JekyllとAlfred Workflow
ブログをJekyllに移行してから軽くなったりしたのはいいのですが、 Wordpress + marsedit(ブログエディタ)等に作らべて不便な箇所は幾つかありました。
具体的には以下のような部分です。
- ブログエディタの定番がない
- 好きなエディタを使えるがこれだというのが見つからない
- 記事一覧とエディタが一緒になってて欲しい
- 記事一覧の検索して編集とかしたい
- 画像のアップロードが面倒くさい
- わざわざ画像フォルダにコピーして、
git addしないといけない
- わざわざ画像フォルダにコピーして、
これらを少しづつ改善して、今はAlfred Workflowを使って上記をカバーしています。
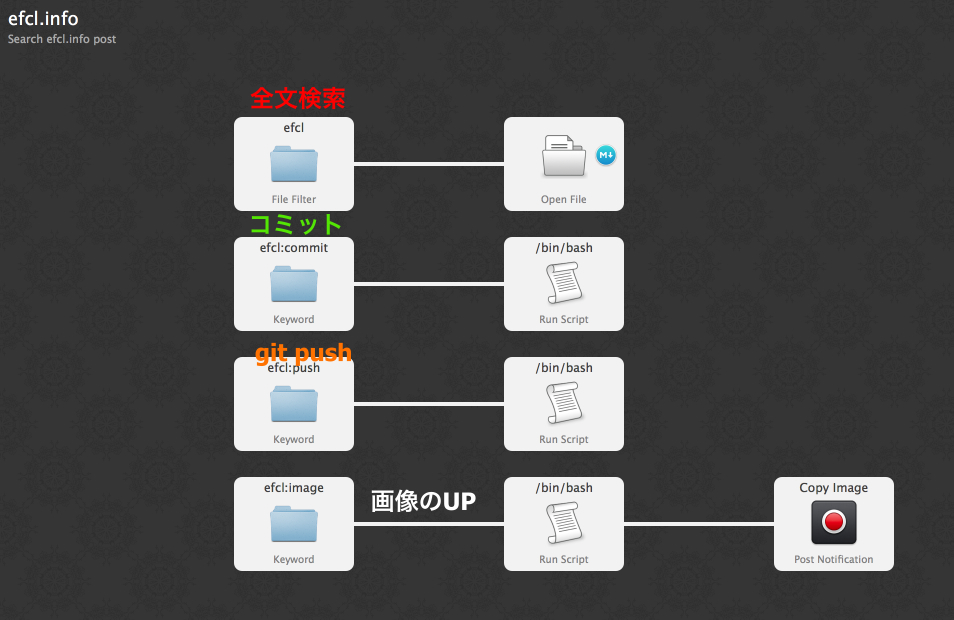
全体像
今のAlfred Workflowの全体像は以下のような感じです。

- 全文検索
- git commit
- git push
- 画像アップロード
という感じの作ってあります。
git系のは正直あんまり使ってないですが、一応作った感じです。
以下から一応ダウンロードすることが出来ます
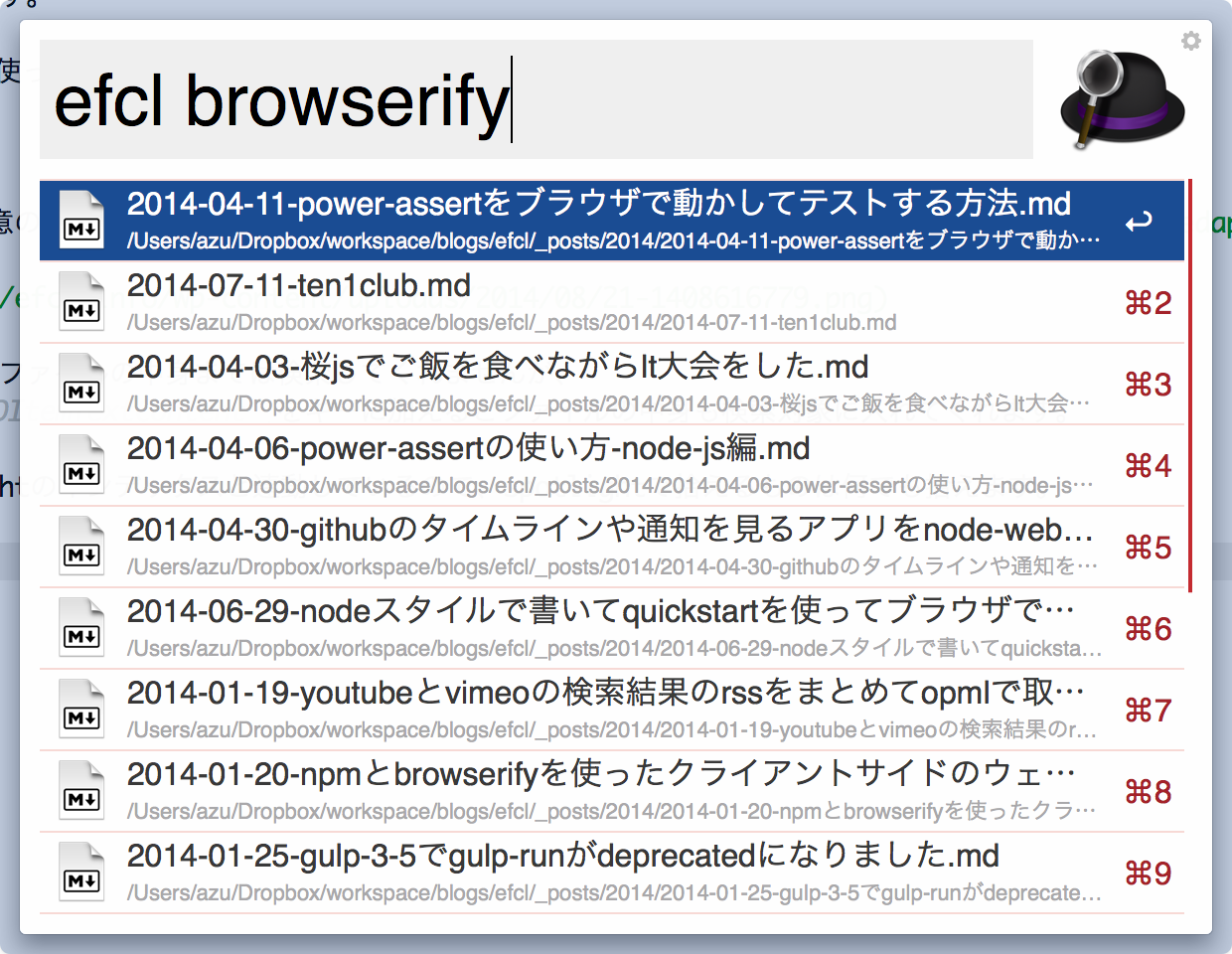
記事の全文検索
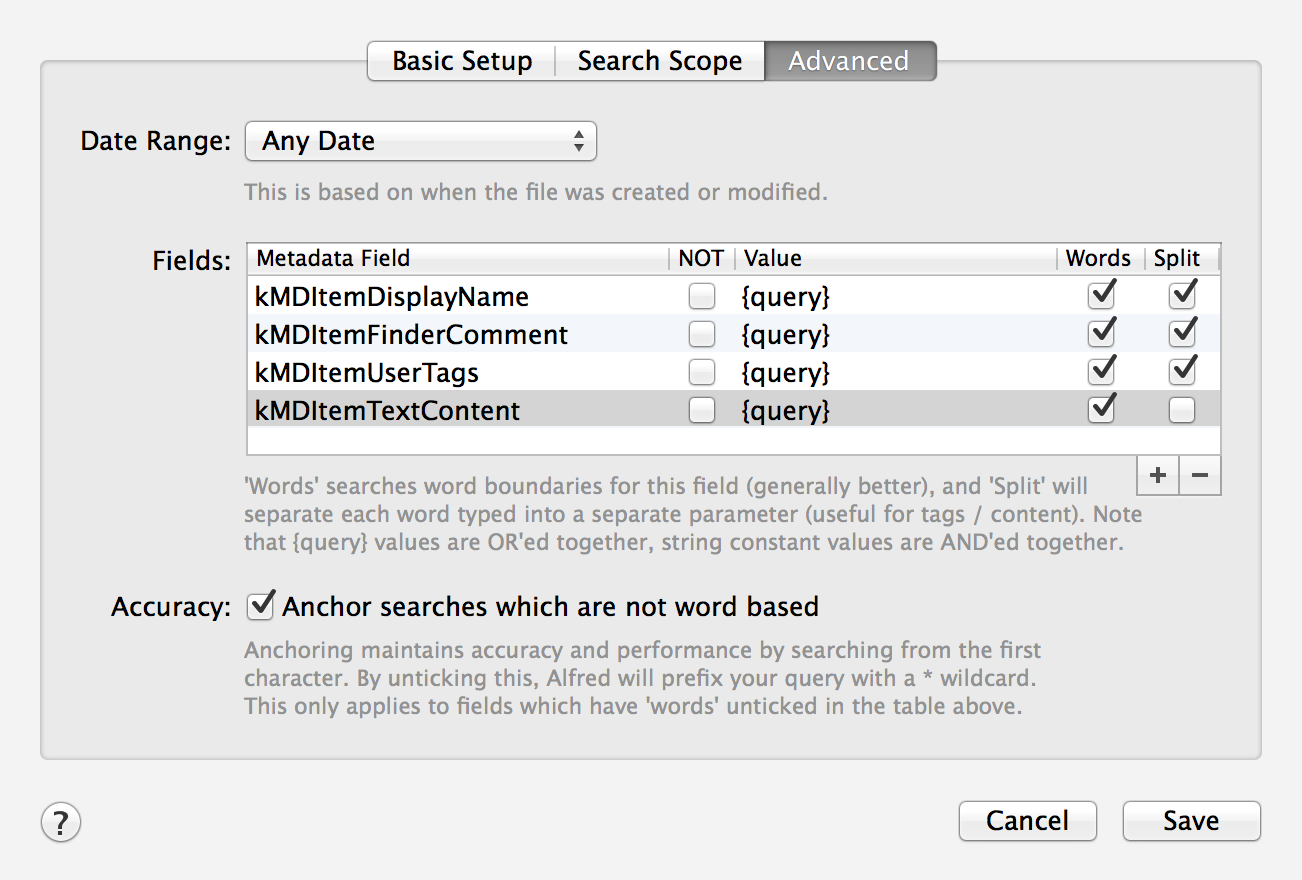
Alfred workflowには任意のディレクトリやファイルの種類だけを検索できるFile Filterという機能があります。

この機能はデフォルトだとファイルの中身までは検索してくれませんが、
Advanced から kMDItemTextContent をキーに加えるとファイルの中身も検索対象に入れてくれます。
このメタデータはspotlightのインデックスと連動しているので、spotlightで拾えるものは何でも拾えます。
こうすることで全文検索してMarkdownエディタで開くという感じの事が簡単にできます。

git commit
コミットGUIで差分を見ながらコミットしたい派なので、 SourceTreeでコミット画面を開くAppleScriptを書いてそれを叩くようになっています。
同梱されてるAppleScriptは以下のものと同じです。
git push
git pushはそのままなので省略
画像のアップロード
画像のアップロードはクリップボードにある画像 または 画像のパスから 特定の位置にコピーしてgit commitして、pushしたURLをクリップボードに取得するというシェルスクリプトを書いて使っています。
かなり雑な感じなので、もう少しまとな感じのツール欲しい。
クリップボードの画像バイナリをファイルとして吐き出すのにjcsalterego/pngpasteを使っています。
なので、先にjcsalterego/pngpasteをインストールしておく必要があります。
brew install pngpaste
# baseDirからyyyy/mm/ファイル名 に配置される
baseDir="/Users/azu/Dropbox/workspace/blogs/efcl/wp-content/uploads/"
baseURL="https://efcl.info/wp-content/uploads/"
# start git
cd $baseDir
git stash save
git checkout master
# run
imagePath=`pbpaste`
uploadDir=$baseDir`date "+%Y/%m"/`
mkdir -p "$uploadDir"
if [ -n "$imagePath" ]; then
uploadURL="$baseURL`date "+%Y/%m"`/`basename $imagePath`"
cp "$imagePath" "$uploadDir"
else
uploadURL="$baseURL`date "+%Y/%m/%d-%s"`.png"
pngpaste "$uploadDir/`date "+%d-%s"`.png"
fi
echo -n $uploadURL | pbcopy
git add "$uploadDir"
git commit -m "Upload image"
git push
# end git
git checkout -
git stash pop
一応git stashしてからcommitする感じにしてるので、編集中のデータも多分残る感じなはずです。 (仮にアップロードに失敗しても後でpushすれば整合性取れる)
おわりに
Alfred workflowで色々組み合わせれば、ツールを新たにつくらなくてもそれっぽいものができた感じです。 ユーザー固有の情報とかがそのまま混じってるのがイマイチですが、Jekyllでも大体更新しやすくなってきた気がします。
まだブログエディタがいまいち決まってなくてMacDownとかWebStormを使って書いています。
今のところだとMarkdown-Writer for Atomあたりが一番良く出来てる感じがします。 カテゴリやタグを既存のデータから選んだり、記事投稿の補助機能が色々入っています。
Atomは日本語のsoft-wrapが壊滅的だったのが問題でしたが、raccy/japanese-wrapを使うと少しマシになります。 (プレビュー機能は優れてるので結構良さそうな感じがします)
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

