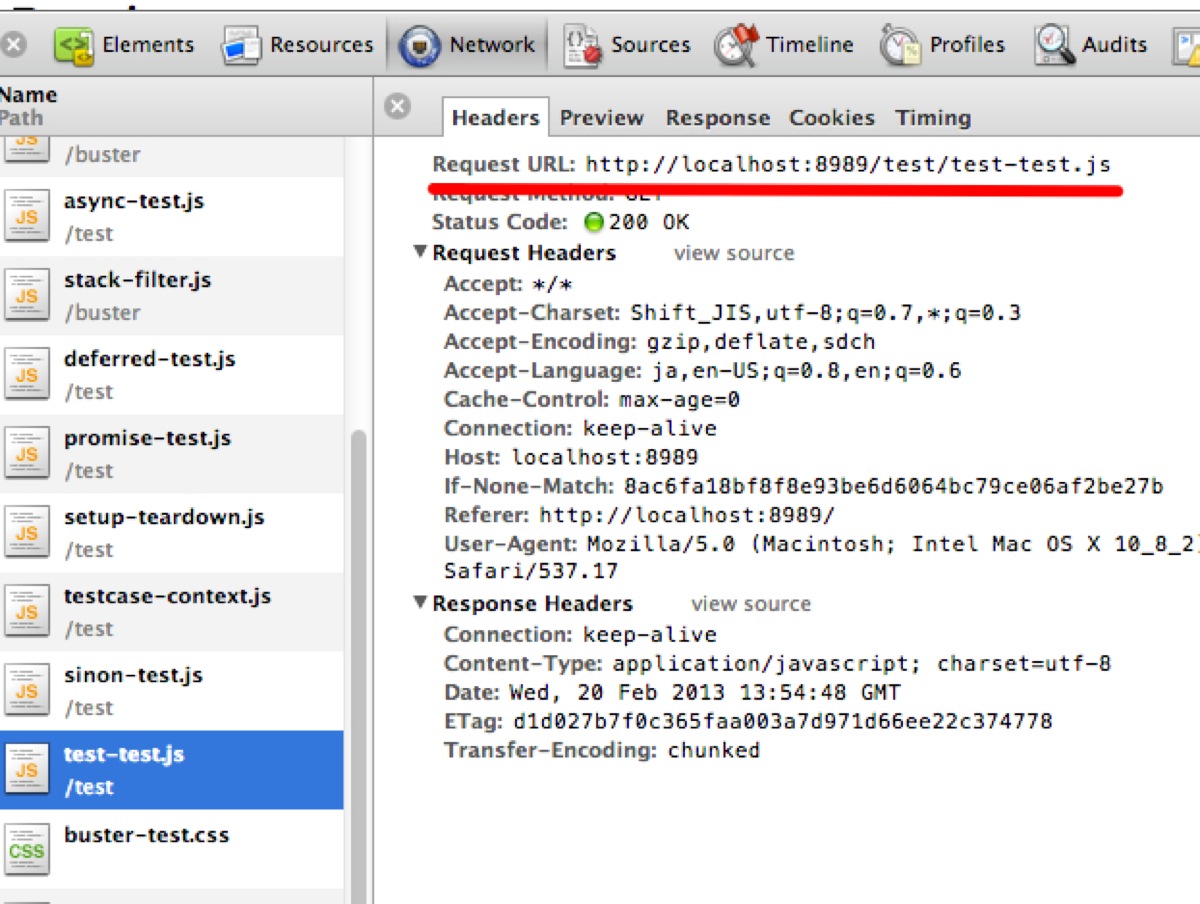
テストページのネットワークを見ると、テストファイルがプロジェクトの構造そのままに配置されてることがわかる。

実行方法
実際にWebStormのデバッガを使ってみます。
buster static を実行(run)してローカルサーバを起動しておきます。
そして、WebStormから適当なファイルにブレークポイントを貼っておいて、先ほど作成したChromeの設定をDebugで実行します。
![test-test.js - WebStormBusterJS - [~DropboxworkspaceJavaScriptprojectWebStormBusterJS] - JetBrains WebStorm (WebStorm) WS-126.309 2013-02-20 23-37-44.jpg Test test js WebStormBusterJS ~DropboxworkspaceJavaScriptprojectWebStormBusterJS JetBrains WebStorm WebStorm WS 126 309 2013 02 20 23 37 44](https://efcl.info/wp-content/uploads/2013/02/Buster-Statictest-test.js-WebStormBusterJS-DropboxworkspaceJavaScriptprojectWebStormBusterJS-JetBrains-WebStorm-WebStorm-WS-126.309-2013-02-20-23-37-44.jpg)
すると、上記のようにブレークポイントで止まってステップ実行などができるようになります。(この辺は普通のデバッガと同じです)
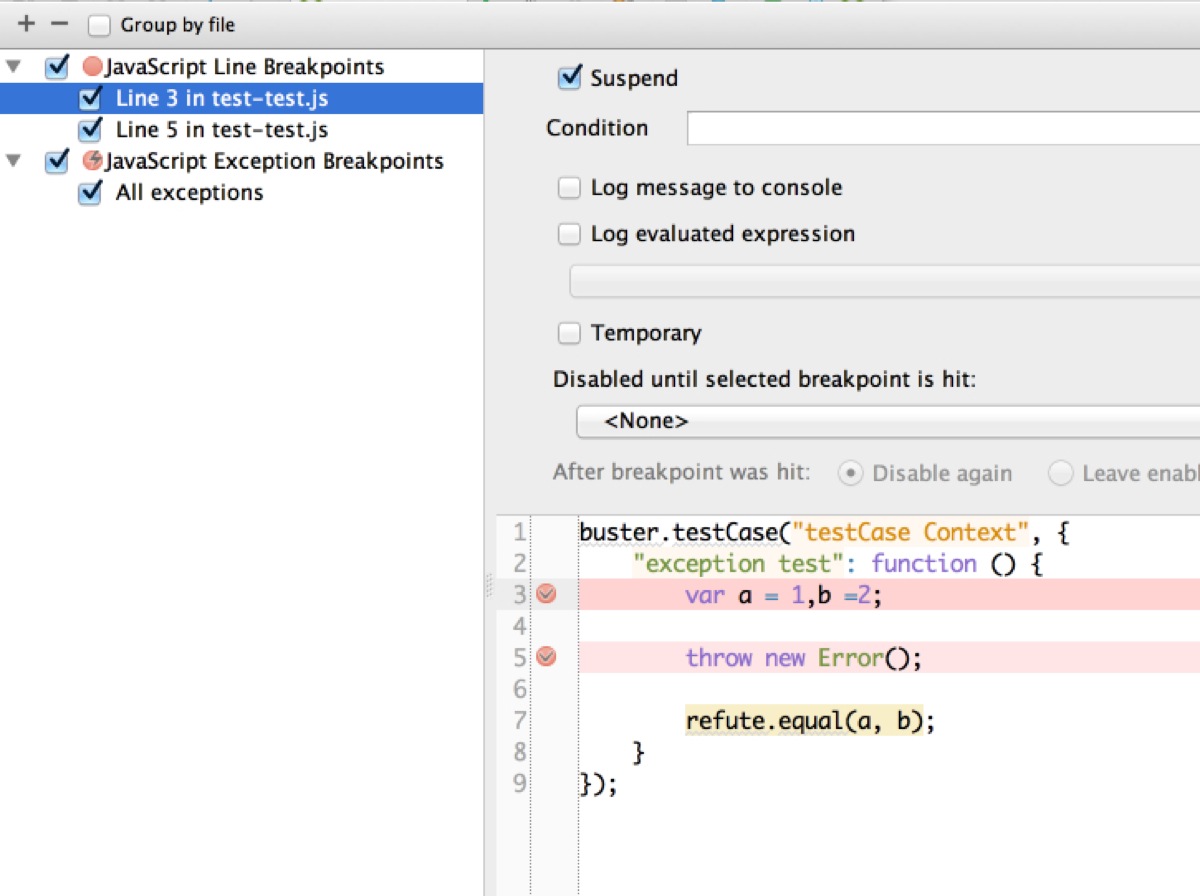
ユースケースとして、テスト実行中にJavaScriptのどこかで例外が発生してしまっていてテストが失敗してしまうケースがあると思います。
Chrome Dev ToolsなどにExceptionがあった時にbreakする設定がありますが、WebStormにも同様の機能があり、
Ctrl + Shift + Aのコマンド検索で `View Breakpoints` を開くとブレークポイントの一覧が表示されます。

この中のAll exceptionsにチェックを入れておけば、例外が発生した場所でbreakされるので、原因となる場所が発見しやすいです。
エディタ上からテストケースにブレークポイントを貼って、ステップ実行して実装の内部を見ながらできるとブラウザとの切り替えが少なくなってデバッグがしやすくなると思います。
まだ、デバッグ実行するとテストの成否のフィードバックが薄かったりする部分がちょっと中途半端ではあります。
以上で、WebStormからtestacularでテストとデバッグをする方法よりやや一般よりのWebStormのデバッガを使う方法についての紹介は終わりです。
サンプルのプロジェクトは以下に置いてあります。
.ideaディレクトリも入ってるのでRun Configurationもそのまま入っています。(nodebrewじゃない場合はパスとか変更が必要ですが)
調査メモ
buster static の場合はQUnitなどでおなじみの静的なテスト実行ページが用意されるため、
remote URLでそのURLを指定すれば、問題なくWebStormからJavaScriptデバッガを使うことができた。
(これはテストファイルなどのパスも静的であるため)
buster server の場合は、テスト実行ページのURLにランダムなセッションIDが含まれるため、
WebStormでremote URLを指定することが困難となる。
http://localhost:1111/slaves/b8b98e2a-d00d-4ba9-a1b6-0d7c2a9339ae/browser
そのため、このセッションIDが入ったURLを固定するオプションが必要になるが、
それは buster test コマンドのオプションに存在する。
-p, –static-paths
buster test –static-paths のようにテストを実行すると、
buster serverを使った場合でも静的なパスを吐くようになる。
http://localhost:1111/sessions/static/<テストディレクトリ>
これで、buster serverの場合でも静的なパスを吐くため、
WebStormのデバッガが使えるような状態にはなるのだけど、 buster testを行った時点で既にテストを実行してるわけなので、
(WebStormのデバッガはURLを開くことでしか開始できないため)デバッガを上手く混ぜることができなかった。
(何かいい方法があったら教えて下さい)
内部的な話としては、サーバモジュールのrampのcreateSession()のオプションにstaticResourcesPath : trueを渡すことで、
静的なパスになるようになっている。
このオプションが、buster.jsの設定ファイルやbuster serverのオプションで設定できると、buster serverでもデバッガが機能しそうな感じではあるのだけど…
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

