GitHubでライブラリのリリースを見ていくためのツールや方法
GitHubでのリリース
前回、GitHubのRelease機能ついて書きましたが、これはリリースする側の自動化等についてでした。
今度は、いわゆるライブラリユーザーだったりソフトウェアの利用者側から、 GitHubでリリースされるものをどう追っていくかについて書いていきたいと思います。
自分は、JSer.infoというJavaScriptの情報を見ていくサイトをやっているので、 JavaScriptのライブラリ等のリリース情報をどう追っていくかが中心になりますが、基本的にGitHubでリリースされてるならやり方は大きな違いはありません。
基本的には以下に色々書いていた内容のGitHubに関してをまとめた感じの記事となっています。
自分用のツールが中心なので分かりやすさは二の次です。
そのため、流れだけを見たい人はさいごのまとめを見るといいでしょう。
リポジトリをWatchする
GitHubではリポジトリをStar/Watchすることが出来ます。
Starは単純なブックマークですが、Watchは登録したリポジトリに関係ある通知(イベントといわれる)がNotifications画面に表示されます。
またデフォルトでは、登録したメールアドレスにWatchの通知メールが流れてきます。
メールを購読するのはどうやってもスケールするイメージが出てこなかったので、 自分の場合はNotificationを見るためのビューアアプリを通して通知を見ています。 (代わりにメールの通知はフィルタして無効化しています)
Watchしたリポジトリのイベントは大量に流れてくるので、基本的に殆ど中身までは見ていません。
github-readerではGrowlで通知出来るようになってるので、 Growlにひたすら流して気になったものが見えたら見に行くという感じの使い方をしています。
人をFollowする
GitHubではTwitterのように人をフォローすることができるので、気になるリポジトリのOwnerをフォローするといいでしょう。
ただしGitHubの場合はタイムラインに流れてくるのは、コミットやStar、Watchなどに関するイベントです。
また、GitHubのタイムライン表示は量が増えるとまともに追うことが困難です。 そのため自分はgithub-readerを通して見ています。
github-reader はWatchしたリポジトリのイベントと フォローした人のイベントを混ぜているので、基本的に一緒に眺めています。(主にGrowl通知なのは変わらない)
人のStarをフォローする
人のイベントは先ほども書いたようにコミット等の細かいものから、Starを付けたリポジトリなど多種多様です。
新しいものを見つけるという点ではStarだけ見ていけば十分と言えるので、 Starに関してはstarseekerを利用すると、フォローしてる人のStarを一覧できるので便利だと思います。
ここから先はGitHubのReleaseの追い方、つまりライブラリのリリースの追い方の話です。
GitHub RelaseをRSSで見る
先ほどGitHubのWatch機能でリポジトリのイベント通知が来ることを紹介しました。 このイベントにはReleaseEventも含まれていますが、大量のイベントの一つなので埋もれてしまいます。
またtagをつけただけではReleaseEventはこなかったと思うので、リリースには気づきにくいと思います
そのため、気になるライブラリ等のリリースを追いたい場合はRSSを使うのが確実だと思います。
GitHub ReleaseのページにはtagとReleaseのRSSの2つが用意されています。
例えば以下のようなReleaseページを見てみると、それぞれのRSSが用意されていることが分かります。
tagが付けられるとReleaseが自動的に作られるので、基本的にどちらも同じです。
しかし、Releaseの方はリリースノートを本文に含めてくれるので、基本的にreleases.atomを購読するほうがいいでしょう。
Releaseをワンクリックで購読
GitHubのWatchとStarはワンクリックで出来るので、Greasemonkeyを使ってRSSもワンクリックで購読出来るようにしています。

azu/github-releases-to-feedlyはFeedlyにReleaseのRSSを購読させるボタンを追加するGreasemonkeyです。
手動でOAuthトークンを取得して使うので手順がややこしいですが、Usageを参照して下さい。
- Sign in | feedly cloud から好きなやつでログイン
- URL の
?code=XXX&state=からXXXをコピー - リポジトリにあるツールでトークンを取得
git clone https://github.com/azu/github-releases-to-feedly.git cd github-releases-to-feedly node get_token.js XXX | pbcopy - github-releases-to-feedly.user.js をインストール
- UserScript Command -> github-releases-to-feedly からpbcopyしておいたJSONをペースト
というややこしい手順です…
GitHub専用Feedly
普段使ってるRSSリーダで購読していってもいいのですが、リリースノート書いてるリポジトリは少ないので、バージョン番号ばかりが流れてくるRSSが殆どです。
そのため、自分は直接RSSを見るのではなく、FeedlyをRSSの貯める場所として使っています。 GitHub Releaseを購読する専用のFeedlyアカウントを作ってそこにRSSを追加していっています。
そして、IFTTTを使って、TwitterやEmail Digest(1日や1週間でまとめたメールを送ってくれる)に流す感じで使っています。
GitHub -> RSS -> Feedly -> IFTTT -> Twitter / Email / Slack
という感じにしています。
これなら適当な流量で流れてくるので、リポジトリのイベントだけをみてた時に比べるとかなり見落としは減った気がします。
ReleaseからCHANGELOGを見る
先ほども書いていたように、GitHub Releaseにリリースノートをちゃんと書いてくれるリポジトリはまだまだ少ないです。
リリースノートは書かないで、CHANGELOG.mdといったファイルに更新内容を書いていくリポジトリもあります。
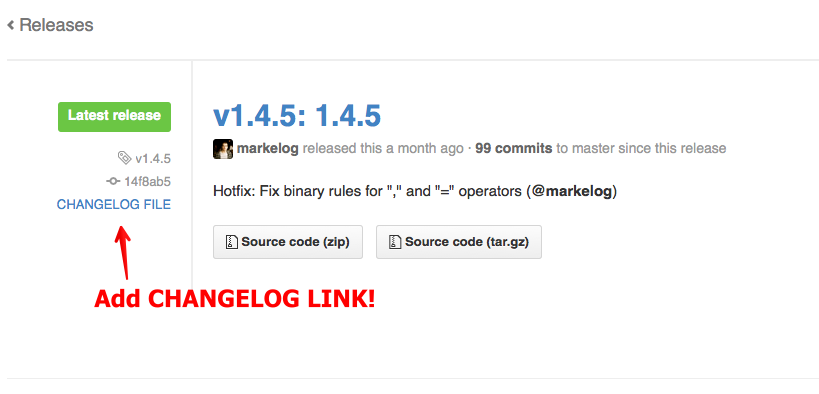
Releaseには書いてないけど、CHANGELOGは書いてるようなタイプを見るために以下のようなGreasemonkeyを使っています。

CHANGELOGファイルがあるなら、Releaseページにリンクを表示するというシンプルなものです。
Releaseから前回のバージョンとのDiffをみる
リリースノートもない、CHANGELOGファイルもないというパターンは、どういうコミットがあったのかを見るぐらいしかありません(Issue等に書いてあることもありますが)
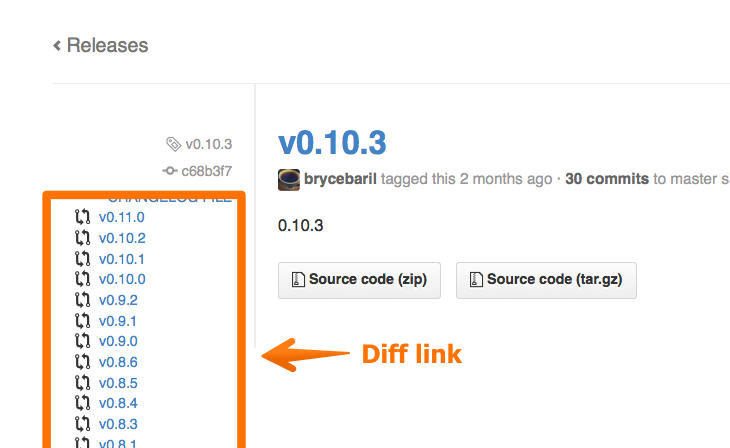
そのようなときに、見ているバージョンと他のバージョンのcompare画面へのリンクを表示するGreasemonkeyを使っています。

azu/show-diff-from-release ではtag同士のcompare画面へのリンクをまとめて作ってくれます。
GitHubにちゃんとしたリポジトリのtag一覧(日付が入った)を取得するAPIが見つからなかったため、タグ名が不規則だとcompareのリンクが上手くいかない場合があります。
追記(2015-06-03):
われわれは、いかにして変更点を追うかというスライドで続きを書きました。
まとめ
だらだら書いたので分かりにくいですが、まとめると以下のような感じです。
- リポジトリのWatch
- タイムライン
- Star
- GitHub ReleaseのRSS購読
- Feedly -> any
- GitHub Release -> CHANGELOG
- GitHub Release -> compare tags
この辺をうまくまとめたTwitterクライアントのようなGitHubクライアントがでてくるといいですね。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

