testemで任意のHTMLでテストを動かす方法とJavaScriptデバッガ連携
testem
Test Runnerのtestemを使ったテストについてメモ
testem自体については以下などを見るといい気がします。
testem の仕組み的には、テストを実行するためのHTMLページを用意して、
testem のローカルサーバ上でそれを表示してテストを実行しています。
testem自体は特にmatcher等は持ってなくて、adapter を書いて、jasmineやBuster.JS、QUnit等の構文を使ったテストを走らせた結果を得られるようにしてます。
Example Projects で紹介されてますが、この辺が充実してるのがtestemのいいところでもあります。
カスタムHTML
testem/views at master · airportyh/testem · GitHub に内蔵されてるjasmineやBuster.JS等のテストを実行するページとなるHTMLがありますが、
今回はこれを自作してみます。
サンプルプロジェクトは以下にあります。
正直デフォルトのBuster.JSと殆ど同じですが、ユーザーが用意したHTMLでも同様のことができることを示すだけのサンプルです。
testem.json の設定ファイルでテストページの ベース となるHTMLとソースファイルを指定しています。
{
"src_files": [
"*.js"
],
"test_page": "tests.html"
}
そしてベースとなるHTMLを見ていきます。
testem-custom-test-page / tests.html
< !doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Test'em</title>
<link rel="stylesheet" href="/testem/buster-test.css"/>
<script src="/testem/buster-test.js"></script>
<script src="/testem.js"></script>
{{#serve_files}}<script src="{{src}}" charset="UTF-8"></script>{{/serve_files}}
</head>
<body></body>
</html>
直接HTMLにテストしたいファイルを並べても問題はありませんが、せっかくなので testem.json と連動した動きにしたいと思います
HTMLを見ると気付きますが、 testem.json の src_files に対応する部分を展開するテンプレートが使えます。
$ testem を実行すると、テストページは以下のように展開されます。
< !doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Test'em</title>
<link rel="stylesheet" href="/testem/buster-test.css"/>
<script src="/testem/buster-test.js"></script>
<script src="/testem.js"></script>
<script src="hello-test.js" charset="UTF-8"></script><script src="hello.js" charset="UTF-8"></script></head>
<body></body>
</html>
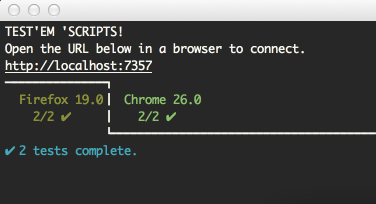
後は、普通に http://localhost:7357 なCapture URLにアクセスしていけばテストが動作します。

この辺、シンプルな仕組みながらもちゃんと拡張できるようになっていて、testemよく出来てるなーと思いました。
カスタムHTMLについて調べ始めた理由は何かテストページが文字化けしてたので試してみましたが、文字化けの原因はべつの所だった…
WebStormのJavaScriptデバッガー連携
上記の仕組みを見てピンと来る人は来ると思いますが、
WebStormのJavaScriptデバッガーとの連携がものすごく簡単にできます。
- WebStormからtestacularでテストとデバッグをする方法 | Web scratch
- WebStormのデバッガでBuster.JSのテストをデバッグをする方法 | Web scratch
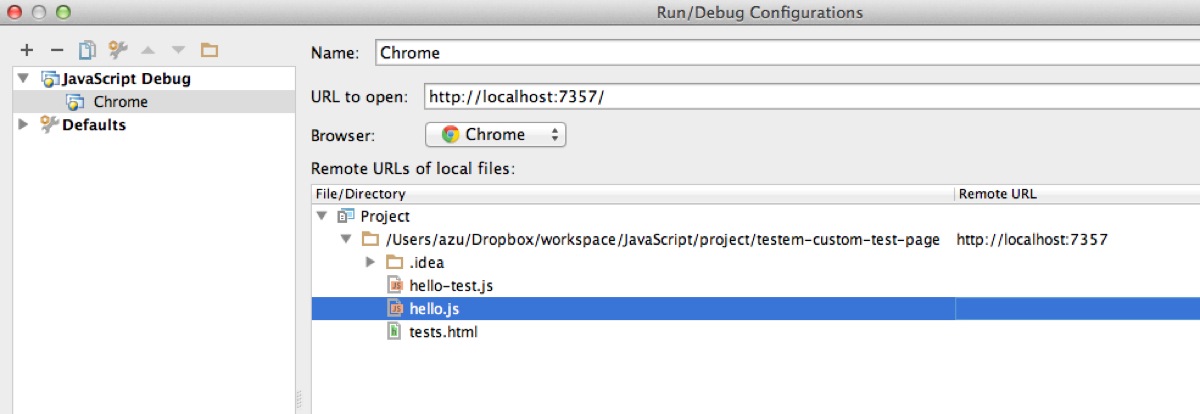
設定はものすごく単純で、
Type: JavaScript Debug
Name: Chrome
URL to open: http://localhost:7357/
// ポートは設定ファイルのportに合わせます
Remote URL : http://localhost:7357/
// ルートとなる所

たったこれだけで、 $ testem にてCapture待ちの状態にしておいて、
WebStormからDebug実行で先程のJavaScript Debugを起動させるとJavaScriptデバッガー連携ができます。
![hello-test.js - testem-custom-test-page - [~DropboxworkspaceJavaScriptprojecttestem-custom-test-page] 2013-04-04 23-57-21.jpg Hello test js testem custom test page ~DropboxworkspaceJavaScriptprojecttestem custom test page 2013 04 04 23 57 21](https://efcl.info/wp-content/uploads/2013/04/BuildHivehello-test.js-testem-custom-test-page-DropboxworkspaceJavaScriptprojecttestem-custom-test-page-2013-04-04-23-57-21.jpg)
testemはTest Runnerに徹しているため、複雑な設定なしにすぐにテストを書き始められる所が魅力的で、またシンプルな仕組みなため意外と他との連携がやりやすい作りになっています。
testem ci のコマンドを使えば、
CI as a Service – ブラウザを使ったJavaScriptのテストをCIサービスで動かす方法のまとめ | Web scratch で書いてた、Capture URLにアクセスしてテストを実行してという手順を、testem ciという一つのコマンドでできるのでお手軽です。
利用したサンプル
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

