jsFiddleを使ってJavaScriptのテストを簡単に動かせるテンプレートサイトを作りました
JavaScript Test Fiddle Template というJSFiddleで使えるQUnit/Jasmine/Mocha/Buster.JSなどを動かすテンプレートを作りました。
使い方は単純で、
- JavaScript Test Fiddleで好きなテスティングフレームワークを選ぶ(なかったらPull Requst)
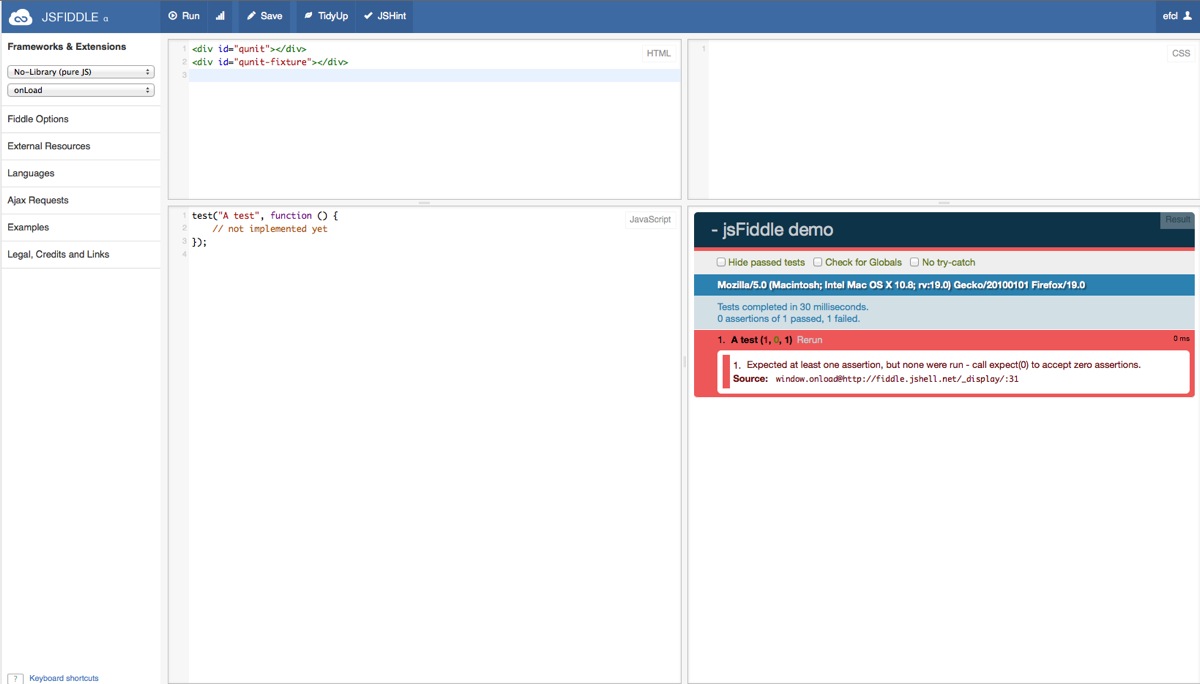
- JSFiddleがテストのセットアップが入った状態で開かれるので、テストを書く

- “Save” ボタンを押して保存

後は、自由にShareするなどして使えます。
jsFiddleのショートカットや使い方については jsFiddleをとことん楽しむために知っておくと良い15の事 | ゆっくりと… が詳しいです。
画面左隅にもショートカットのチートシートがあります。
jsFiddleのPOST APIを使った単純なHTMLだけのGithub pagesで動いてる静的なサイトです。
jsPerfのテスト版みたいな他の人が実行した結果も残るようなサイトがあるともっとよさそうですね。
- azu/js-test-fiddle · GitHub Githubにソース置いてあります。
- JavaScript Test Fiddle Template
Enjoy testing!
追記: 他に書いてるところがなかったので、スマートフォンなど実行させてremote debuggingする方法について.
jsFiddleにログインしておくと、実験的な機能としてDebugging remote resourcesというものが利用できます。
weinreのサービスを使ったものなので、デバッガーを開く側はWebkit系のブラウザなどが必要です。
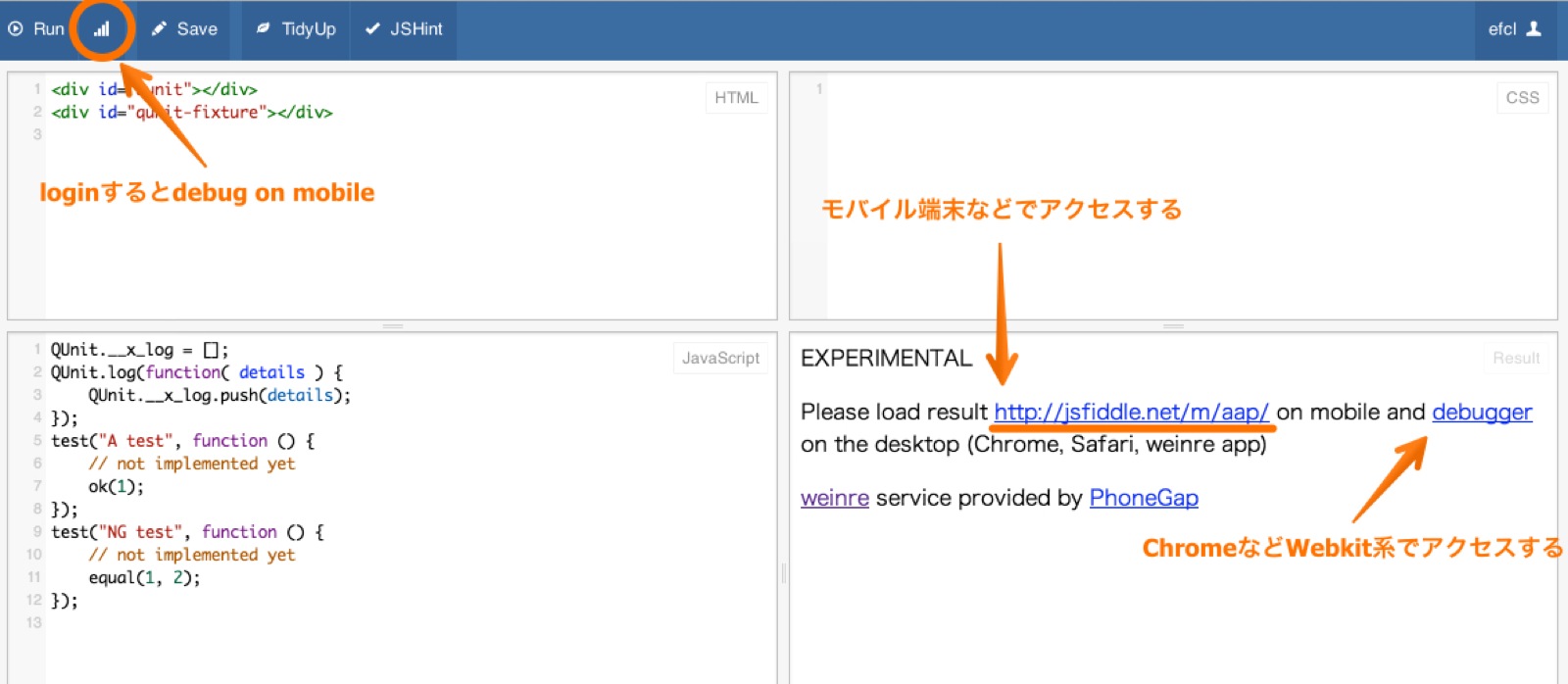
jsFiddleにログインする、Runの隣にdebug on mobileというボタンが表示されるので実行すると、
短いURLが表示されるので、デバッグ対象(モバイル端末など)でそのURLにアクセスします。

Chrome等のブラウザ でdebuggerとなってるリンクを開くと、
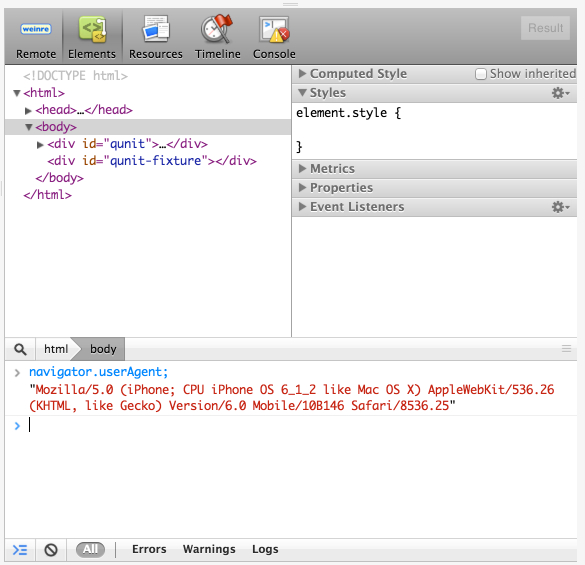
デバッグ対象が開いてるページをデバッグできるコンソールが開かれます。

Sourceパネルが無いのでJavaScriptのデバッグでできることは限られてますが、簡単にremote debugできるので便利です。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。