書いた文章をレビューしてGitHubにIssueを切るためのGitBookプラグイン
gitbook-plugin-github-issue-feedbackというGitBookのプラグインを書きました。
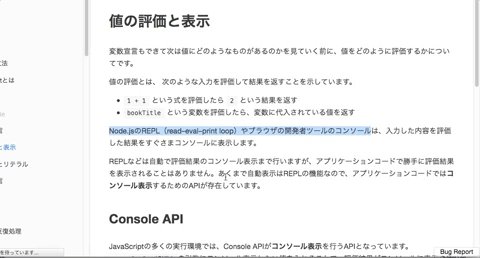
次のGIFを見るとどんなものか分かるかもしれません。
gitbook-plugin-github-issue-feedbackはGitBookの右下にBug Reportという雑なボタンを追加します。
このボタンを押すと次のようなことをして該当リポジトリのIssue作成ページを開きます。
- 選択してる範囲の文字列を取得
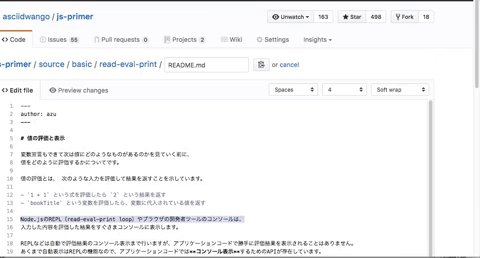
- 現在表示してるページの元ソースであるMarkdownを取得
- 選択してる文字列がMarkdownの何行目にあるかをposition-map-text-to-markdownで探索
- 取得した情報を使ってIssueのbodyを埋めた状態でIssueページを開く
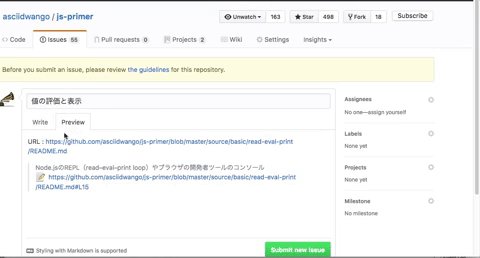
次のような感じの情報が入った状態のIssueを作れます。
URL : https://github.com/asciidwango/js-primer/blob/master/source/basic/string/README.md
> `/`を使いエスケープする必要があります。
> [:memo:](https://github.com/asciidwango/js-primer/edit/master/source/basic/string/README.md#L36 "Edit") <https://github.com/asciidwango/js-primer/blob/master/source/basic/string/README.md#L36>
後は内容を少し書いてIssueを作るだけです。
Issueには編集ページへのリンクも入るので、作ったIssueからすぐに修正しやすいです。(#L行数で指定した行数にカーソルがある状態で編集ページを開ける)
インストール
GitBookのbook.jsonに設定を追加します。
repoには GitHubのリポジトリを/で入れます。
https://github.com/asciidwango/js-primerがリポジトリなら、repoにはasciidwango/js-primerを入れます。
{
"gitbook": ">=3.0.0",
"title": "Example",
"plugins": [
"github-issue-feedback"
],
"pluginsConfig": {
"github-issue-feedback": {
"repo": "azu/gitbook-plugin-github-issue-feedback"
}
}
}
おわりに
今、JavaScriptの入門書を書いていて半分ぐらいはできてきたので、ちょっとづつ過去の部分をレビューしながら修正もしています。
GitHubのPRレビューだとMarkdownのままなので、GitBook上で見たときなどに違和感がある部分が見つかることが多いです。 こういう問題を見つけたらすぐにIssueを切れるようにするのためにgitbook-plugin-github-issue-feedbackを作りました。
JavaScript Promiseの本のときも同じような仕組みを入れてました。 こういう仕組みがあるとスマートフォンからIssueが簡単に切れるので、Issueだけ先に切っておいて後から直すということがしやすいです。
Introduction · JavaScriptの入門書 #jsprimerのサイト上に組み込んであるので、是非バグ/typoを探して報告してみてください。(ついでに直してくれるとさらに嬉しいです。一文字のPRも歓迎です)
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。