YoutubeとVimeoの検索結果のRSSをまとめてOPMLで取得できるサイトを作った
YoutubeやVimeoは(タグ)検索結果をRSSで取得出来るようになっていますが、
興味があるワードごとにいちいちRSSリーダに登録するのは面倒だったので、
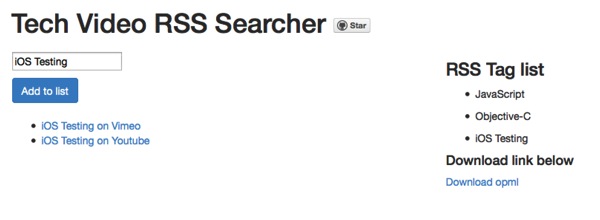
Tech Video RSS Searcher というサイトを作りました。
使い方
何ができるかというと、単なる静的なサイトなので大した事はできなくて、
- キーワードを入力
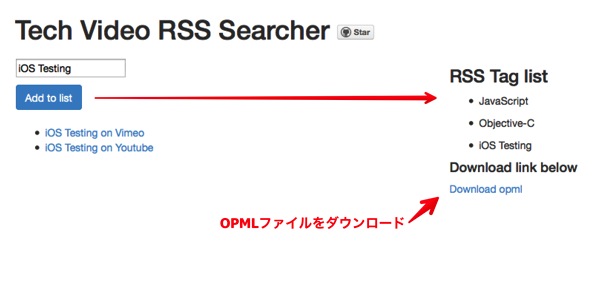
- サイトの検索結果を見て購読したい感じだったら、”Add to list”する
- 1,2を繰り返す
- 最後に “Download opml” からキーワードの検索結果のRSSをまとめたopmlファイルをダウンロードする
- LDRとかFeedlyにopmlファイルを読み込ませて購読する
という感じで使います。

ブラウザ
DataURI(Blob使ったほうがよいのかな?)とdownload属性使ってるので、FirefoxとChromeあたりでしか動かない気がします。
仕組み
ソースコードは azu/tech-video-rss-searcher に公開してあります。
今回は、browserify + debowerify + Bower + (beefy or gulp)
を使った仕組みを回して作りました。
使ったJavaScriptライブラリとしてはRactive.jsがメインですが、
それらnpmで提供されてないもの と npmでしか提供されてないもの 両方をどう扱うかがテーマでした。
そこで、browserifyを使って両方共nodeのモジュールの仕組み(CommonJS)で回せるようにすれば、
モジュールの問題がCommonJSに集約できて中々面白い感じにできたので、それは別の記事で書きます。
作るに至った道のり
JavaScript情報の探し方とか 何か面白い方法思いついたりしたら以下に書き込んでいるのですが、
最近のJavaScript情報の探し方 · Issue #2 · azu/jser.info
YoutubeやVimeoやUstに大体のイベントの動画があがる傾向があるので、その辺から見れば以下で書いていたJavaScriptイベントを探すにつながるかなと思ったのが始まり。
RSSを購読しようとしたのですが、キーワードごとにやるのが面倒だったのとbrowserifyを使ってみたかったのでサイトを作ってみました。
想像以上にbrowserifyで回せる事がわかったのが良かったです。
追記: browserifyでの開発についての詳細を書きました
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。