JavaScriptのイベント/カンファレンスを見ていくにはどうすればいいか
はじめに
タイトルのように世界のJavaScriptのイベントをどうやって見ていけばいいのか(≠参加)よくわからなかったので、
とりあえずJavaScriptのイベントとかを投げ込むTumblr とGoogle Calendarを作ったので、
どういう感じでやっていったのかのメモです。
目的
JSConf や Fluent など著名なJavaScriptに関連するイベントなど最近は色々ありますが、
(有料も含め)海外のカンファレンスやイベントなどは結構動画やスライドを公開してる場合が多いです。
発表内容もやっぱり面白いものが多いので、
JavaScriptのイベントについてひたすら投げるTwitterかTumblrみたいのが欲しい. リマインダー的なものと、開催結果のレポートを関連付けする機能があるとよさそう。
— azu (@azu_re) October 4, 2013
という事をふと思ったり、どうやったらそういうのを見つけやすくなるかなーと考えてました。
以前は、スライドサービスなどを見てたら結構拾えた感じはしましたが、slideshareは検索RSSが壊れてる感じだったり、Speaker Deckはそもそも検索に投稿日順のソートがなかったり、またJavaScriptに関係するスライドはreveal.jsなどつかってHTMLとして公開するケースも増えてきているので、意外と汎用的に見つける手段が中々無い感じです。
現実で網羅的に集めようとすると、IT勉強会カレンダーのリアルな作り方手順みたいなことになってとても大変そうなので(また、自分の場合開催よりも発表結果に興味があるので収集後の方が大事)、とりあえず自分が気になったものをメモれるような環境を作りたいと思いました。
Google Calendar
イベントやカンファレンスは大体、日付とサイトのURLぐらいは決まってるので、
それを Google Calendar に登録していくことにしました。
IT 勉強会カレンダー と同じですね。
カレンダーへの登録はブックマークレット経由で、登録できれば簡単にできるかなと思いました。
(この方法だとメインのカレンダーを選択する方法が分からないという問題がまだ未解決)
選択した日付を元にカレンダーに登録できれば、登録ボタンを押すだけにできるので、日付を上手く解釈する方法を探しました。
日付のパース
色々探しているとwanasit/chronoという自然言語の日付表現をパース出来るJavaScriptライブラリがあったので、これを使うことにしました。
また、wanasit/chronoは英語だけじゃなくて日本語にも対応しています。
海外のカンファレンスだと複数日にまたがってやることも多いので、日付の範囲をパースする必要もありましたが、chronoは日付範囲も対応していたのでかなり便利でした。
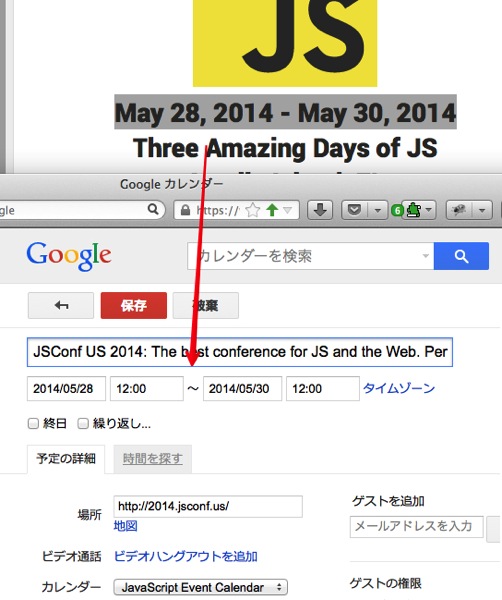
このライブラリを元に、以下のような選択している日付テキストを元にGoogle Calendarに登録するブックマークレットを書きました。
このブックマークレットを使うと以下のような感じで登録が出来ます。

これで、好きなURLと日付をカレンダーに登録しやすくなりました。
JavaScriptのイベントとかは以下のカレンダーに適当に登録していってます。
(登録したい人がいたらGoogleアカウントがあれば登録できるので、適当にTwitterやメールなど投げて下さい)
Tumblr
自分の場合、カレンダーに登録して大して見ない予感がしたので、ブログか何かにも投げられるようにしたいと思いました。
丁度、IFTTT / Dashboard にGoogle CalendarとTumblrがあったので、それを連携してGoogle Calendarに登録したものをTumblrに投稿するようにしました。
これで、とりあえず気になったものをメモして置ける環境が適当に見繕えました。
Lanyrd
で、実際に行われてるイベントはどうやって見つけるのがいいんだろとこの辺になって考えだして、
Lanyrd など海外では有名なイベント登録サービス等を見てみると、JavaScript conferences and events | Lanyrd に結構有名ドコロはまとまってる感じがしました。
今後
とりあえず行き当たりばったりで始めましたが、その中でwanasit/chrono等、色々学べることが合ったのはよかった。
今回は登録方法については色々考えましたが、自分が気になってるのはそのイベントの結果をどう見つけるかなので、あんまり進展してないですがそれは今後色々考えて行きたいです。
おまけ
JavaScriptのコミュニティをまとめているサイトとしてはCommunityJSというものが既にあります。
GithubでPullRequestで追加できたりするので良い感じの仕組みだと思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

