2015年前半のJavaScriptを振り返る
JSer.infoというサイトを4年半ぐらいやってるのですが、2015年1月から半年ぐらい経ったので軽く振り返りをしてみました。
途中で出てくるグラフとか数値はJSer.infoでの言及数を元にしていて、これはjser/stat-jsを使って出したものです。 なので自分の主観的な数値に過ぎないので、一般的とは値とは異なる可能性があることは覚えておいてください。
言及数: タグ、タイトル、紹介文にキーワードが含まれると+1
2015-01-06のJS: ESLint 0.11.0、Browserifyとwebpack、TypeScriptの本 - JSer.info
- browserify vs webpack
- 新たなWeeklyサイトがでてきた
2015-01-13のJS: 6to5、ES6とjspm、リファクタリングJavaScript - JSer.info
- 6to5 2.0リリース 認知されてきた
JSer.info 4周年 - JSer.info
- 4年経った
2015-01-20のJS: TypeScript 1.4、io.js 1.0、bluebird 2.7のglobal rejection events - JSer.info
- TypeScritp 1.4リリース
- Angularチームと協力しているなど色々布石があった
- Node.jsのforkであるio.js 1.0.0がリリース
2015-01-28のJS: Vivaldi、lodash 3.0.0、JavaScriptテスト概要 - JSer.info
- Vivaldiリリース
- What the Virtual Viewport?
- Viewportの変更が結構印象的
2015-02-02のJS: 6to5 Ver3.0、CoffeeScript 1.9.0、PhantomJS 2.0 - JSer.info
- PhantomJS 2.0はリリースされたはずなのに、未だに安定してない
- ASTの話がごちゃごちゃしてたのもこの頃
- 最近のASTパーサの動き
2015-02-09のJS: Node v0.12.0、Esprima 2.0、CSS Reference - JSer.info
- ずっとでるでる言われていたNode v0.12.0がリリース
- ASTパーサの代表格であるESprimaがjQuery Foundationに移管
2015-02-17のJS: Babel(6to5)、BrowserSync 2.0、Flux実装比較 - JSer.info
- ESTreeというAST策定のコミュニティ仕様ができてASTは一段落
- [2015-02] 最近のJavaScript AST標準化の動き | Web Scratch
- React CanvasがでてきてReactがいろんな層でみかけるようになってきた
- Extensible Web!
2015-02-23のJS: Underscore.js 1.8.0、CodeMirror 5.0、Web Audio入門 - JSer.info
- Underscore 1.8.0リリース騒動
- underlodash立ち上げの起点となった
- The Big Kahuna: Underscore + Lodash Merge Thread · Issue #2182 · jashkenas/underscore
- 個人的にWeb Audioが流行ってた
- イベントでReactについての発表が増えてた
2015-03-02のJS: Firefox 36.0、ASTのコミュニティ標準、Service Worker - JSer.info
- Service WorkerがChromeに実装された
- 今までのAPIとは少しレイヤーが違うという感じで盛り上がってた
2015-03-09のJS: ESLint 0.16.0、AtScript is TypeScript - JSer.info
- AtScriptはなかったことになった
- Angular 2ではTypeScriptを使うことになって、MSと協力関係がアピールされた
- Angular 2が多少方向転換した
- Angular2 周り
2015-03-16のJS: React v0.13、Chrome 42β、モダンJavaScriptの歴史 - JSer.info
- GoogleのStrong Mode(SaneScript)とSoundScript
- React v0.13がリリースされた
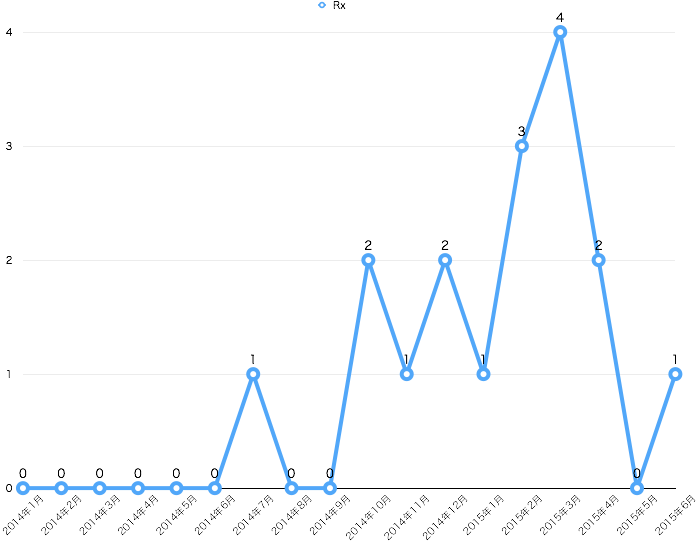
2015-03-23のJS: IEのアップデート、RxJS入門、Chrome DevToolsの新機能と計測の仕方 - JSer.info
- コアな層以外でRxについての話をポツポツみかけるようになってきた

RxJSそのものについての話もちょっと見かけるようになって来た感じですが、関連してECMAScriptにobservableを入れようというプロポーサル周りもこの関連して言及が増えた感じがします。 (まあ、大体Netflix)
- Asynchronous JavaScript at Netflix by Matthew Podwysowski at JSConf Budapest 2015 - YouTube
- Observable.pdf - Google ドライブ
- zenparsing/es-observable
Asynchronous Programming: The End of The Loop - Video Tutorial Series @eggheadioというスクリーンキャストは分かりやすいのでオススメです。
2015-03-31のJS: Dart to JS、ES6 Generator、Reactでシングルページアプリケーション作成 - JSer.info
- DartVM終了のお知らせ
2015-04-06のJS: Babel 5.0.0と次期ECMAScript、Bower 1.4.0、JSCSと自動整形 - JSer.info
- BabelがTC39プロポーサルを意識したオプションを導入
- 一般的な開発ユーザーと仕様との接点ができた
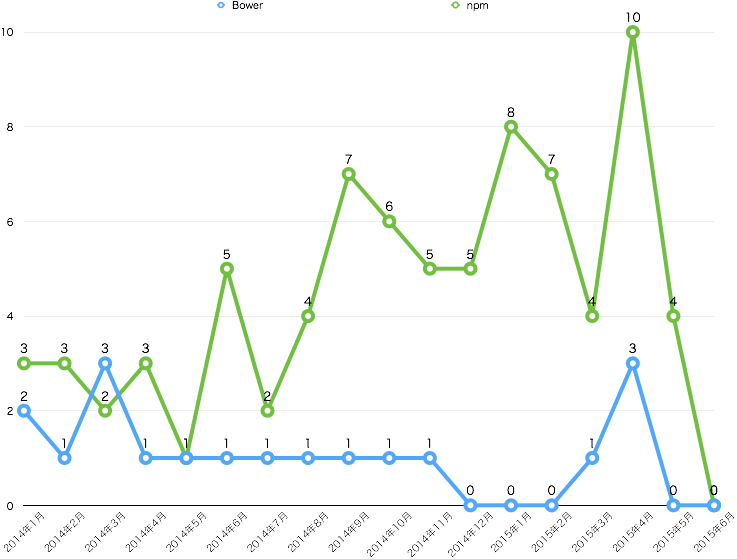
- Bower v1.4.0でloginとかunregisterとかが入ったけど、いまさら感があって反応が薄い

自分があまりBowerを使ってないというのもありますが、Bowerとnpmを言及数を比較してみると結構差がある感じです。
npmの言及数が多いのは、われわれは、いかにして変更点を追うかでも書かれたようなわかりやすいChangeLogやThe npm Blogにて情報の発信を積極的に行ってるのが要因の一つでもあります。
2015-04-14のJS: 初代jQueryをコードリーディング、npmのエコシステムとプロトタイピング - JSer.info
- jQueryの歴史発掘
- npm private modulesが公開
- 実はpublicなら無料で公開できるので、scoped moduleで公開してる事例が増えてきた
2015-04-20のJS: ECMAScript6最終ドラフト、JavaScriptトレーニング - JSer.info
- ES6の最終ドラフトがリリースされた
- AtomShellがElectronにリネーム
2015-04-29のJS: Globalize 1.0、Flux実装、Code Smellsの検出 - JSer.info
- React.js meetupとかでReeactの日本語記事が色々増えた。
- 日本でもReactが普通の選択肢として使われてくるようになってきた
- Solar System of JSがすごい
2015-05-06のJS: io.js 2.0.0、Microsoft Edge、Isomorphic - JSer.info
- io.jsがメジャーアップデート…が殆ど破壊的な変更がなかった
- MSの新しいブラウザ「Microsoft Edge」の開発者サイトが公開された
- 近年のMSっぽく最初からとてもオープンな雰囲気で公開
2015-05-12のJS: ECMAScript 2015(ES6)入門、最近のnpmの変更点を見る - JSer.info
- Babelを使ったES6を学ぶ記事とかが増えてきた感じ
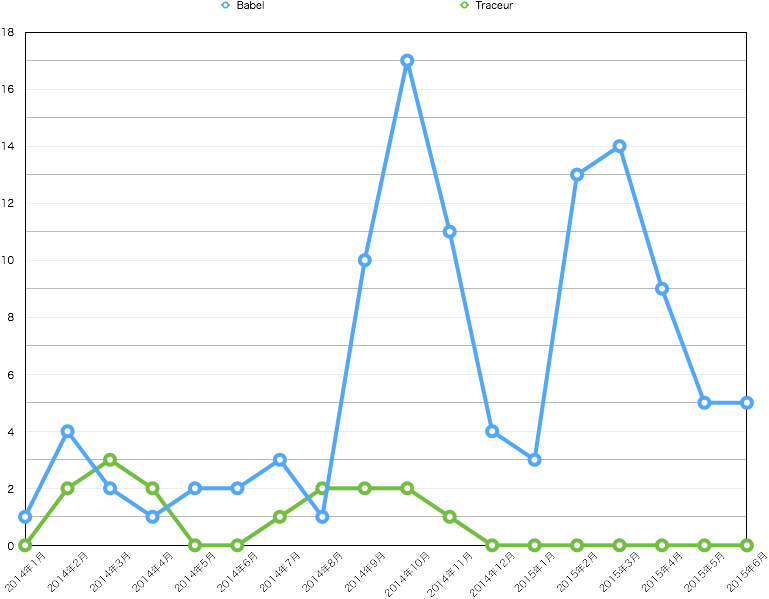
- Traceurはほぼ聞かなくなり、ES6の変換はBabelを使うのがデファクトっぽくなった

ES6+をTranspileするツールであるTraceurについての言及が、Babelが広まってからは殆どなくなった感じがします。
2015-05-19のJS: Firefox 38、Backbone.js 1.2.0、マイクロベンチマークの問題 - JSer.info
- Polymer 0.9リリースされて、色々変更があったがそこまで触ってる人はいなかった(1.0待ち)
- Do not Measure the Weather
- JavaScriptエンジンの中身まで入った最適化の話は貴重
- Function Bind Syntax · Babel
- BabelのES.nextのプロポーサルサポートの一つとして
:: - このプロポーサルについての記事や前提としたライブラリなども登場している
- Babel以前は一部の人しかこの段階では興味を持たなかったのが、結構前倒しで反応がでてきていい流れに見える
2015-05-27のJS: Promiseのありがちな間違い、AngularJS 2に向けて、Plain JS - JSer.info
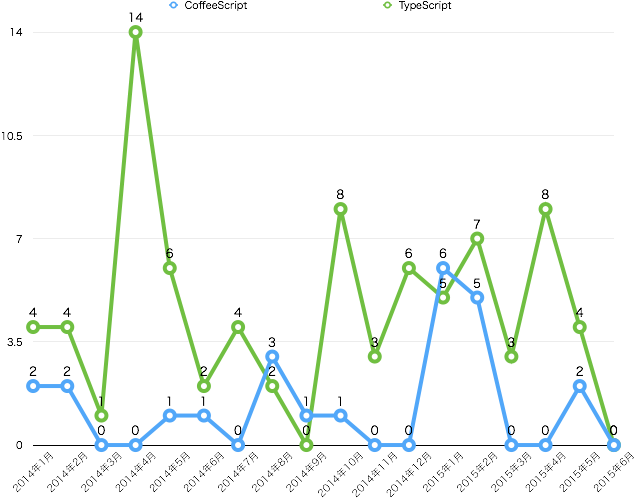
- CoffeeScriptやES5と比較したES6の書き方という記事が多かった
- 段階を経て移行していく雰囲気を感じた

CoffeeScriptとTypeScriptの言及数の変化を見るとCoffeeScriptは言及は少なくて、あってもReplace CoffeeScript with ES6のような記事だったりしてCoffeeScript自体についての話は本体のアップデートとThe Pragmatic Bookshelf | CoffeeScriptぐらいな感じがします。
2015-06-02のJS: AngularJS 1.4.0、Polymer 1.0リリース、今後のJSの流れ - JSer.info
- Polymer 1.0がリリースされた。
- PolymerやWeb Componentsへの言及は一定で、ちょっと盛り上がりに欠けている
- Web ComponentsはES4のように感じる日がくるかもしれないというのもその空気感

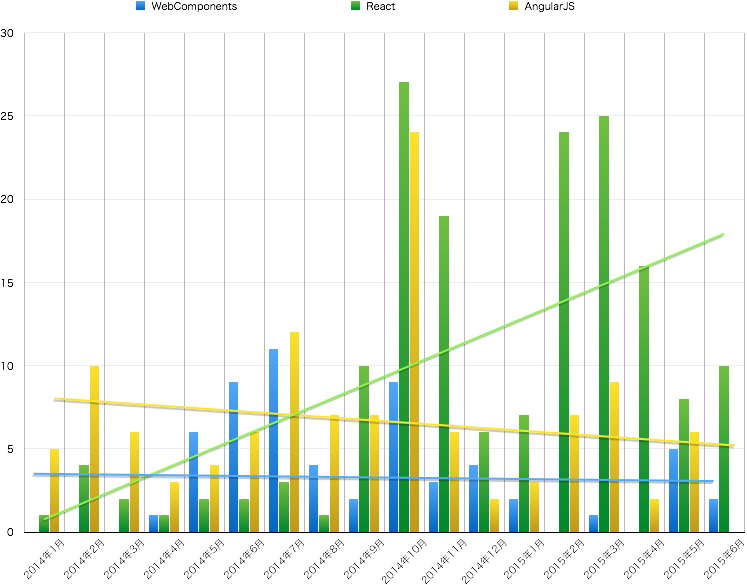
WebComponents(Polymer含む)とReactとAngularJSのJSer.info内での言及数を表したものです。
Reactは2014年末あたりから伸びて(Advent Calender系)、2-3月ぐらいにスライド(発表)が増えてるのは年末の記事読んでReact触った人が増えたからかなーとか見方もできます。 4-6月もまあ安定して言及されてた気がします。
AngularJSもライブラリとかのくくりだとよく言及されるタイプだと思うので並べて見ると、ちょっと下降傾向に見えます。 これはJSer.infoというサイトの特性がでてて、基本的に新しいものを取り上げる性質があります。
なので、どこかで見たような…となる感じのだったり、ある機能のこの問題といったようなコンテキストが狭すぎるものはあんまり取り上げなかったりします。
2014年の10月でAngularが伸びてるのは、Angular 2が発表されたからですね。
それ以降はポツポツという感じで、Angularにおける新しいもの(=Angular2とか1.xの更新)はポツポツとしたので下降気味になってるという解釈ができそうですね。 3月でちょっとだけ伸び出るのはAtScriptがどっかいくことになったからですね。
╒═════════╤═══════════════╤═══════╤═══════════╕
│ │ WebComponents │ React │ AngularJS │
╞═════════╪═══════════════╪═══════╪═══════════╡
│ 2014-1 │ 0 │ 1 │ 5 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-2 │ 0 │ 4 │ 10 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-3 │ 0 │ 2 │ 6 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-4 │ 1 │ 1 │ 3 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-5 │ 6 │ 2 │ 4 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-6 │ 9 │ 2 │ 6 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-7 │ 11 │ 3 │ 12 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-8 │ 4 │ 1 │ 7 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-9 │ 2 │ 10 │ 7 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-10 │ 9 │ 27 │ 24 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-11 │ 3 │ 19 │ 6 │
├─────────┼───────────────┼───────┼───────────┤
│ 2014-12 │ 4 │ 6 │ 2 │
├─────────┼───────────────┼───────┼───────────┤
│ 2015-1 │ 2 │ 7 │ 3 │
├─────────┼───────────────┼───────┼───────────┤
│ 2015-2 │ 0 │ 24 │ 7 │
├─────────┼───────────────┼───────┼───────────┤
│ 2015-3 │ 1 │ 25 │ 9 │
├─────────┼───────────────┼───────┼───────────┤
│ 2015-4 │ 0 │ 16 │ 2 │
├─────────┼───────────────┼───────┼───────────┤
│ 2015-5 │ 5 │ 8 │ 6 │
├─────────┼───────────────┼───────┼───────────┤
│ 2015-6 │ 2 │ 10 │ 0 │
╘═════════╧═══════════════╧═══════╧═══════════╛
一方、WebComponents(Polymer含む)は爆発的に言及数が増えたタイミングが少ない感じです。
Polymer 1.0がでたので、ちょうど今がタイミングなのでここ数ヶ月でどういう変化があるかが大事な気がします。
本当に Polymer のエコシステムが受け入れられるのか、そもそも Web Components 自体がどうなるのか予測できませんが、Polymer にとっても Web Components にとっても、いよいよ重要な時期に入ったのではないでしょうか。 – Google I/O で v1.0 が発表された Polymer の Elements Catalog が面白い ::ハブろぐ
2015-06-10のJS: ブラウザとES6の状況、Web Audio APIチュートリアル - JSer.info
- JSer.infoがi18n対応した(韓国語訳)
おわりに
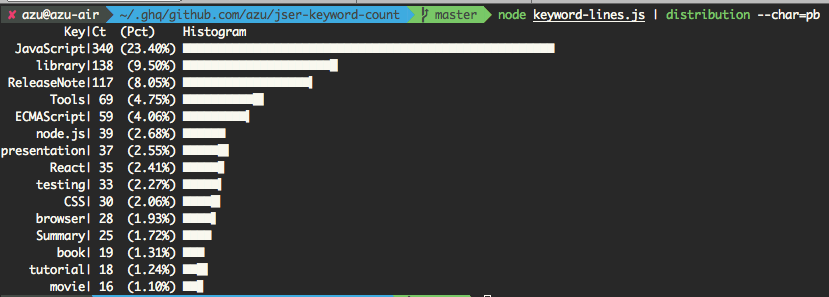
2015年1月から2015年6月15日までに紹介した記事についてるタグ率
Key|Ct (Pct) Histogram
JavaScript|340 (23.40%) ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
library|138 (9.50%) ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
ReleaseNote|117 (8.05%) ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Tools| 69 (4.75%) ▬▬▬▬▬▬▬▬▬▬▬
ECMAScript| 59 (4.06%) ▬▬▬▬▬▬▬▬▬
node.js| 39 (2.68%) ▬▬▬▬▬▬
presentation| 37 (2.55%) ▬▬▬▬▬▬
React| 35 (2.41%) ▬▬▬▬▬▬
testing| 33 (2.27%) ▬▬▬▬▬
CSS| 30 (2.06%) ▬▬▬▬▬
browser| 28 (1.93%) ▬▬▬▬▬
Summary| 25 (1.72%) ▬▬▬▬
book| 19 (1.31%) ▬▬▬
tutorial| 18 (1.24%) ▬▬▬
movie| 16 (1.10%) ▬▬▬
DOM| 14 (0.96%) ▬▬▬
AngularJS| 14 (0.96%) ▬▬▬
npm| 14 (0.96%) ▬▬▬
performance| 13 (0.89%) ▬▬
Flux| 13 (0.89%) ▬▬
Chrome| 12 (0.83%) ▬▬
TypeScript| 11 (0.76%) ▬▬
AST| 11 (0.76%) ▬▬
spec| 11 (0.76%) ▬▬
debug| 11 (0.76%) ▬▬
IE| 10 (0.69%) ▬▬
HTML| 9 (0.62%) ▬▬
Promises| 8 (0.55%) ▬▬
jQuery| 7 (0.48%) ▬▬
firefox| 7 (0.48%) ▬▬
WebPlatformAPI| 7 (0.48%) ▬▬
flowtype| 7 (0.48%) ▬▬
Events| 7 (0.48%) ▬▬
CoffeeScript| 7 (0.48%) ▬▬
translation| 7 (0.48%) ▬▬
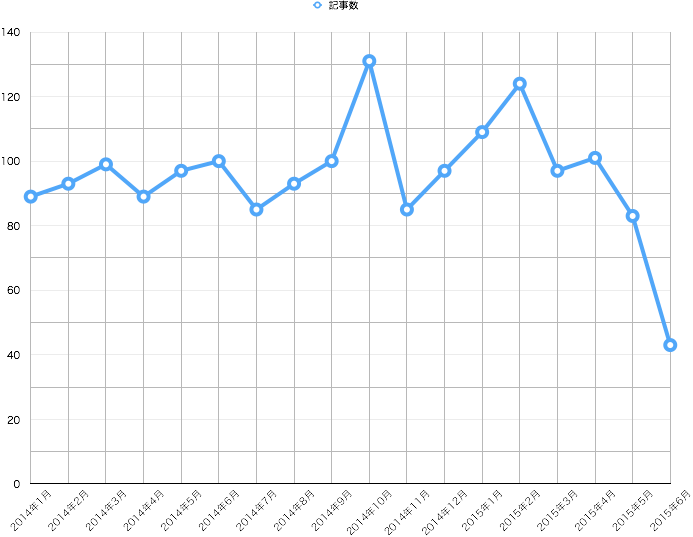
月ごとの紹介した記事数(2014年1月から2015年6月)を見ると全体的に2015年5月が少ない

調べ方
JSer.infoに投稿した記事(posts.json)、紹介したサイト(items.json)はJSONデータとして取得できるようにしてあります。
そのままのJSONだと扱いにくいので、今回jser/stat-jsというライブラリを作って調べました。
jser/stat-jsはposts.jsonとitems.jsonをラップしたもので、JSer.infoの周期(JSerWeek)とJSer.infoに投稿した記事(JSerPost)とその記事で紹介したサイト(JSerItem)を関連付けて取れるようになってます。
例えば、2015年1月から6月までに紹介したサイトのタグ一覧出したい場合は、以下のようなスクリプトを書けば、1行1タグの出力ができます。
var JSerStat = require("jser-stat").JSerStat;
var countByGroup = require("jser-stat").compute.countByGroup;
var stat = new JSerStat();
var beginDate = new Date(2015, 0, 1);
var endDate = new Date(2015, 5, 1);
var weeks = stat.getJSerWeeksBetWeen(beginDate, endDate);
weeks.forEach(function (week) {
week.items.forEach(function (item) {
item.tags.forEach(function (tag) {
console.log(tag);
})
});
});
これとphilovivero/distributionを合わせれば、以下のようなタグの割合などが簡単に出せました。

今回調査に使ったスクリプトはazu/jser-keyword-countにおいてあります。 (これをNumberなどに食わせてグラフを作ってます)
今回スクリプトを書いて自分で貯めてたデータと自分の意見を照らしあわせてみると、「これはちょっと下火な感じ」という感覚的に思ってたことが数値としても現れてて面白かったです(あくまで主観なので、一般にそうではない可能性もある)
はてブなどを使っても同じようなデータが出せたりすると思います(JSer.infoのは、はてブにも同じデータあって、そこからもう少し厳選されたデータという位置づけ)
JSer.infoのデータは誰でも使えるので(あんまり正確性は保証しないですが)、jser/stat-jsなど使って遊んで見るといいかもしれません。
もう少し潜在的なデータの出し方が見えてくると面白そうなきがします。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

