多段SourceMapとASTの現状について話してきた
ConstさんがWebKitにコミットしてたCSS JIT入りのiOS8リリースがされたのを記念して@Constellationさんと@saneyuki_s さんと#DOMQuery寿司をしてきました。
元ネタは以下の記事です。
SourceMapとASTの問題点
これが #DOMQuery寿司 です pic.twitter.com/o4qpKqrKYT
— azu (@azu_re) September 22, 2014一つ目の献立として発表したのは、SourceMapとASTでちょっと似てるなーと思った問題点の話について。 前半の多段SourceMapについては以下の記事で書いた話と大体同じです。
発表に使ったスライドは https://azu.github.io/slide/DOMQuery/sourcemap.pdf です。

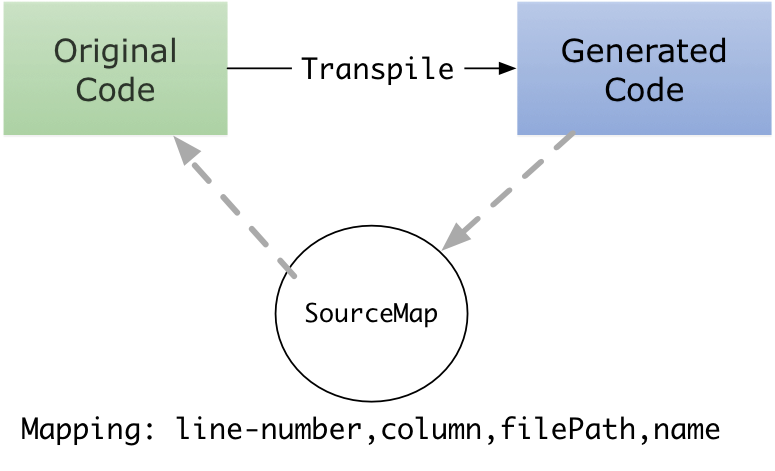
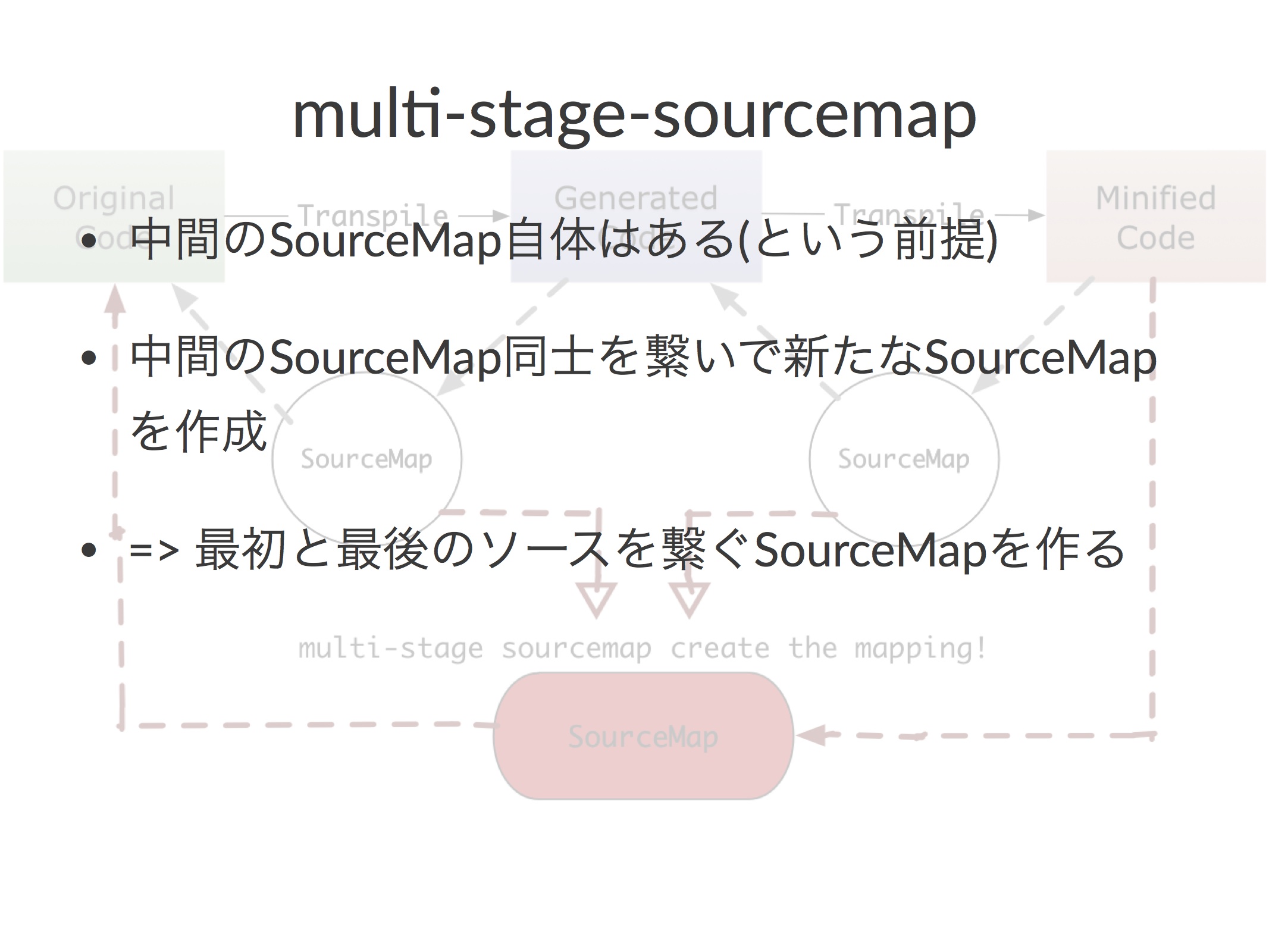
標準的なSourceMapの使い方なら何も問題はありません。

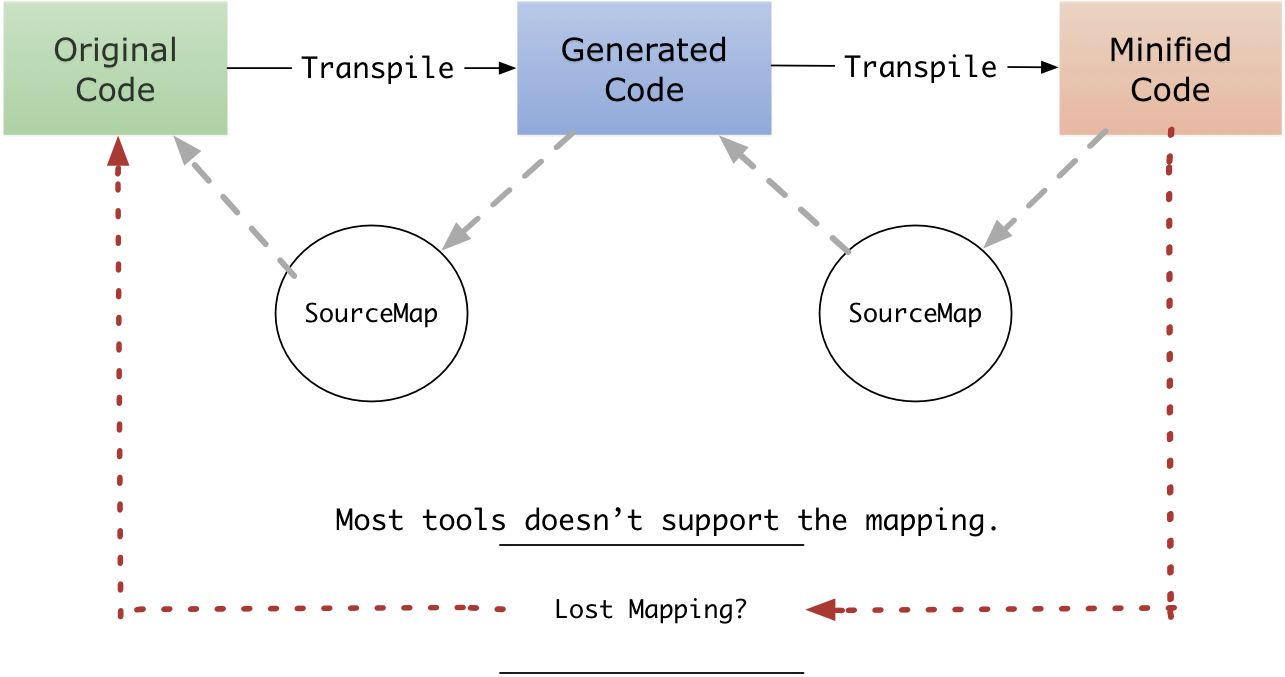
ただし、これが複数回の変換した結果できたファイルでは、最初(Original)と最後(Generated)を繋ぐSourceMapがありません。

そのため、AltJSなどを使った場合にこの問題が起きることがあります。

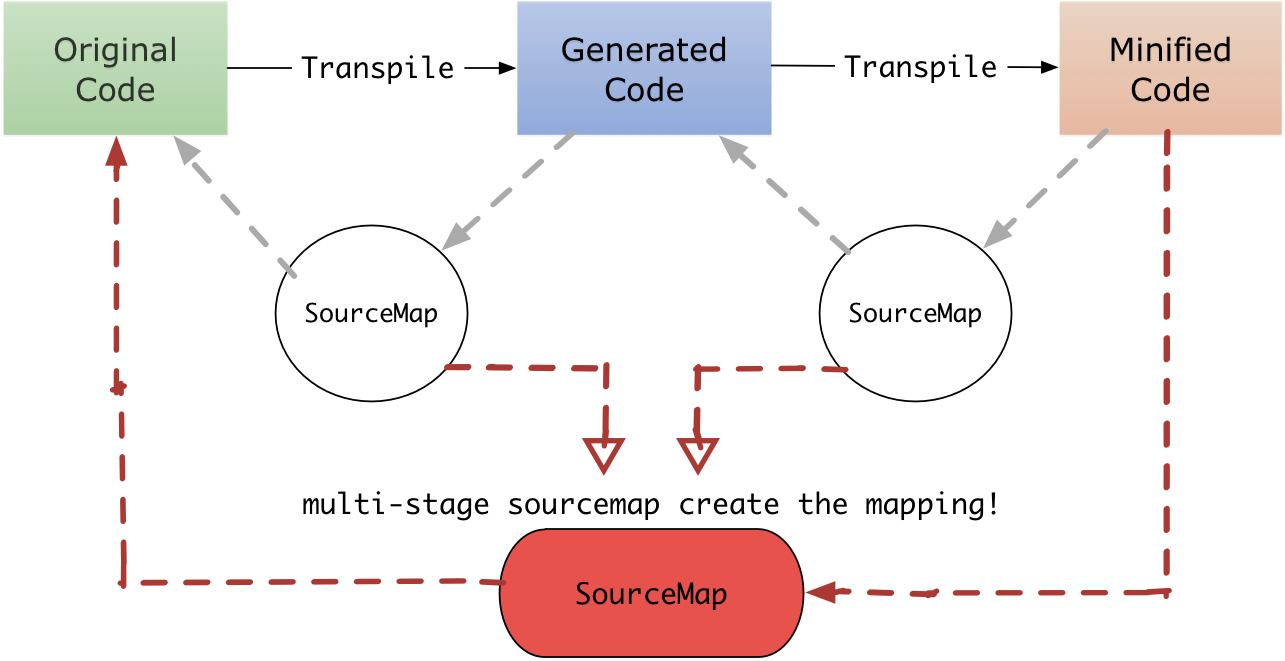
これを汎用的に解決するために multi-stage-sourcemap というライブラリをつくりました。

multi-stage-sourcemap は中間にあるSourceMapを使って新しく最初と最後を結ぶSourceMapを作り直すためのライブラリです。

中間情報は失ってしまいますが、そもそもSourceMapに世代の情報があればこの問題は解決できたかもしれません。 現状ではGruntやGulpやBrowserify等それぞれの対応方法が必要となってしまっています。

SourceMapはSourceMapという単一のファイルは仕様として定められていますが、それが連続的に変換された時に関する扱いについては取り決めがないという問題があります。

同じような問題?がJavaScript ASTにも存在します。
JavaScript ASTを扱うライブラリ同士(結合や圧縮等)を繋げて使おうとしてた時に、多くのライブラリはコードを受け取りコードを返すAPIを提供しています。
コードを受け取りコードを返す場合、変換する毎にcode parseとcode generateが必要になってしまうため非効率です。

現状のGruntやGulp、Browserifyではこの問題がまだ解決出来ていません。

Gruntではファイル読み込み->パース->変換->コード生成->ファイルに書き出しというサイクルが取られます。

GulpやBroserifyでは、Gruntからファイルの読み込みと書き出しを最初と最後の一度だけにすることで効率化していますが、パースとコード生成は毎回それぞれのプラグイン間で行われています。

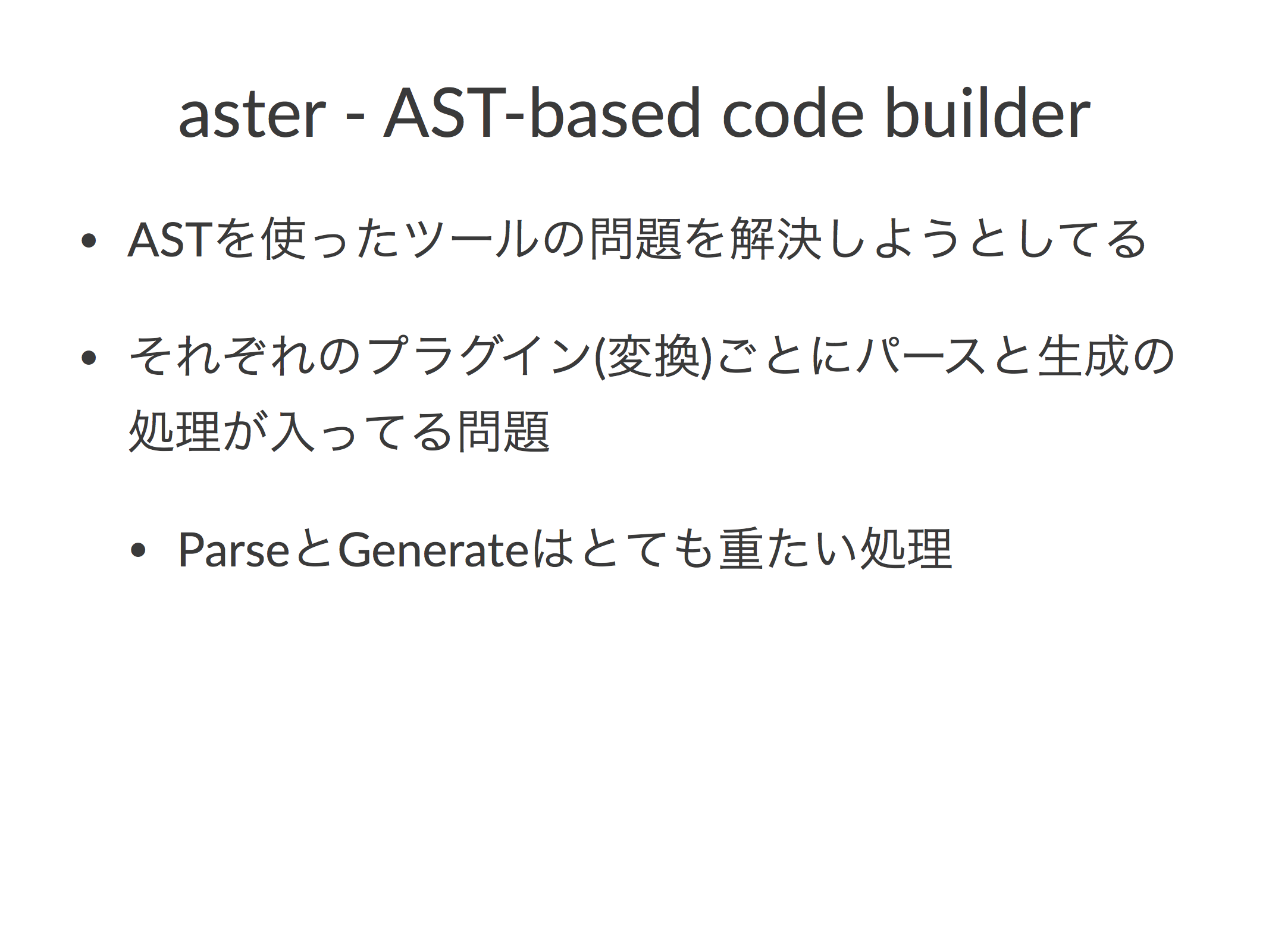
それを解決しようとして作られているのがaster - AST-based code builderです。
asterではそれぞれのプラグインはASTを受け取り、変換したASTを返すだけとなっています。
そのため、毎回パースやコード生成をする必要ななくなるというチェーンを提供するためのビルドツールです。
Broccoliが効率的なビルドを目指すツールと同じように、asterも効率的なASTの変換を目指すツールと言えるかもしれません。

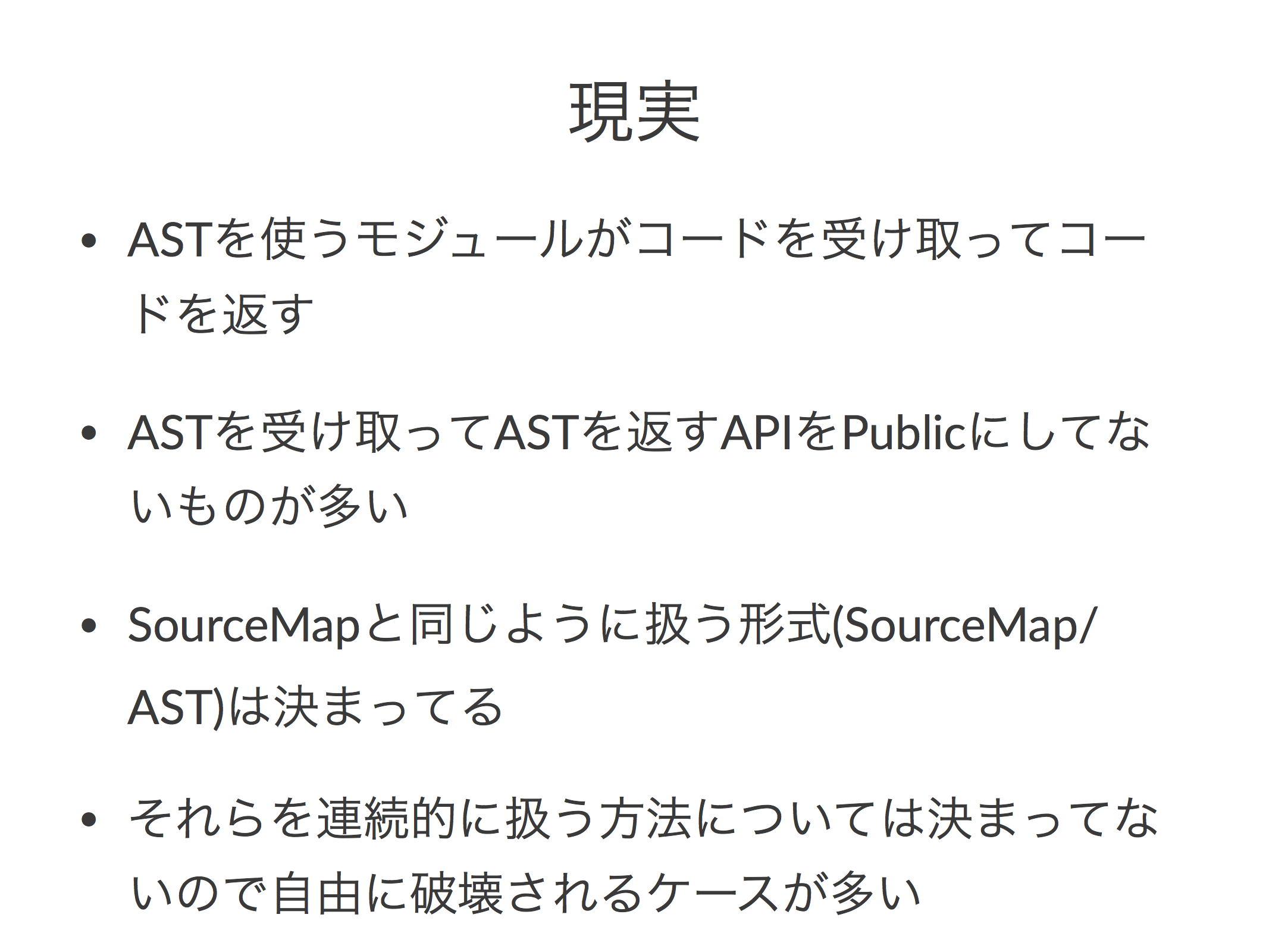
しかし、現実的には”ASTを受け取り、ASTを返す”というAPIを公開していないモジュールも見られます。これは明確なメリットが見えていない現状だと仕方ないのかもしれません。
このようにASTを連続的に扱う場合にもそれを扱う定番的な方法が決まっていないため、あやふやな状態が出てくるのが多段SourceMapと似ているねという話をしてきました。 (AST自体もParser APIがベースとなっているだけで、細かい所に扱いの違いがあります - 主にES6)
その他
- 最近(ES6)のASTってどうなの?
- Escodegen最近色々対応作業してるよ
- 要望色々くる
- Parser API - Mozilla | MDNってどうなの?
- 結構ラフなドキュメント
Reflectちゃんと実装されてないのでは…- ドキュメントがここにしかないのでここを参照してる
- 他の所にドキュメントを写してやった方がいいのかも
- ES6のスケジュールが遅れたのって結局何が原因?
- module! module!
- Acornとかesprima-fbとかもASTがバラバラだし、どれも最終案とは違う…
- これでfinal!? ECMAScript 6 modules: the final syntax
power-assertのデモサイトを作った話
#DOMQuery寿司 power-assert デモについて pic.twitter.com/vep82qnyEJ
— azu (@azu_re) September 22, 2014一昨日ぐらいにpower-assert playgroundというクライアントサイドで、power-assertのテストを動かせるデモサイトを作った話を軽くしました。(立ち話レベル)
発表に使ったスライドはhttps://azu.github.io/slide/DOMQuery/power-assert-in-browser.pdfです。
これは以下のような構成で作られているサイトです。
- Editor - CodeMirror
- Component - Ractive.js
- Event manager - Ractive.js
- power-assert化 - espower-source
- Test Runner - Mocha
このサイトは、すべてクライアントサイドで変換からテストの実行までをやっています。
espower-sourceではコードを受け取りpower-assert化したコードを返すので、これをiframeのsrcdocにmochaを使ったrunner htmlを埋め込んで実行させています。
srcdocにはiframeの中で表示するHTMLコードをそのまま入れて表示出来ます。
srcdoc つまりiframeで実行する事で実行時の変数の漏れなどを無くすようにしています。(そのため多分IEだと動かない)
また全体的なcomponentやイベントはRactive.jsを使って書いていて、Browserifyを使ってビルドしています。
Ractive.jsはVue.jsを使った事がある人は大体似たような感覚があるかもしれませんが、Componentsではテンプレート(Mustacheベース)とCSS文字列を指定できます。
例えば、Editorはpower-assert-demo/app/component/editor at master · azu/power-assert-demoのようにcomponentを作って利用しています。
js-editor-component.jsjs-editor-component.js.hbs
という感じのファイルにしていて、これは以下のように書くことでcomponentのjsからテンプレートファイルを読み込んでインライン化できるためです。(ファイルのインライン化にはbrfsを使います)
template: require("fs").readFileSync(__filename + ".hbs", "utf-8"),
Node.jsスタイルでスッキリ書きやすいので最近色々試している感じです。 イベント周りも子のcomponentに対して貼ったりできるので、結構柔軟に行けそうな気がします。(まだcomponentのテストどうやるのかがよくわかってない)
後、さきほどのMustacheテンプレートをベースにした最近話題のvirtualdom実装を持っていることも面白いかもしれません。
その他
- Vue.js データバインディングのため大量のdataを入れるとそこで処理に時間がかかる
- 別途管理するのが必要なのかも
- Flux - Fluxxor - Home, deloreanjs/delorean
- ractiveは選択式で、データバインディングに選択肢欲しい
- データバインディング系にInfinite scroll | Examples | Ractive.jsのデモが欲しい
- Reactの話
- 設計とかもコメントに大量に書いてある
- テストのためのコードとかとても冗長
- C++のコードをJavaScriptに移植したっぽいコード
- 内部的にflow(FB社が今月末に発表する型チェックツール)のアノテーションついたバージョン持ってそう
- virtual-domの話
- コメント無くて分かりにくい、でも短い
- Performance Calendar » React’s diff algorithmとかみて趣味で実装したっぽい
- 実用される事は最初頭になかったのでは
その他のその他
- CSS
:visited- Preventing attacks on a user's history through CSS :visited selectors に書かれてないケースを解読
:visited + *とa:visited a:visitedのケースvisitedが getComputedStyle から読めないのと2状態の関係- Bug 135639 – CSS: Refactor :visited handling in SelectorChecker
- CSS
:hasの問題:hasがでてきたら下からたどってきたものを、もう一度下まで辿り直さないといかない(非効率…)- 上手い対処法について考える
- :has :has がネストするケースの問題…
- Specレベルの問題なのでは
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

