Githubのタイムラインや通知を見るアプリをnode-webkitで作った
github-reader というGithubのNotifications や News Feedを見るためのビューアーアプリを作ってみました。
大した機能はなくて、GithubでWatch等をして飛んでくるNotificationsとホーム画面にタイムライン的に流れてくるNews Feedを一緒に見られるだけです。
飛んできたイベントをWebViewで見られるRSS Feed Readerみたいな感じです。

インストール
- node-webkit をダウンロードしてインストールします
- github-reader.nw からアプリをダウンロードします
- node-webkitをインストール済みならgithub-reader.nwが関連付けから起動
使い方
自分しか使わないかなと思ったので認証周りがかなり手抜きしています。
(以前も似たものを作ったけど使ってる人はいない)
Githubでは自分用の認証のtokenを発行できるので、それを作ってもらってログインする感じで使います。

- New personal access tokenから新しいtokenの作成
- scopesの選択肢で
notificationsとuserはチェックする
上記の手順でtokenを作ってもらったらアプリを起動して、最初にtokenとGithubアカウントの設定をします。(APIを使うためです)

Configを開くと設定画面が出てくるので、
Githubのusernameと先ほど作成したPersonal access tokenをそれぞれ入力して保存&更新します。
これで左側にNotifications や News Feedが混ざったものがながれてくるようになると思います。
ショートカットとして以下のようなのがあります。(特に設定とか用意してないので、変更出来るようにしたい場合はPullRequestして下さい…)
- J 次のイベントへ
- K 前のイベントへ
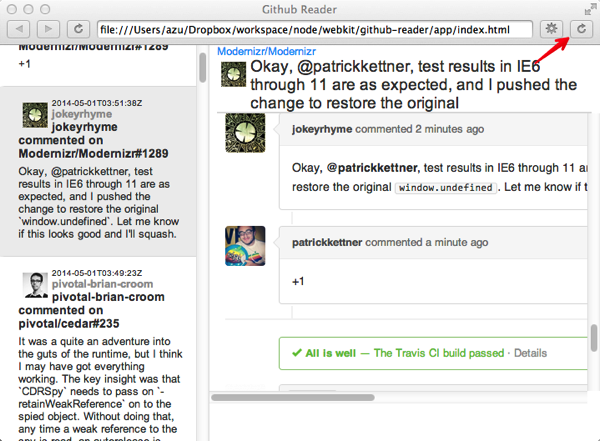
- O 開いてるイベントをブラウザで開き直す
後、Growlでイベント通知するようにしてます。(Mac以外で動くのかな?)

仕組み
このgithub-readerはnode-webkitで動いています。
なので、アプリ内部は殆どシングルページアプリケーションと同じような感じです。(iframeでGithubは埋め込めませんが、nwfaketopという特殊な属性で出来るようにしてます)
ソースコードはazu/github-readerで公開しています。
/Applications/node-webkit.app/Contents/MacOS/node-webkit path/to/github-reader/ という感じで起動できます。
公式のQuick Startはなぜかzipでパッケージングしてから実行してますが、デバッグ時にそんな事はやる必要ありません
追記: 今のnode-webkitのバージョンにはバグがあって、意図しないpackage.jsonを読み込んで起動出来ない問題があります。
- NodeWebkit起動時のエラー – Sync all
- Invalid package.json – Field main is required · Issue #22 · shama/nodewebkit
- node.js – Running NodeWebkit app fails with: Invalid package.json Field ‘main’ is required error – Stack Overflow
一時しのぎとしては特定の_package.jsonにリネームするなどが必要です。
($ /Applications/node-webkit.app/Contents/MacOS/node-webkit で直接ディレクトリを指定した場合はこれをやる必要はないと思いますが、npmのnodewebkitを使う場合などはコレにハマります)
node-webkitの特殊な所としては、Node.jsとJavaScriptのcontextが存在していて、
nodeで書いたものもそのまま動かせます。
2つのcontextの違いはDifferences of JavaScript contexts · rogerwang/node-webkit Wikiに書かれています。
JavaScriptと言っても先ほどのnwfaketopのような特権的な機能やOSネイティブのNative UI APIもこのJavaScript contextから触ることが出来ます。(拡張でいうChrome権限と似たような話です)
この2つのcontextの大きな違いとして、どちらもモジュールの読み込みにrequireを使うのですが、
それの解決パスが違う所が結構はまるかもしれません。
ものすごく大雑把にまとめると、
<script>タグで実行されるコードはJavaScript Context- JavaScript Context(A)から
requireして実行されるコードもJavaScript Context(B) - Bから
requireされて実行されるコードがNode Context
という感じですが、直感的ではないのでazu/node-webkit-index-pattern等のコードを実行して試してみると感覚的にわかると思います。
github-reader ではGUI関係以外はNode Contextにして実行できるようにして作りました。
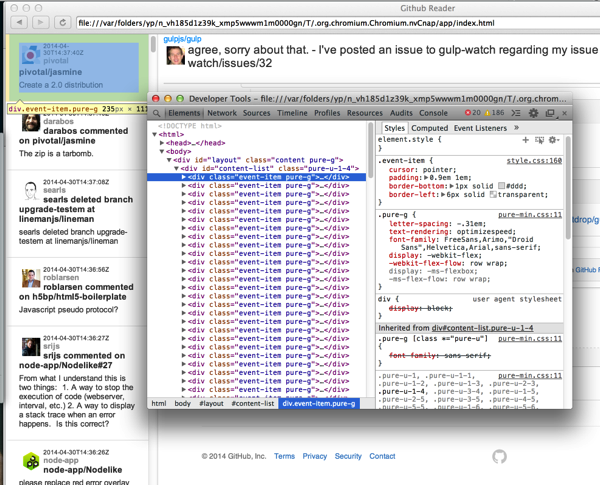
JavaScript Contextで実行したものはnode-webkitのDevToolsがそのまま使えるので、
そっちにまとめてもよかったかなとか思いましたが、どうするのがいいのかまだ良く見えてないです。。

node-webkitはその2つのcontextの溝が殆どないので、結構簡単に境界をまたいだり出来ます。
github-reader ではバインディグにVue.jsをつかって書いてるのですが、
このVue.jsが動いてるところはNode Contextだったり、
何か不思議な感じになっています。(いくつかグローバルメソッドが見えなくて動かないケースがあったのでworkaroundを入れてます…)
ブラウザ拡張の世界だとこういうcontextの違いを跨ぐにはメッセージングの仕組みなどがあって面倒ですが、
node-webkitはそのままつながってる感じで楽といえば楽ですがごちゃごちゃになりやすいなと思います。
node-webkitについては基本的にWikiを見ていくのがいいと思います。
デバッグ
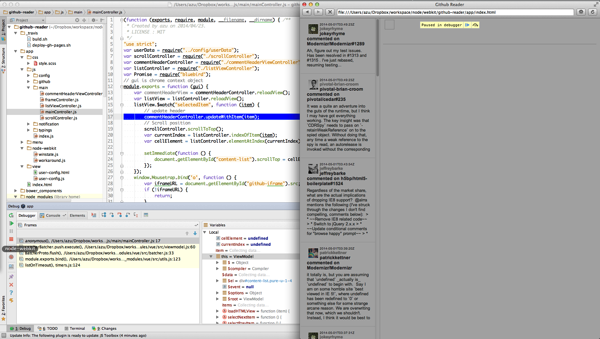
基本的にはWebStormで書いて実行して確認してました。
node.jsがそのまま動くという特性があるので、ロジック面等はnode moduleとしてparse-github-event用意すれば、普通にnode.js書くのと同じように実行とテストが出来ます。
WebStorm 8.0.1 からnode-webkitのデバッグ実行もサポートしてるので、普通のウェブアプリ/Node.jsアプリをデバッグしてる感覚で行えます。

後、node-webkitならではの特徴(スクリプト言語ならでは)としては、
普通にウェブアプリと同じようにリロードすることで、スクリプトが反映されるので、アプリを起動しなおさなくてもリロードだけで動作確認が繰り返せます。

Chromiumベースなので、Chrome DevToolsと同じような機能が普通に使えたり、デバッグはかなりやりやすい部類になるんじゃないかなと思いました。
おわりに
以前Objective-Cで同じものを書いた時に比べて、1日ちょっと大体形になったのでかなりテンポよくできたなーと思いました。
npmから既存のモジュールをそのまま使えたり、これ向けに作ったparse-github-event等のモジュールもnpm経由で管理できたりするのがいい感じでした。
制限のないbrowserifyの世界みたいな感じなので、Node.jsでウェブアプリを書くという不思議な世界観になったり面白いなと思います。
ブラウザ向けのJavaScript
-> Node.jsスタイルでブラウザ向けのJavaScript(browserify)
-> Node.jsがブラウザで動くJavaScript(node-webkit)— azu (@azu_re) April 30, 2014
今回全然意識してないですが、node-webkitはクロスプラットフォーム向けにアプリを簡単に作れるので、
ウェブアプリっぽくGUIアプリを作るのにはいい感じのものな気がします。
まだどうするのがベストなのかよくわかってないので、機能追加や修正等のPullRequestはazu/github-readerにまでよろしくお願いします。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

