良いChangeLog、良くないChangeLog
以前、われわれは、いかにして変更点を追うかという内容で発表しましたが、 その時書き忘れてたことの補足的な記事です。
GitHubでのChangeLogの扱いについての話
このスライドは、ChangeLogから詳細を追う方法を知ることで、転じて分かりやすいChangeLogを書くことができるようになるのではという話でした。

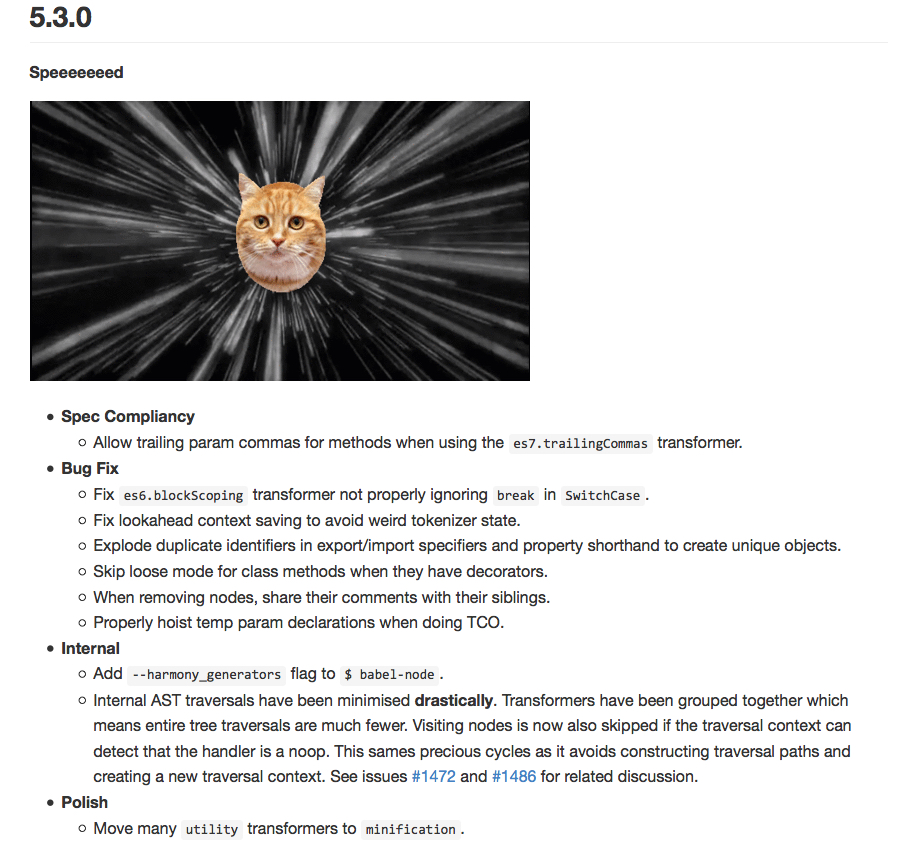
スライドでは、ChangeLogの追い方としてBabel 5.3.0を例としてどうやって、このChangeLogから詳細を見ていくかについて話していました。
このBabelのChangeLogの問題点としては、変更点については書かれているのですが具体的にどういう変更だったのか、また関連するIssue/Pull Requestへのリンクがないため、ChangeLog単体では詳細がわからないという問題があったので例としていました。
Babelを例に見ると、変更した内容を1行のテキストで表現するのは難しく、Gitのコミットメッセージの1行目に要約を書くのと同じく、ChangeLogに列挙されている内容も要約が並んだ状態になりやすいと思います。
そこから更に詳細な情報を載せるにはコミットメッセージの本文にあたる部分を載せるか(さすがに冗長になるので避けるが)、詳細は別のところで見られるようにリンクを貼るのが良いと思います。
要約の列挙+詳細へのリンクを上手くやっている例としてはnpm/npmがよく出来てると思います。
余計なものを取り除く + 詳細へのリンクの有無でどれくらい見やすさが変わるかはmochaの改善例を見てみると実感できると思います。

(これを更に種類でグルーピングすると見やすくなる)
ChangeLogの自動生成
上記のChangeLogを見ているとコミットから自動生成できそうと考えるのが自然だと思います。
angular.js 1.xやio.jsなんかはそういうことをしていて(微妙に手修正があるけど)、以下のようなツールがあると思います。
- rvagg/changelog-maker
- ajoslin/conventional-changelog
- clog - A conventional changelog generator for the rest of us
- lalitkapoor/github-changes
これは以前Git tagとGitHub ReleasesとCHANGELOG.mdの自動化について | Web Scratchとかでも紹介してた気がします。
しかし、こういう自動生成ツールを使っても見やすいChangeLogになるかは別の問題で、コミット時に結構考えないと余計な情報が多くて見難いChangeLogが生成されると思います。
Mochaの古いChangeLogをみてもらうとChangeLogがあっても、コミットメッセージが並んでるだけだと読むのが辛いと思います。
こういうChangeLogに出すべきではないコミットメッセージを意識することが結構大事で、それがconventional-changelogのchoreのようなtypeをコミットメッセージに書くことで、どのコミットをChangeLogには含めないかを決めることだと思います。
自動生成する場合は、どれだけ余計な情報を削るかが見やすいChangeLogに繋がると思います。
ChangeLogの手書き
ChangeLogを手書きするならGitHubのReleases機能を使うのが楽だし、RSSなども自動でできるし良いと思います。
機械的に自動生成されたChangeLogとReleases機能は齟齬がなければ併用しても別に問題なくて、ChangeLog以上ブログ未満みたいな感覚で使うのがいいのかなと思ってます。
正直まだベストな解は分かってないですが、コミット時にChangeLogを意識すると結構かわるんじゃないかと思っています。(semverにもかかわる感じがします)
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。