WEB+DB PRESS用語統一ルール等を使った技術用語のLintをするCodeMirrorアドオンを書いた
WZ EDITORの用語統一辞書
以前、WZ EDITORの用語統一辞書のパーサを書いていましたが、 これを少し改善してWEB+DB PRESS表記ルールが解釈できるようになったので、 これを使ってCodeMirrorにLint機能をつけてみたという話です。
CodeMirrorでスペルチェック
azu/wzeditor-word-rules-parserのパーサを使ってWEB+DB PRESS表記ルール等の WZ EDITORの用語統一辞書をスペルチェックとして使えるCodeMirrorアドオンを書きました。
以下から試すことが出来ます。(DEMOにはWZ EDITORの用語統一辞書の記号周りを取り除いたものが入ってます)
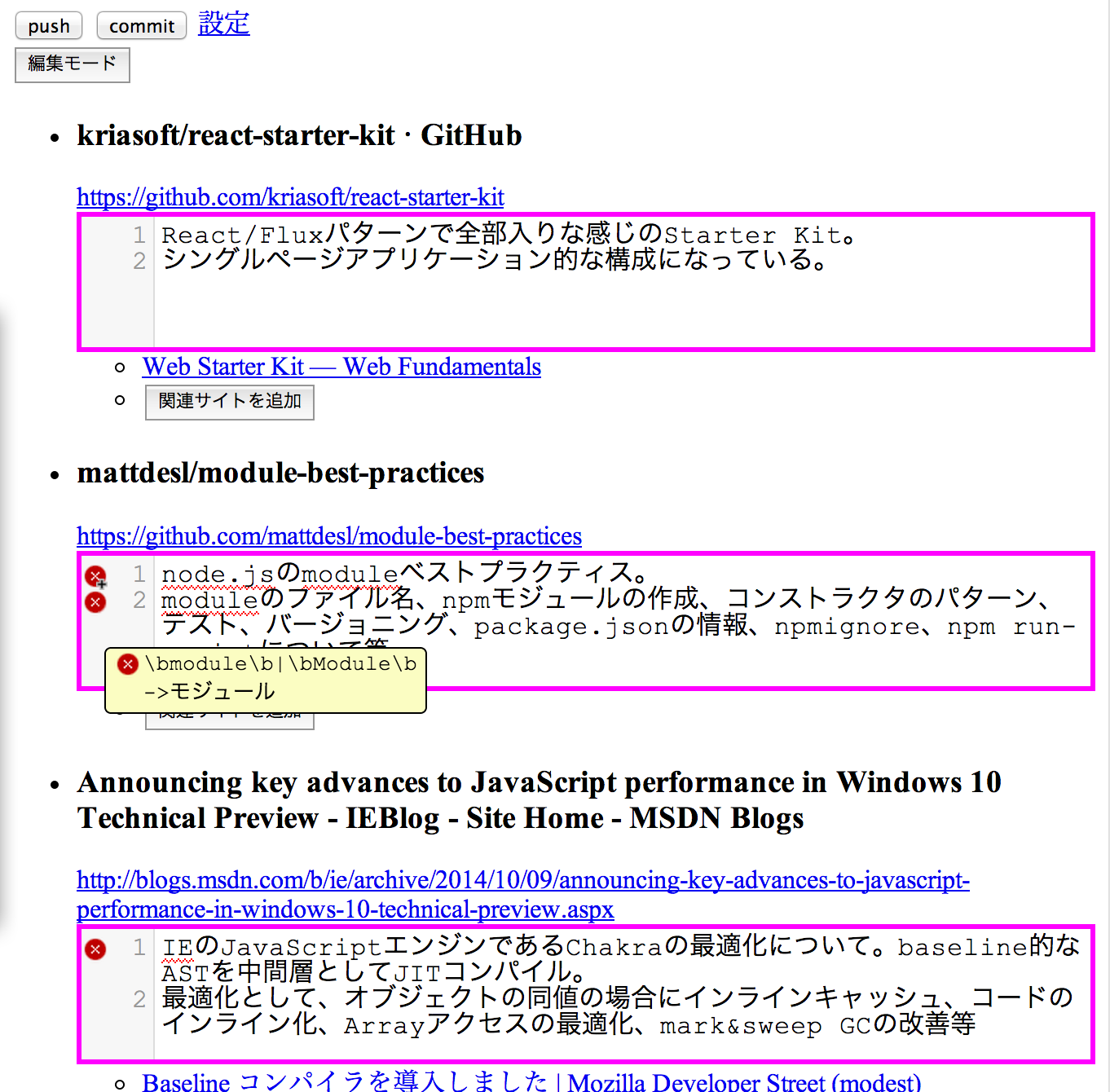
マッチした部分は赤下線がでて、行番号の所に表示される警告マークをクリックするとおそらく期待する単語に置換をしてくれます。
あくまで正規表現ベースの辞書みたいなものなので限界があります。(誤爆はありえるので、全部自動化ではなくセミマニュアルなチェックをする作り)
ちゃんとやろうとするなら、RedPenみたいに形態素解析をしたりしてトークンからちゃんと頑張らないといけない気がしますが、単語レベルだと正規表現でもそこそこなんとかなる感じがします。(前後の単語ぐらいしかできなくて、文脈はよめないので限界ありますが)
導入方法
azu/wzeditor-word-rules-parserでWZ EDITORの用語統一辞書をパースすると、以下の様なマッチするpatternと置換結果が入ったexpectedがあるオブジェクトが生成されるので、それをregisterSpellDictionaryで登録します。
WZ EDITORの用語統一辞書 がどういう形式なのかはWEB+DB PRESS用語統一ルールやwzeditor-rule.mdなどを見れば大体分かると思います。
(タブ区切りで置換対象と置換後の単語を書いて、正規表現などで前後の条件を書く感じの1行1個の辞書です)
そしてCodeMirrorのエディタにはguttersとlintTypoを設定すれば、行番号の所にLintの結果が表示されるようになります。
var dictionaryItems = [
{
pattern: 'Web Socket',
expected: 'WebSocket'
},
{
pattern: '\\bBigTable\\b|Big Table|Big table',
expected: 'Bigtable'
},
{
pattern: '\\bCakePHP\\b',
flag: 'i',
expected: 'CakePHP'
// means - cakePHP -> CakePHP
}
];
// register dictionary
registerSpellDictionary("markdown", dictionaryItems);
var editor = CodeMirror.fromTextArea(document.getElementById("js-main-editor"), {
lineNumbers: true,
mode: "gfm",
gutters: ["CodeMirror-lint-markers"],
lintTypo: true
});
まだ、本当にプレーンなテキストじゃないと使いにくい気がします。 Markdownで書いても記法やリンクなどがLintに引っかかってくるので。
目的
元々はJavaScript Promiseの本で確認に使おうと思ってWZ EDITORの辞書のパーサを書きましたが大して使ってなかったです。
最近、JSer.infoをGitHubに移してからfix typosのPull Requestsを何度ももらっていて、書いてる時はあんまりtypoとか気にしてないのもあって同じ単語の表記のズレとかの修正とかをもらっていました。
それの用語の表記を統一するために、以下のような WEB+DB PRESS用語統一ルールに色々追加していってる辞書を作って使っています。
また、JSer.info 200回記念イベントで色々話す予定ですが、jser/jser.info-editorというJSer.infoに投稿するデータを編集するエディタアプリをnode-webkitで作っていて、このエディタに今回作ったLint機能を統合してあります。

紹介する記事はjser/jser.infoにJSONデータとして保存されているので、それを編集チェックするための簡易なエディタアプリです。(CodeMirrorやRactive.jsを使ってます)
全体的に大雑把な作りですが、それとなく動いている感じです。 もっと賢くて実用的な使い方が出来るものが出てくるといいと思います。
- azu/wzeditor-word-rules-parser
- azu/codemirror-spellckecker
- azu/technical-word-rules
- jser/jser.info-editor
現在はニンゲンが介在しないとちょっとチェックの精度が良くない感じで完全に補助するツールになってます。
(こういうの既にプロダクトとして、プログラマブルに使えるものって存在してるのかな?)
RedPenでもかかれていましたが、明らかなフォーマットの異常などはCIで走らせて自動的に書き換えとかまでできるともっと面白くなるような気がします。
現在プリミティブな機能しか提供していないのには理由があります。本ツールははじめにフォーカスしたいのは自然言語処理などの学問分野で研究されている高度な解析ではなく、プログラミング言語の静的解析ツールが行ってくれるような 明らかな誤りやフォーマット異常 の検出だからです。 – http://atl.recruit-tech.co.jp/blog/1860/
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。


