ECMAScript, TC39 Meeting Notesの読み方と修正方法
ECMAScriptは毎年リリースの方針となったため、最新の仕様を管理しているtc39/ecma262には毎日のようにコミットされています。
ECMAScriptのリリース方針についてなどは以下を参照してください。
これらの最新の変更が反映されたLiving Standardなものは以下のURLで公開されています。
また、Proposalを元にECMAScript 2016に入る機能は既に決まっています。 何か新しく入るのかは以下の記事を見てみてください。
“どこで”決まっているのかというと2ヶ月に1回行われているTC39のミーティングです。(物理的に集合してF2Fでやる)
- ECMA-262/402 2016 End-Game
- 具体的に「ES2016に入る機能は今回のミーティングでStage 4となったものがそうだ」と決まった
小さな修正などは直接GitHubで議論して終わることがありますが、TC39としての意志が求められる新しい機能の追加や互換性のない修正などはTC39のミーティングを通して判断されます。
- ProposalのStageをあげるあげない
- ProposalをStage 0として追加するかどうか
- 後方互換性のない変更を加えるか
- 現実との互換性のためにAnnex Bへ仕様を追加するか
などはここで議論された結果が仕様へ反映されます。 (大体はGitHub Issueで議論後、Pull Requestを出した状態で実際のミーティングに持ち込まれてる)
そのため、仕様/Proposalへどういう変更をどういう理由で加えるかというのはこのミーティングノートを見れば大体分かります。
- tc39/tc39-notes
- rwaldron/tc39-notesが元リポジトリ
- Pull Requests · tc39/ecma262
- あわせてPull Requestを見るのが早い
ミーティングノートは3日分がワンセットなのでちょっと多いですが、数時間あれば読める感じです。 ちゃんとテーマごとに議論の区切りと結論が書いてあるので、気になるものだけみるならすぐ読めると思います。
例えば、先ほどのECMA-262/402 2016 End-Gameなら、結論が”Conclusion/Resolution”にわかりやすく書いてあります。
口語表現が多くてよく分からなかったら(自分は大抵そうなります)、結論からさかのぼって読むといい気がします。
ECMA-262/402 2016 End-Game
AWB: slide (Key dates)
BT: the way I want to do this, at the march meeting I want us to approve what is in master, or a snapshot. I don't want to make minor tech or editorial changes. I will make fixes if major issues exist, but otherwise I wish we can leave it as is. Leaving it as a tag
...
Conclusion/Resolution
30 days before the next meeting, the final draft will be provided
next meeting we will vote to make it ES2016
start the out-patent review process, you may need to alert your organizations
自分は#TC39MTGというハッシュタグをつけて読んでいます。
TC39ミーティングノートの修正方法
ここでやっと本題ですが、ミーティングノートを読んでいると結構な頻度でtypoなどの間違いやリンク切れ、Markdownの構文ミスなどが見つかると思います。
間違いを見つけた時はrwaldron/tc39-notesに普通にPull Requestで修正を送りましょうという話です。
特に今回はtypoの数が多かったので、積極的に修正を送ると他の読む人が幸せになれます。

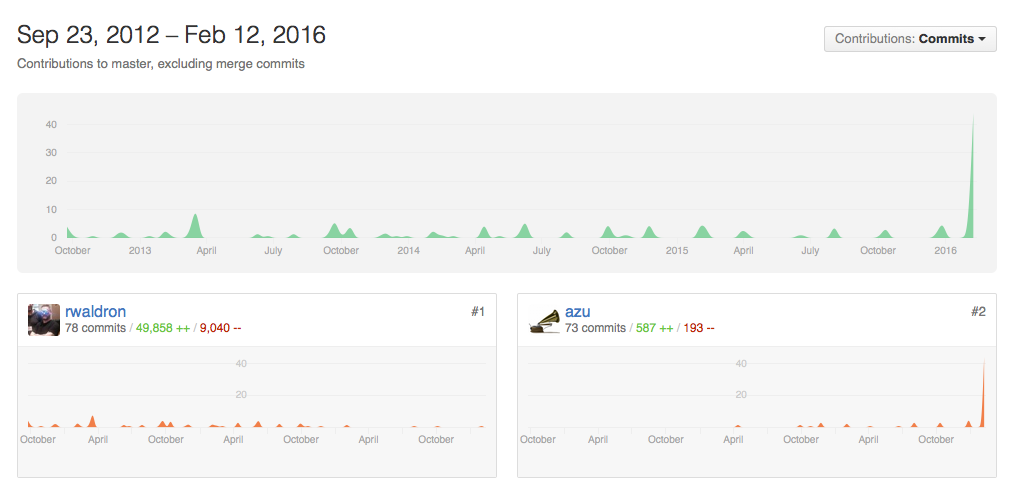
typoを直すためにかなりの数コミットしたので跳ねてる…(まだtypoは残ってるのがあると思います…)
具体的な修正の送り方
やり方も何もないですが、Markdownファイルを修正して以下のリポジトリにPull Requestを送るだけです。
注意点としてはこのミーティングノートを管理している@rwaldronさんは、結構Pull Requestを見逃すことがあるのでmentionを本文に入れておいたほうが確実です。
/cc @rwaldron
また、数日反応がなかったらping @rwaldronなどとコメントするといいかもしれません。
修正はまとめて一つのPull Requestで送ることが多いです。
修正箇所の見つけ方
結構、普通に見ていれば崩れている場所が見つかると思います。
- MarkdownのCodeBlockが壊れてる
- インデントが揃ってない
----が余計にある-だけが残ってる- リンク切れ
- typo
リアルタイムに文字起こしてるようなきがするので、スペルチェッカーを通すだけでも結構なtypoが見つかります。 (自分は英語に自信がないので、確実に間違ってるものだけ修正しています。もっと英語表現に詳しい方も修正送って欲しい…)
おわりに
ECMAScriptの新しいProposalを知りたいという場合は、適当なブログを見るよりもProposalを書いてる人たちの意見が見られるミーティングノートを見るのが確実です。
ちょっと長いですが、一次情報を見ればモチベーションなどもわかるし、なんとなく見てても面白いのでおすすめです。(Conclusionだけ見ても色々分かります)
少なくてもBabelでStage X presetを使ってる人は一度見るといいかと思います。(ミーティングノートにも度々Babelの話はでてきます)
Angular 2を使ってる人もStage 1のDecoratorsの上にStage 0のDecorators関連Proposalがあることなどを知るために見ておくべきです。
情報の伝達が早い順で並べるとTwitter > GitHub > その他という感じです。
– ECMAScript 2016 features & changes - JSer.info
こうしてミーティングノートやtc39/ecma262を見て集めた”その他”の情報を、適当なブログであるECMAScript Dailyに更新しています。
ECMAScript DailyはPull Requestで誰でも記事を追加できるので興味がある人はContributing Guidelineを見てください!
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

