Githubの検索を少し便利にするGreasemonkey
Github-better-search というGreasemonkeyを書いてみました。
今のところ機能的には対したものは入ってないです。
- リポジトリ内での検索のデフォルトを
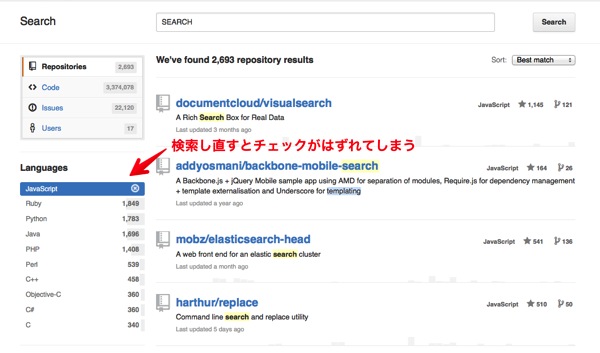
This RepositoryなのをAll repositoriesに変更 - 検索画面で特定の言語をチェックした状態で、検索しなおした時にその言語の選択を引き続くように

通常だと検索し直すと言語のチェックが外れてしまうので、それを継続した状態にするような機能を入れてあります。
以下からインストール出来ます
中身の話
GithubのDOMはよく変わる印象なので、壊れることを前提としたコードになってます。
selector というメソッドは document.querySelector()の単なるラッパーですが、結果が null だった時点で例外を吐いて、GM_notification (Scriptish)で通知をするようにしてます。(なので壊れるとかなりうざったい)
書いていて、GM_notification みたいなGreasemonkey APIの補完が効かないのは悲しいので、
azu/Greasemonkey-JSDoc という、大体のAPIのJSDocで書いたものを作っておいてあります。
JSDocに対応してるWebStorm等のエディタなら、補完や引数のチェックなどが簡単にできると思います。
“検索しなおした時にその言語の選択を引き続くように” みたいな機能をやるのに、hiddenのinputをformに追加しているのですが、Githubの検索画面はpjaxでpushStateとAjaxで書き換えが起きてるので、動的な変更に対応しないと上手く動きません。
最初は、pushstate後にhiddenなinputを入れなおす感じにするのかなと思ってhistory.pushStateみたいなイベントをキャッチしてやってましたが、pushstate後にDOMが書き換えられてるのでDOMの変更を検知してその後に追加するように変えました。
変更の検知はMutationObserverが使えるので、それを追加しましたがMutationObserverは addEventListener とかとは使い方大分違くて分かりにくい感じがするので、Mutation eventsの時のように近いインターフェイスで扱えるものがあるといいんじゃなかなとか思いました。(非同期なので揃えるべきなのか怪しいですが)
- Introduction to DOM4 – DOM ECMAScripting
- DOM MutationObserver – reacting to DOM changes without killing browser performance. ✩ Mozilla Hacks – the Web developer blog
- Mutation Event から Mutation Observers へ | Web標準Blog | ミツエーリンクス
後、JSDocとかをちょこちょこ書きながらやってました。
enumuみたいのとか定数とかはオブジェクトにまとめて、@typeとか@enumとかのアノテーションを入れてあげると、エディタとかに優しいです。
TypeScriptの型定義ファイル(.d.ts)とかもありますが、JSDoc -> .d.ts もできなくはないはずなので、邪魔にならないならJSDocを書いておいても損はない気がします。(移植性もdoctrine等のパーサーがあるので色々できるはず)
JSDoc + Google Closure Compiler拡張の記法なら大体の事は書けるので、一度みてみるのも面白いかもしれないですね。
ただ、メリットを享受できる環境じゃないとあんまり書く気がでないというのはある気がします。
- Use JSDoc: Index
- An introduction to JSDoc
- JsDoc3-manual-jp
- 今さらながら知ったWebStormとJSDocの深〜い関係 | 宇都宮ウエブ制作所
- New in 5.0: Google Closure Compiler JSDoc annotations | WebStorm & PhpStorm Blog
- Constellation/doctrine
- JSDoc Toolkit→JSDoc 3移行ガイド – Technology of DeNA
BracketsやScriptedなど最近はJSDocを補完サポートに対応しているものも増えたと思います。
ソースコード
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

