RMarkdown/RStudioで任意のCSSを適応する設定方法
R言語のIDEであるRStudioではR言語に特化したR MarkdownというMarkdownの拡張が使えますが、
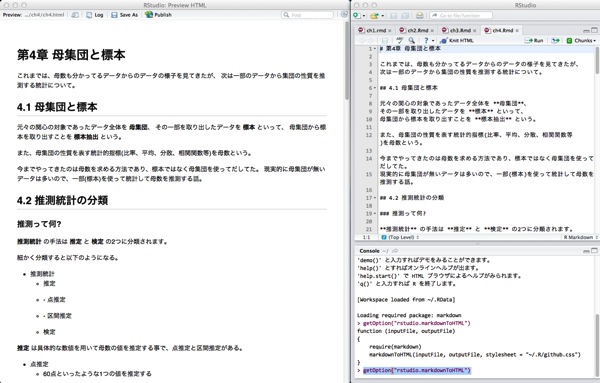
このプレビューで表示されるHTMLはデフォルトだとちょっと味気ない感じです。
RStudioのプレビューCSSを変更する
RStudioからのRmd(RMarkdown)のプレビューのカスタム方法は以下に書いてあります。
これを参考に以下のようにオプションを設定すれば、プレビュー時に使われてるmarkdownパッケージのオプションに渡せるようです。
options(rstudio.markdownToHTML = function(inputFile, outputFile) {
require(markdown)
markdownToHTML(inputFile, outputFile, stylesheet='~/.R/my.css')
}
)
コンソールに上記の設定をすれば、次回のプレビューから反映されますが永続化されないので、
.Rprofile に追加すれば毎回実行されるようになります。

markdownパッケージの場合
markdown自体にはstylesheetを設定するオプションもあるので、RStudioからではなく普通にスクリプトから利用する場合は、以下のように設定することが出来ます。
options(markdown.HTML.stylesheet="~/.R/my.css")
自分は以下のような感じの .Rprofile を使ってます。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

