Githubの時間表示を元に戻すGreasemonkey
Githubとweb components
皆さんご存知のように最近GithubではWebComponentsでのtime要素が使われています。
Yay! @github is using web components. All of the timestamps are custom elements. pic.twitter.com/E10Ljl1elf— Eric Bidelman (@ebidel) May 7, 2014
Web ComponentsについてはWebComponents.org等を見るといいです。
時間のフォーマットの変更
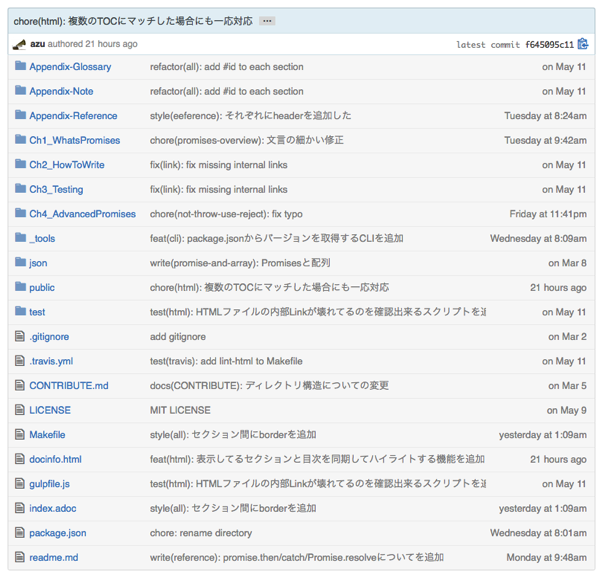
そのため、今までと時間表示のフォーマットが違うものになってるみたいです。
2014年5月18日現在は以下のような感じです。

英語が読めなくて辛かったので、(多分)今までと同じような相対表示にするGreasemonkeyスクリプトを書きました。
- Github-time-format-changer からインストール
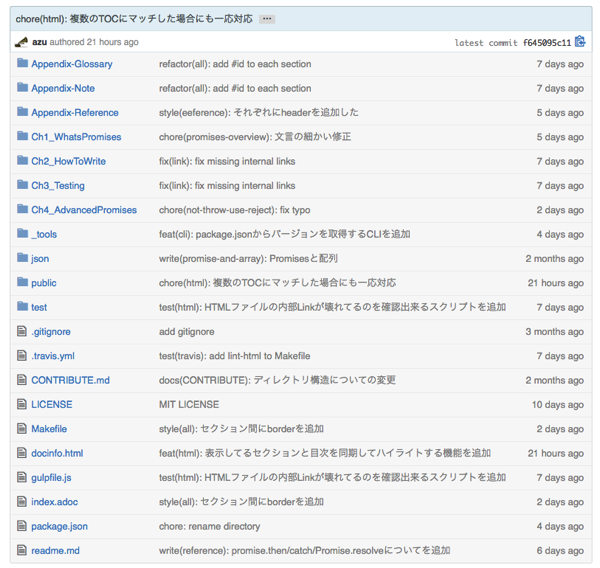
適応すると以下のような感じになると思います。

Githubのpjax、Autopagerizeにも対応したつもりですが、イマイチtime要素に値が入るタイミングが非同期でずれてる可能性があるので、より正確な方法が分かる人は
azu/Github-time-format-changer とかにpull-request送って下さい。
Greasy Fork
スクリプトはGithub-time-format-changerにありますが、今までよく使われていた http://userscripts.org/ ではなく https://greasyfork.org/ というところを利用しています。
最近のuserscripts.orgはサイトが落ちまくってたり、スパムだらけになってメンテされてない感じがするので、
それの代わりを作ろうと立ち上がったのがGreasy Forkというサイトで、userstyles.orgの人がやっています。
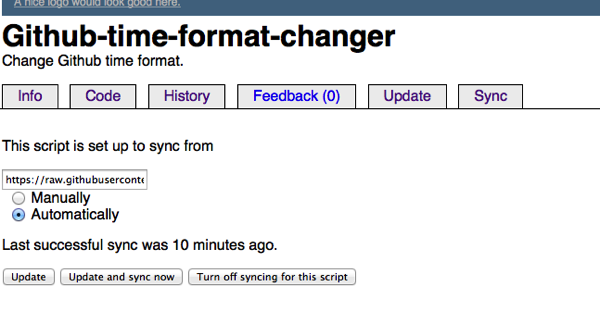
サービス自体がJasonBarnabe/greasyfork Github上で活発に開発されてたり、Import scriptsでuserscript.orgやGithubからコードをインポートしたり同期したりできるので、移行は気軽にできるんじゃないかなと思います。
後、GreaseForkは@requireで外部スクリプトを読み込んでいる時に、セキュリティリスクを少しでも軽減するため、
CDN等の動的に変更できないような場所かどうかのホワイリストによるチェックが入ってます。
今後のGreasemonkeyの配布は、Githubにコードを置いて、greasyforkのSync機能を使って同期させるのがいいんじゃないかなーと思います。
今はuserscripts.orgのみしか置いてないコードも結構あるので、ひとつのサービスが落ちてると使えなくなるようなスクリプトも結構多い感じがしました。

お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

