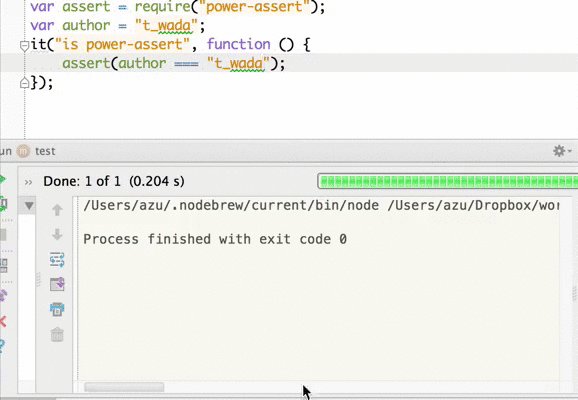
power-assertの使い方 Node.js編
power-assert
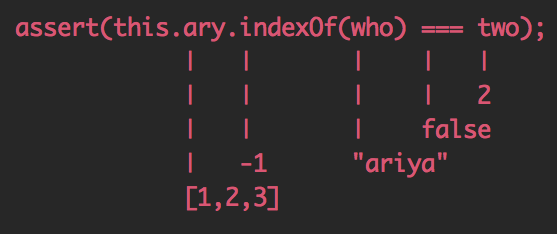
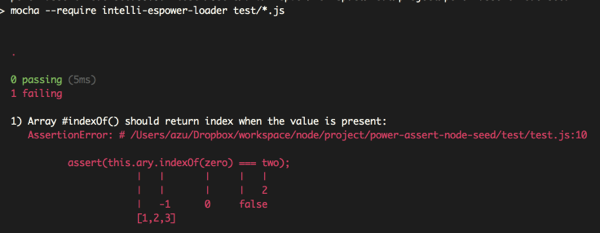
Power Assertとはassert(a === b); のような単純なアサーションでも、
Assert失敗時(テストが通らなかった時)に分かりやすい情報を表示できるようにする機能の事を言います。

JasmineやChaiが持つshouldやexpect等言った豊富なアサーションを覚える必要なく、
シンプルにassert()を使うだけでも十分な失敗時の情報が得られるため、沢山のアサーションを使い分けしなくていいというメリットがあります。
この記事ではPower AssertのJavaScript実装であるtwada/power-assertの使い方について紹介します。
記事を読む前に
このNode.js編とブラウザ編で分けるぐらい長い記事となってるので、
お忙しい方は5分ぐらいで分かるpower-assertというスライドもあるので、そちらを読んでざっくり把握してみるのもいいでしょう。
ブラウザ編はこちらです。
使い方の前に
power-assert の役割について簡単に解説します。
power-assertはchai等のようなアサーションのライブラリというわけではなく、コードの変換や失敗時の出力等がまとまったツールに近い位置のものです。
簡単に流れを見ると以下のような事を行います。
(この流れは自動化できるので単純に実行時に全部やってるわけじゃないということがわかればいいと思います)
- テストコードをpower-assert用に変換したコードを生成します
- power-assert化されたテストコードを実行します
- テストが失敗してる時は、ロードしてる
power-assertモジュールが整形してエラー情報を出力します
1 でテストコードを変換する事で、3でテストが失敗した時に詳細な情報が出力出来るように書き換えたテストコードを作成しています。
2 で実行する際に使われる assert() といったアサーションは、Node.jsのAssert等をそのまま使うようになっています。
詳しくは下記を見るといいと思います
使い方
本題のpower-assertの使い方について実行環境別に紹介します。

実行環境
それぞれ実行するまでの設定をしていくので、必要な部分だけ見ていくといいでしょう。
twada/power-assert – HOW TO USE にも使い方が書いてあるためそちらも参照して下さい。
この記事ではまず、Node.jsでの使い方について解説します。
また、power-assertはMochaで実行するのが一番相性がよいため、基本的にTest RunnerはMochaを使っていきます。
Node.jsで簡単にpower-assertを使う
power-assertはNode.js環境で動かすのが一番簡単です。
Mochaには--requireで指定したモジュールをテスト実行に読み込む仕組みがあります。
この読み込むモジュールにespower-loaderを使うことで、使い方の前にで説明したような変換フェーズ等を意識しないで使う事が出来ます。
espower-loaderの説明を読むと、enable-power-assert.js 等の設定ファイルが必要になりますが、毎回書くことは同じなので、intelli-espower-loaderを使うと余計な設定ファイルなしに利用できます。
そもそも何を設定する必要があるかというと、テストファイルがどこにあるかという事を指定する必要があります。intelli-espower-loaderではこれをpackage.jsonに持たせることが出来ます。
追記: ES6 + Babelの場合はespower-babelがintelli-espower-loaderの代わりに利用できます。
power-assertをプロジェクトに導入する
サンプルプロジェクトは以下に置いてあります
![power-assert-node-seed] 2014-04-06 22-50-36 2014-04-06 22-51-51.png Power assert node seed 2014 04 06 22 50 36 2014 04 06 22 51 51](https://efcl.info/wp-content/uploads/2014/04/power-assert-node-seed-2014-04-06-22-50-36-2014-04-06-22-51-51.png)
power-assertを使いたいプロジェクトにpower-assertとintelli-espower-loaderをインストールします。
$ npm install power-assert intelli-espower-loader --save-dev
次に、package.jsonに"directories"という項目を追加して、"test" の値にテストディレクトリを指定します。(そのディレクトリ以下にあるファイルがpower assert化の対象になります)
"directories": {
"test": "test/"
}
最後に、テストコードを書いてtest/ディレクトリ以下に置きます。
var assert = require('power-assert');
describe('Array', function () {
beforeEach(function () {
this.ary = [1, 2, 3];
});
describe('#indexOf()', function () {
it('should return index when the value is present', function () {
var zero = 0, two = 2;
assert(this.ary.indexOf(zero) === two);
});
});
});
後は、mochaでテストを実行するときに--requireでintelli-espower-loaderを指定するだけです。
$ mocha --require intelli-espower-loader

毎回--requireを指定するのが面倒な場合はmocha.optsファイルを作って書いておくことでも同様の効果が得られます。
テストコードについて
テストコードに書くアサーションはNode.jsのAssertを使った場合と全く同じです(裏側でAssertモジュールそのものが使われています)
そのため書くテストコードはrequire("assert")をrequire('power-assert')にした以外はMocha + Assertで書いた場合と全く同じで問題ありません。
また、アサーションのメソッド名等の細かい設定はespower-loaderで行う事が出来ます。
intelli-espower-loaderでは細かい設定をしないことを前提にして簡略化してるので、細かい設定をしたい場合はespower-loaderを直接利用しましょう。
power-assert + gulp
使い方の前にで紹介したように、power-assertは変換と実行の2つフェーズがあることを紹介しました。
espower-loaderを使うとその部分を意識しないでいいことが分かりましたが、今度はGruntやgulpを使って一個づつフェーズを得てテストを実行してみたいと思います。
変換のフェーズはgulp-espower、grunt-espowerというタスクが用意されているので、これを使うのが簡単でしょう。
power-assertはアサーション周りについてのみ扱うので、describe() や Qunitのtest() といった部分に何を使うかというのは特に制限はありません。
既に記事やデモでMocha + Gruntについて書かれているので、今回はMocha + Gulpでやってみたいと思います。
- 【JavaScript】power-assert使ってみた – Qiita
- twada/power-assert-demo
- 本家のデモプロジェクトもGruntが使われています
power-assert+gulpのサンプルプロジェクト
サンプルプロジェクトは以下に置いてあります。
まずは、必要なモジュールをインストールします
$ npm install --save-dev power-assert gulp gulp-espower
$ npm install -g gulp
次にgulpの設定ファイルであるgulpfile.jsを書きます。
gulpのtaskでは次の2つを定義しています。
- power-assert化されたテストコードに変換する
"power-assert"タスク - 変換されたテストコードをmochaで実行する
"test"タスク
2の "test" タスクを行う前に、自動的に変換しておいて欲しいのでgulp.taskの依存関係も定義しておくと、
gulpfile.jsは以下のように書けると思います。
"use strict";
var gulp = require("gulp");
var espower = require("gulp-espower");
var mocha = require("gulp-mocha");
var paths = {
test: "./test/*.js",
powered_test: "./powered-test/*.js",
powered_test_dist: "./powered-test/"
};
gulp.task("power-assert", function () {
return gulp.src(paths.test)
.pipe(espower())
.pipe(gulp.dest(paths.powered_test_dist));
});
gulp.task("test", ["power-assert"], function () {
gulp.src(paths.powered_test)
.pipe(mocha());
});
これでnodeで実行出来る環境が出来ました。
test/ 以下にテストを書いていって、テストを実行したい時は以下のようにコマンドを叩くと実行結果が出力されるようになります。
$ gulp test
次の記事では、これをブラウザでも実行出来るようにしたいと思います。
まとめ
この記事では power-assert という単純なアサーションでも十分なエラー情報が出せるようにするテストツールについて、機能の概要とNode.jsでの導入方法について解説しました。
- azu/power-assert-node-seed
- espower-loaderを使ったシンプルな方法
- azu/power-assert-testem-seed at 0.0.3
- gulp + power-asser
Node.jsのプロジェクトでは、ちょっとした設定をして、require("assert")をrequire('power-assert')に変更する程度で導入出来ます。
var assert = require("assert");
// =>
var assert = require('power-assert');
アサーション自体はNode.jsのAssertと同じものが使うことができます。
そのため、power-assertが仮に無くなった場合もNode.jsのAssertに戻ることが簡単です。
Chaiのような多種多様のアサーションを使い分ける自信がない場合や、テストを書くことに集中したい人などは一度power-assertを試してみるといいでしょう。
今回はNode.jsをメインとしましたが、power-assertはブラウザ向けのテストでも動作させることができるため、次の記事ではブラウザ向けの設定について書いていきたいと思います。
追記
ブラウザでpower-assertを動かす方法について書きました。
追記2
ES6で書いてpower-assertでテストしたい場合はこちらを参照するといいでしょう。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

