WebStorm 7EAPのkarma連携について
WebStorm 7 EAP がリリースされましたが、今まではJsTestDriverぐらいしかテスト連携のサポートは入っていませんでしたが、karmaのサポートが追加されました。
KarmaとWebStormの設定
まだ、karma@canary(いわゆるdevloperバージョン)でしか動かないらしいので、
以下のように karma のcanaryをインストールします
$ npm install -g karma@canary
次に、通常のようにkarmaのセットアップをするため、 karma init を実行してconfファイルを作ります。
karma init
今回は、デフォルトのJasmineの構成にしました。
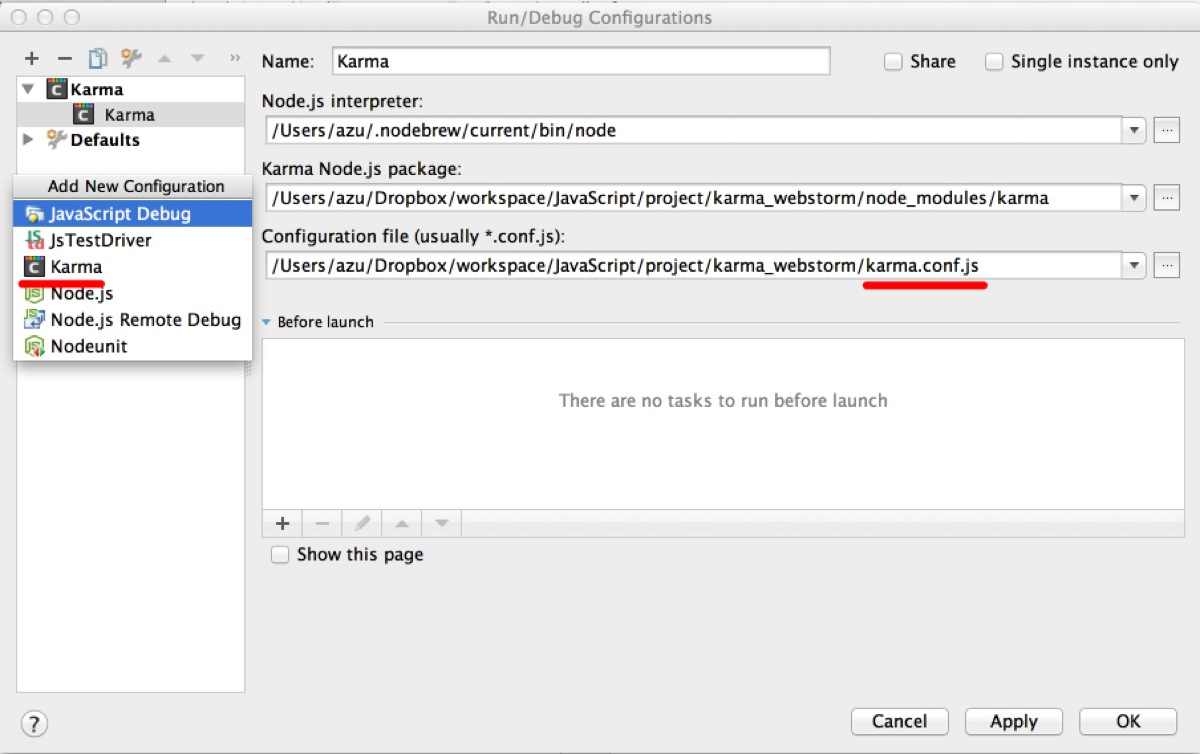
次にWebStormでプロジェクトを開いて、WebStormのkarmaの設定をします。

RunDebug Configurationsにkarmaが増えているのでそれを追加して、 karma.conf.js のパスを設定してあげればWebStormの設定は完了です。
Karmaのテストを実行
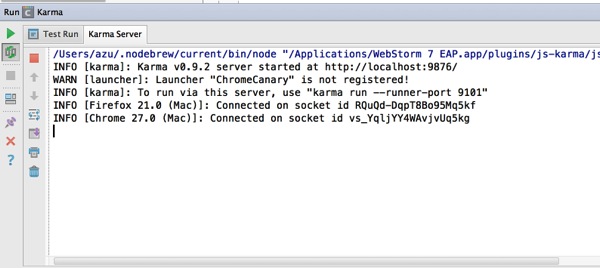
作成したConfigurationsをRunするとKarmaサーバが起動します。(karma start)

Karmaサーバにテストしたいブラウザでアクセスしてキャプチャしておきます。
(デフォルトでは http://localhost:9876/ にアクセス)
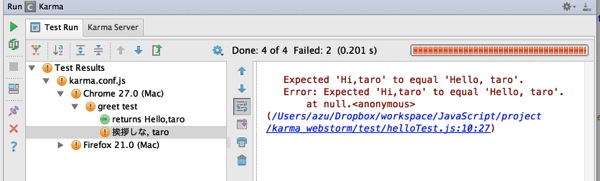
ブラウザがキャプチャした状態で、もう一度Runするとテストが実行されて結果が見られます。

BDD系のJasmineなので、構造的なテスト結果の表示になっています。

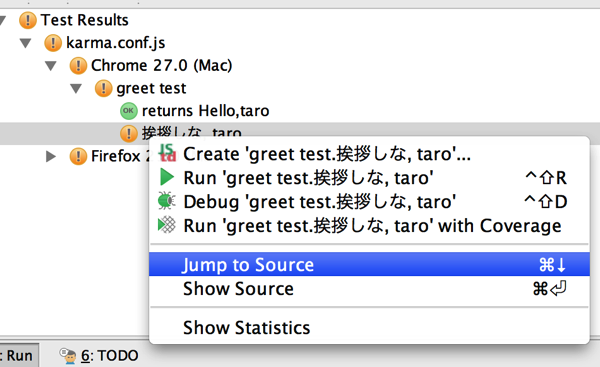
Jump to Source等のテスト結果からの移動やエラーログからのジャンプはできるようになっていて便利です。
まだ、個別のテストを実行するRunやDebugなどは対応してないようです。
Debug実行に対応してないので、ブレークポイントを貼ってデバッガー連携はまだできない様子???
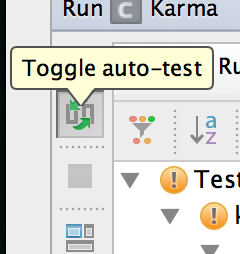
テストコンソールを見ると、Auto-Test というアイコンがあり、これを有効にすると一定時間ごとにテストを走らせて、
結果をMacだとNotification Centerとアイコンに表示してくれるようです。

![]() 失敗したテストの個数を表示してくれてる。
失敗したテストの個数を表示してくれてる。
まとめ
- karma のテスト結果がWebStormないから見やすくなった
- karmaを使ったテストのデバッグがしやすくなった
- JSTD以外のTest Runner連携がWebStormについた
今までは、古臭いJsTestDriverのサポートしかありませんでした(NetBeans 73にも最近同様の機能が入りました)。
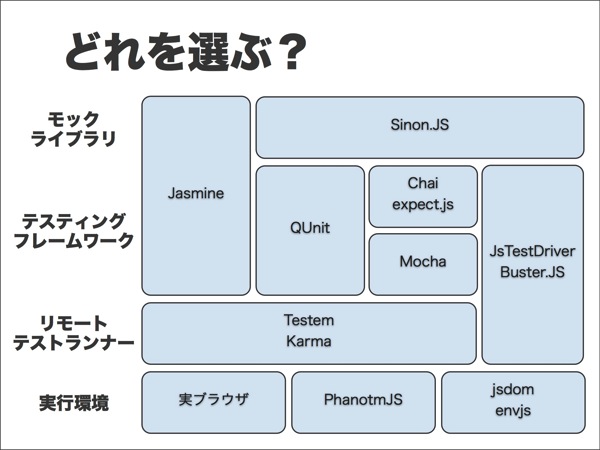
以下のようにJavaScript Test Runnerは色々出ていますが(個人的はYetiも気になります)、

via JavaScript Unit Test Why? What? How?
初期の頃からWebStormからデバッグしやすいようにしていたりした、karma が対応されるのは順当な感じがします。
(AngularJSのpluginとかコミュニティ的にもWebStormと馴染みが大きそうだし)
まだ、EAPなので中途半端な部分もありますが、これからもテスト連携周りが色々良くなって行くといいなと思います。
余談
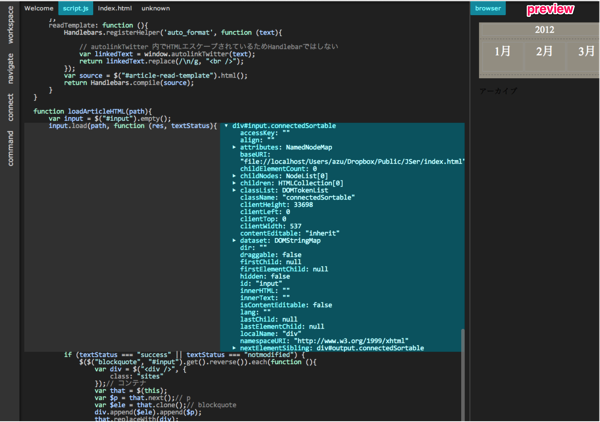
WebStormとブラウザを連携するような機能は、LiveEditやJavaScriptデバッガー連携などがありますが、このような機能は他のエディタでも見かけるようになってきたと思います。
Bracketsでも Live Preview や、NodeやChromeのデバッガーと連携して、エディタ上からブレークポイントを貼ったりできます。
また、Bracketsだとadobe-research/theseus · GitHubというデバッガーのプラグインも先進的で面白いです。
Light Table 0.4でもブラウザと繋いでリアルタイム編集(Live Edit的な)やJavaScriptをevalで評価してインラインにその結果をインスペクタ的に表示したりなどができます。

こういう実行環境と連携する機能が色々出ていてワクワクしますが、こういう機能がどうしたら安定(動作自体や仕様的な面、色んなエディタに普及)するのかが最近の考えどころです。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

