勉強会でのメモの取り方について
この記事では自分なりの勉強会でのメモの取り方についてメモしたものです。
今までに参加してきたイベントでは、 大体メモを取っていて”〜アウトラインメモ”とかいうタイトルで公開してあります。
書くツール
メモを取るにはエディタとかツールが結構大事で、書くのに集中し過ぎると話をちゃんと聞けないし、 話に集中してるとメモを書かなくなったりします。
なので、画面を見なくても入力できるような手に馴染む感じのツールを見つけて使うのがいいと思います。
以下が使ってきたツールの変遷ですが、出力は常にMarkdownにしていたので、 基本的にはMarkdownエディタが中心となってます。
- Qute for PC/Mac
- Mou なんだかんだ一番使ってた
- Markdown Life
- Haroo Pad
- Texts
- OmniOutliner
アウトライン的に使う場合、MarkdownエディタだとMouが安定して使いやすい方だと思います。
今だとMouの後継を目指して開発してるMacDownとか面白いと思います。
基本的にリストで書いていくので、-が自動で入るとか、Tabを押した時にリストもインデントしてくれるかが、
入力のテンポの大きく関わってくるのでエディタは馴染むものを選ぶといいかと思います。
- リスト
- 書いていく
- と思うので
- リストマークの自動入力が大事
上に載せてないですが、Day Oneとかがこのリスト周りの動きの出来がいいと思います。 (iOS版もアウトラインに絞ると中々いい感じ)

後、最初の頃はQute for PC/Macというのを使っていて、 このアプリは幻のChromeless Browserを使ったHTML/CSS/JSのアプリです。
普通のエディタとちょっと違って改行でそれぞれブロックが別れる感じになっていて、 カチッとハマると見た目もキレイで結構良かった記憶があります。(ものすごく癖があるので使いやすくはない)

この辺は慣れてる/好きなエディタを使えばいいと思います。(普通にAtomとかVimとかの方が何だかんだ自由度高い)
最近になって、そもそもアウトライン的に書いてるんだからアウトライナーを使って書けばいいじゃんという事に気づいて、 OmniOutliner を使い始めました。
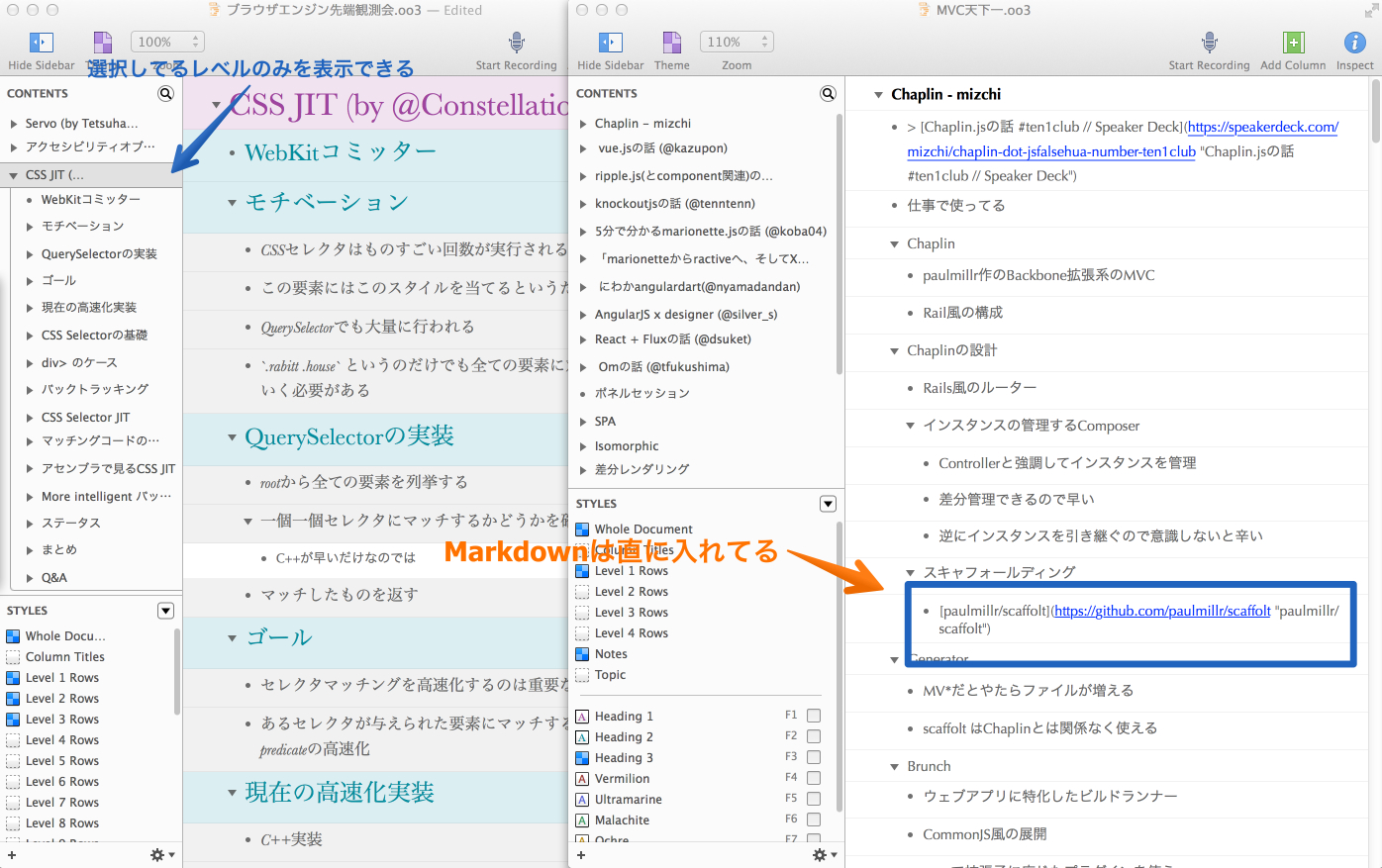
OmniOutliner

OmniOutlinerはアウトライナーなので当たり前ですが、タブでインデントレベルの変更ができることや、 CONTENTSに表示する部分をフィルターしたり、入力は結構快適です。

欠点
OmniOutlinerは、 Markdownに対応してない以外は使いやすいですが、そもそもMarkdownのエクスポートに対応していません。
fletcher/Markdown.ooxsl というプラグインが一応あるのですが、ちゃんと動いてな気がします。
HTMLやtxtやwordなどエクスポートできるのですが、機械に優しいフォーマットがOPMLしかないため、 OPMLとしてエクスポートしてそれをMarkdownに変換して使っています。 (一応OmniOutlinerのファイル自体がXMLなのでそれを見るという手段もある)
OPMLをパースして(JSONにしてから)、Markdownに変換するNodeで書いたコマンドラインツールを使っています。
opml-to-markdown -e file.opml --require lib/build-markdown.js # markdownに変換される
これを使って作ったMarkdownファイルでCleaverのスライドを作ったりもします。
生成したMarkdownを直接整えてブログとして公開するため、OmniOutlinerのファイル自体は使い捨てです。
ツールの話はこの辺で終わりにして、まとめると好きなモノを使いましょうということです。
なぜメモるか
自分の場合は、大体スライドのページと喋ってるテーマに合わせてアウトラインでメモしています。
- ページタイトル
- ページについていってること
- リンクとか
- 喋ってることとか
- 次のページに行ってもテーマが同じなら続ける
- 更にネストすることもある
- 次の次のページのタイトル/テーマ
- ほげほげ
- まとめ
- ページ/テーマを塊としてアウトラインを作る
- テーマで塊をつくるので、書く場所が前後することある
- ネストの深さはあんまり気にしない!
なので、発表聞きながらスライドを書いてるような気分になれます! (後述しますが、どれだけ手を抜くかが大切だと思います)
そもそも何でメモしているかというと、自分の場合は3日経つと忘れるので、 忘れないためにメモるというのがあると思います。
聞きながらメモって手を動かした方が感覚的に覚えていられる気がするし、後から見られるのが便利です。
Twitterとメモ
一言にメモといっても、上記のようにアウトラインで書くのが一応メインですが、 発表中にハッシュタグをつけてTwitterに投げるのもメモの一つだと思います。
エディタで書くのと違ってTwitterに書いた場合は、時間と前後のTweetsからコンテキストが補完されるので、 普通にメモするよりも情報量的に優れてる場合もあります。
また、エディタにメモを書きながら、必要ならそれをコピペしてTwitterにも投げると、 メモに時間軸の情報がつくので便利な事があります。
どこに集中するか
最初にも書いてましたが、書く事と聞く事のバランスを考えるのは結構大変ですが、 基本的に慣れというしか無い気がします。
自分的な考えだと、“聞く”はしゃべる人のペースがあるので、こちら側で調整出来ませんが、 “書く”は自分でペースや量を変えられるので、“聞く”に合わせて書いていくのがいいと思います。
例えば、多くの勉強会は後でスライド(大きめだとUstも)が公開されるので、 スライドに書かれている内容は別に細かくメモしなくてもいいですね。
他にも色々書く手間は削る事ができると思います。
- Twitterのハッシュタグを見て、誰かが分かりやすい事いってたらURLでメモする
- イベントのスケジュールと発表内容は公開されてるので、事前にアウトラインに発表タイトルを並べておく
- スライドが事前に公開されてるなら、そっからコピペする
スライドに合わせてメモすると、スライドをめくるペースが早い人(mizchiさんとか)がメモ的に辛いので、 そういう時は気になる部分だけを書くとか諦めが肝心です。
デモが中心だとあんまりメモる事がなくなりますが、 写真とか動画とかとっておくと便利なのかもしれないですね(あんまりしないですが、やっぱり後から見ると情報量が違う)。
記憶からのメモ
勉強会だとPCを開いているので普通にメモればいいですが、 飲み会とか懇談会的なものは皆PC閉じてる事が多いためメモしてないです。
自分が 飲み会とか 食事とかに 参加すると なぜかLT大会が始まるため、 メモっておきたいことが良くあります。
そういう時は、Twitterに適当に書いておくということをよくやります。 それを元に後からメモを構成し直すという事をやってました(大体帰りのうちにやっておかないと記憶が飛ぶのが難点)
まあ、普通に疲れるので正直これはそういう意識でやらないと辛い。
でも、先程も書いたようにTwitterになげるだけて情報量が付加されるのは便利で、 意外と飛び飛びでかいても後から記憶と合わせて補完できたりするので、記憶は不思議な感じです。
勉強会の方も含めてTwitterに書くときに意識的にやってるのが、 話の区切りが変わったら書くということを良くしている気がします。
勉強会なら、「発表テーマ - @アカウント」みたいな発表者区切りでTweetしたり、 飲み会的なものだと「〜のはなし」みたいな区切りのTweetを書いたりしてる事が多いです。
こういう目印的な区切りがあると後から整理しやすいと思います。
なぜ公開するのか
基本的に非公開なイベントじゃなければ、公開しない理由は特にないので公開してる感じです。
勢いでメモを書いて、大して整理しないで公開するので大量の誤字/脱字とか間違いもありますが、 公開して間違いの指摘がきたら直せばいいと思います。 (そこまで間違って深刻になる内容について勉強会だと話さないと思うので)
typoについては正直諦めていて、アウトライン的なメモだとそこまでしっかり読む人もいないと思うので、 まあ気にしないほうがいいのではないかと考えています。
またこのブログだと、GitHubから 修正リクエスト を送れるので細かいことはやる気がある人が修正を送ってくれるかもしれません。
後、メモを公開すると参加者や発表者がメモに対して補足等してくれることがあります。 そういうのが得られるのはメモを公開する利点といえると思います。
レポートとかそういう写真がいっぱいでキレイな感じの内容は本職の人に任せればいいので、 雑なメモでも公開する意味はあるんじゃないかと思います。
ブログ書くまでが勉強会なのでもっとメモを積極的に公開していくといいですね。
以上でメモ終了です。
- メモ
- WebStorm
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

