Tombfix(Tombloo)パッチのデバッグ方法
デバッガの種類
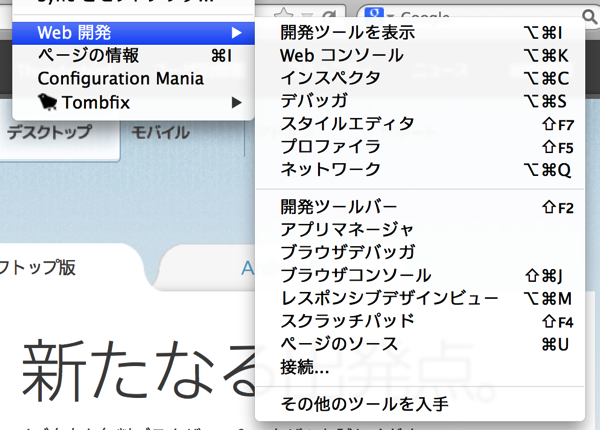
現代的なFirefoxにはネイティブで開発者ツールがつくようになっていますが、content(一般的なウェブページの領域)とchrome(Firefox拡張等の領域)に分かれています。

Tombfix のパッチというのはchrome権限で動いているので、ブラウザデバッガの方を利用します。
デフォルトでは、ブラウザデバッガの表示はされてなかったと思うので、about:configで以下をtrueにして再起動しておきます。
devtools.chrome.enabled
devtools.debugger.remote-enabled
以下を参考にするといいと思います。
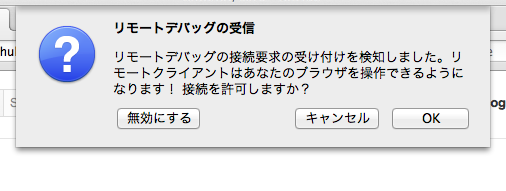
そしてブラウザデバッガを起動すると以下のような許可ダイアログが出るので、OKすればデバッガ画面が表示されます。

毎回許可ダイアログが出るのが嫌な場合は、 devtools.debugger.prompt-connection を false にするとでなくなるようです。
デバッガ画面
デバッガ画面を開くと、Tombfixのscriptディレクトリにおいてあるものは自動で読み込まれているので、
デバッガ画面で検索すれば見つかると思います。

後は普通にブレークポイントを貼ってステップ実行やウォッチで変数の中身を見られるようになります。
パッチのスクリプト内で普通にプリントデバッグしたい場合は、 console.log を使えば、”ブラウザコンソール”の方にちゃんとオブジェクト等も出力されるので普通にデバッグできると思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

