今すぐ電子書籍(技術書)を書き始める方法と文章の自動チェック
電子書籍開発環境
Markdownで書く電子書籍開発環境というスライドで、GitBookとMarkdownで技術書(電子書籍)を書く話を紹介しました。
文章はtextlintで、コードはESLintとテストでチェックして、サンプルコードに対してテストを書けるプロジェクト構造について書かれています。
どのように表記揺れなどやコードの間違いを防ぎながら、書籍を開発していくかについて書いているので詳しくは上記のスライドを見て下さい。(スライドの下へスクロールすると文章版が載ってます)
スターターキット
上記の設定をすぐに使えるようにスターターキット的なものを作りました。
実際にこのgitbook-starter-kitを電子書籍とした時の表示は以下で見ることができます。
インストール
利用するときは以下のように3つのコマンドを叩くだけで準備が完了します。 (事前にNode.jsを入れておいて下さい)
# your-book-nameは好きなディレクトリ名
git clone https://github.com/azu/gitbook-starter-kit.git your-book-name
cd your-book-name
npm install
.gitがそのまま引き継がれるのが気になる場合は以下のように.gitを初期化するか、zipでダウンロードして使うなどすれば良い気がします。
rm .git
git init
使い方
README.mdにも使い方などは書いてありますが、npm startをするだけでブラウザで書籍のプレビューが行えます。(今後変わるかもしれないのでREADME.mdの方を見て下さい)
npm start
# gitbookサーバが立つ
open http://localhost:4000/
GitBookはHTMLだけPDFやEpub、MOBIでも出力できます。
ebook-convertが必要になるので、面倒な場合はGitBook.comでGitHub Integrationをすれば、GitBook.comに自動的にPDFなどが生成されます。 (このIntegrationはFirefoxだと設定できないバグがある気がします)
文章を書く
gitbook-starter-kitでは以下のようなディレクトリ構造になっています。
.
├── README.md
├── SUMMARY.md <= 目次
├── ja/ <= .mdの文章を追加する
├── prh.yml
├── src/ <= サンプルコード
└── test/ <= サンプルコードのテスト
文章を追加するja/というディレクトリ名には独別な意味はないため好きな名前に変更して問題ありません。
文章を追加する場合は以下の手順で行うことができます。
ja/以下にMarkdownファイルで文章を追加するSUMMARY.mdに追加したMarkdownファイルへのリンクを書く
追加した後はデフォルトで自動的にリロードされるようになっています。
(npm startを叩きなおしても良い)
テスト
npm test
npm testで以下のテストが実行されます。
gitbook-starter-kitはJavaScript向けの設定にしているので、以下のようなテストが実行されます。
並列でテストを実行できるようにnpm-run-allを利用しています。
テスト結果の表示が混ざるのが気になる場合は、--parallelオプションを外してみてください。
テストツールなどは普通のJavaScriptライブラリと変わらないので好きなものを使うといいかと思います。
このテストはTravis CIでも動くので、以下のように.travis.ymlを作るだけで自動的にテストが動くようになります。
gem install travis
travis init node.js
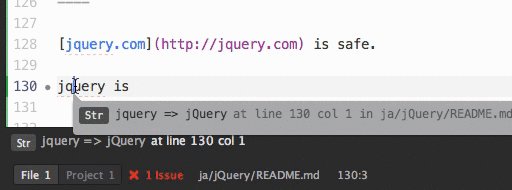
表記揺れのテスト
Markdownで書く電子書籍開発環境でもプロジェクト固有のルールで表記揺れのチェックが必要になる話を書いています。
gitbook-starter-kitではprh.ymlに辞書を追加することで表記揺れをチェックすることができます。 詳しい設定方法については以下を参照して下さい。

Atomと1000ch/linter-textlintを使うと保存する毎に表記揺れのチェックができるので、特に決まったエディタがないならAtomを使ってみるといいかもしれません(Markdownは書きやすいので)
おわりに
今JavaScript-Plugin-Architectureという電子書籍を書いてて作った文章を書く環境について紹介しました。
元々これは[Markdown] 電子書籍開発環境 #42で”もっと気軽に書ける電子書籍”をやりたい目的で作った感じです。
また、アドベントカレンダーの季節がやってきますが、一人アドベントカレンダーとして記事を沢山書くよりも小さな電子書籍として書いたほうが、メンテがしやすくなるのではと思ったのも一つのきっかけです。
一人でアドベントカレンダー大量に書くパターンに比べると、電子書籍(電子書籍と言うけど普通のHTMLページも含む)の方がPull Requestとか送りやすい環境に自然となりそう。
アドベントカレンダーってどうも記事の延長にあるから、それっきりで情報の鮮度的に寿命が短い感じがする。
— azu (@azu_re) November 28, 2014GitHubやGitBookなどのツールやプラットフォームがある今なら、電子書籍を書くのはものすごい高い壁ではないと思います(販売もGitBook.comとかLeanpubを使えばある程度簡単)。
最近では、ライブラリのリファレンスにGitBookを使ったりしてるケースも多くなってきたので、電子書籍というものがもっと気軽に書けるようになるといいじゃないかなと思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

