[Mac] Asciidocを書くエディタとプレビューの設定
はじめに
書籍制作でReVIEWを使う実践ワークフロー
をみて、Oreillyとかで使われてるAsciiDocはどうなんだろと思って、
とりあえず書ける環境を作ってみたのでメモ。
AsciiDoc
AsciiDoc はMarkdownとかと同じようにテキストベースで書いて、
HTMLやDocBook(ここからepubとかPDFとか大抵のフォーマット)に変換できるフォーマットのことです。
Oreilly Atlas でも、AsciiDocは使われていて、ウェブエディタもあったりします。
AsciiDocのプロセッサーの実装は、本家AsciiDoc と Rubyで書かれたAsciidoctorがあります。
今回はAsciidoctorの方を使っていきます。
エディタ
専用のエディタやサポートしてるエディタがあまり多くない感じだったので、
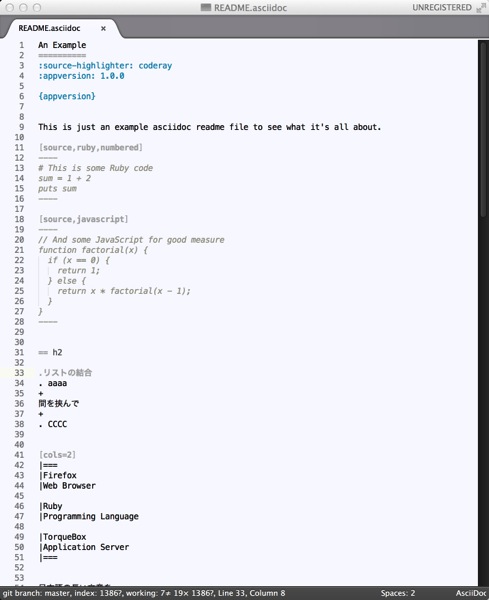
Sublime Text2 の SublimeText/AsciiDoc を使用します。

シンタックスハイライトとスニペットとキーボードショートカットが入ってる感じです。
プレビュー
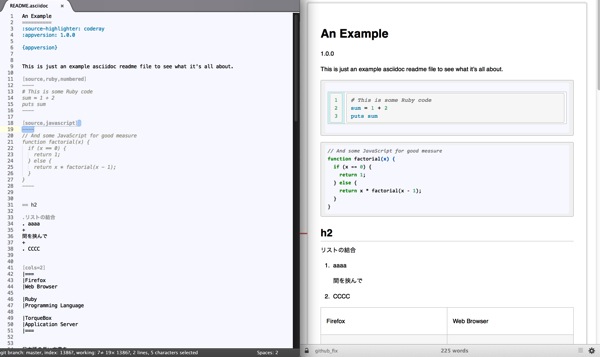
プレビュー用のアプリは特に見つからなかったので、Markedを使います。
Marked はMarkdown用のプレビューアプリですが、プロセッサーを任意のものに変更できます。

まずは、プロセッサーが必要なので、
gem install asciidoctor
Asciidoctorをインストールしておき、
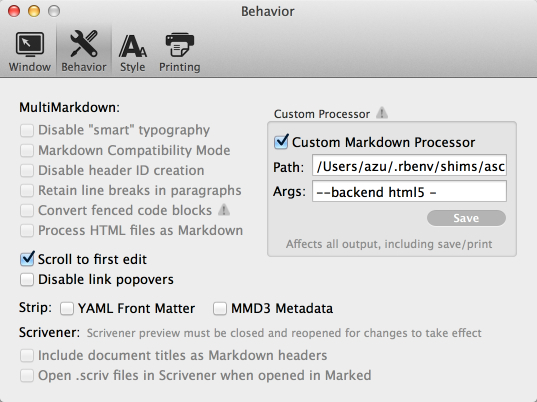
Custom Markdown Processor にチェックを入れて
Path: /path/to/asciidoctor
Args: --backend html5 -
と入れておきます。
こうすれば、任意の asciidoc ファイルを開けばプレビューできます。
(Markedってプロセッサーの設定切り替えとかないのかな…)

参考 :
書き心地
AsciiDoc の記法自体についてですが、
Markdownと似てる感じの部分が多く馴染みやすいと思います。
Markdownよりは表現できることは多くて、imgのwidthやaの_blankの属性のサポートやifdefのマクロ等普通に書いてて必要になる部分は大体揃ってる気がします。
記法については公式より、 AsciiDoc Writer’s Guide | Asciidoctor の方が読みやすいと思います。
AsciiDoc その2 – 不悔必省でも書かれていましたが、
リスト系の記法が充実していて、ネストのサポートやリスト同士の間に改行がある場合につなげる方法等よく出来てると思います。
Admonition blocks の等のblocks記法で
ソースコードやコメント、生のHTML埋め込み等ができるようになってます。
ちょっと面白いなと思ったのはTable記法で、テキストで無理やりテーブルを表現するのではなく、カラムごとにわけてけるのは見た目的に整理しやすくていいなーと思いました。
[options="header"]
|===
|Name |Group |Description
|Firefox
|Web Browser
|Mozilla Firefox is an open-source web browser
|Ruby
|Programming Language
|A programmer's best friend.
|===
=>
| Name |
|---|
|
Firefox |
|
Ruby |
軽く触った感じでは、Sphinxほど記法が重くないので良い感じだなーと思いました。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

