Almin + React/Vue.jsのパフォーマンスプロファイルをタイムライン表示できるように
AlminはClient-side DDD/CQRSをしやすい構造を作ることを目的にした – いわゆるステート管理ライブラリです。
Almin 0.14.0でperformance.markベースのプロファイルを取れるようになりました。
これにより、AlminのUseCaseやStoreといったそれぞれの処理にどれぐらいかかっているかを開発者ツールのタイムラインで見ることができます。
performance.markはUser Timing Level 2で標準化されている方法なので、後述するようにReactやVueなどのライブラリと組み合わせた状態も見ることができます。
performance.markについては次の記事でも書いています。
使い方
Contextを作成する際にperformanceProfileオプションを有効にするだけです。
const appContext = new Context({
dispatcher: new Dispatcher(),
store: yourStoreGroup,
options: {
strict: true,
performanceProfile: true
}
});
このオプションを有効にした状態で実際のウェブサイトにアクセスして、次のステップでみることができます。
performanceProfileオプションを有効化- ウェブサイトを開く
- 開発者ツールの”Performance”タブを開きRecordを押す
- Recordを停止する
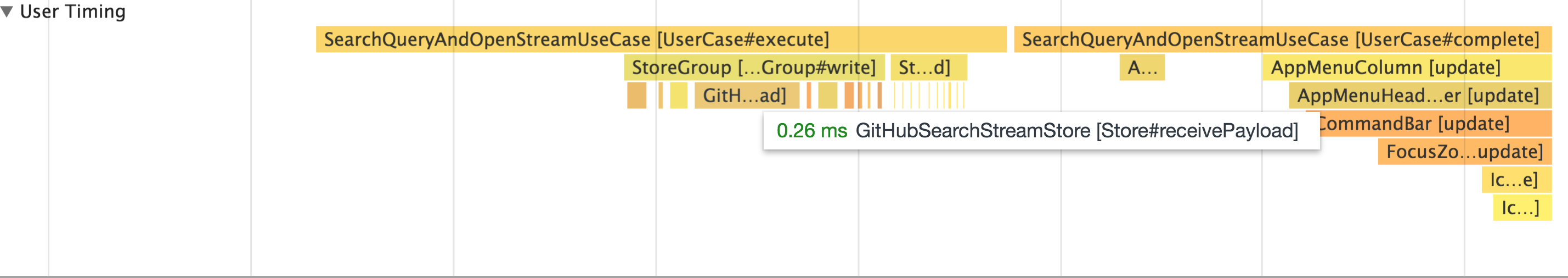
- User TimingというラベルにAlminのイベントが表示される
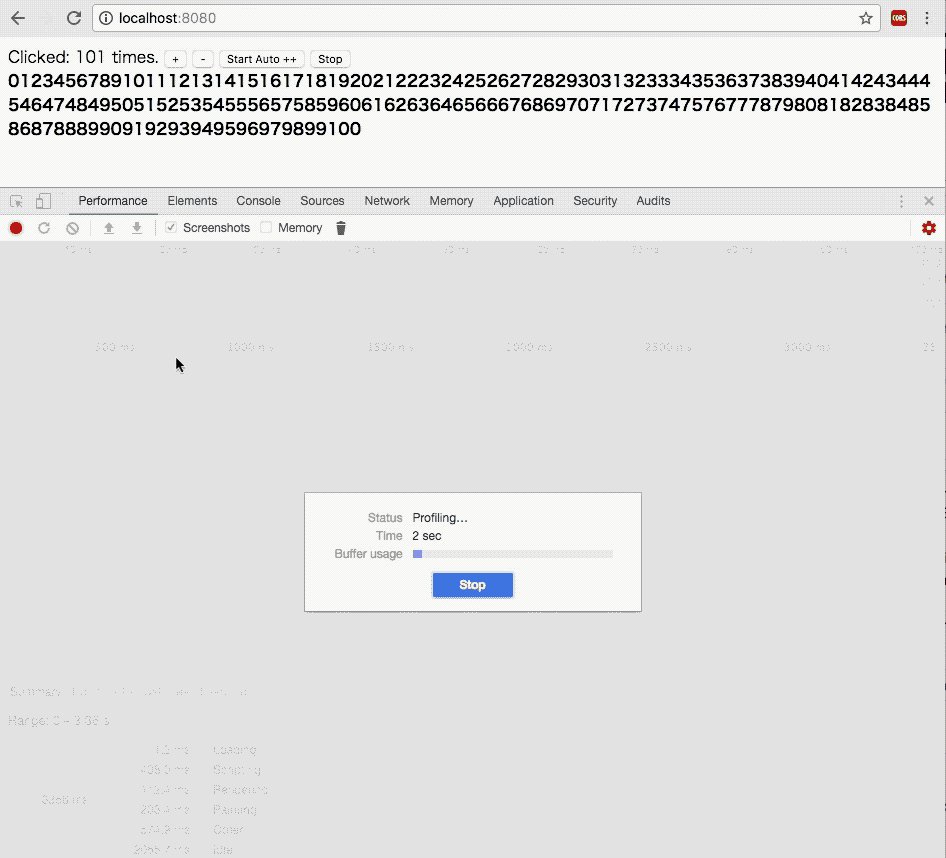
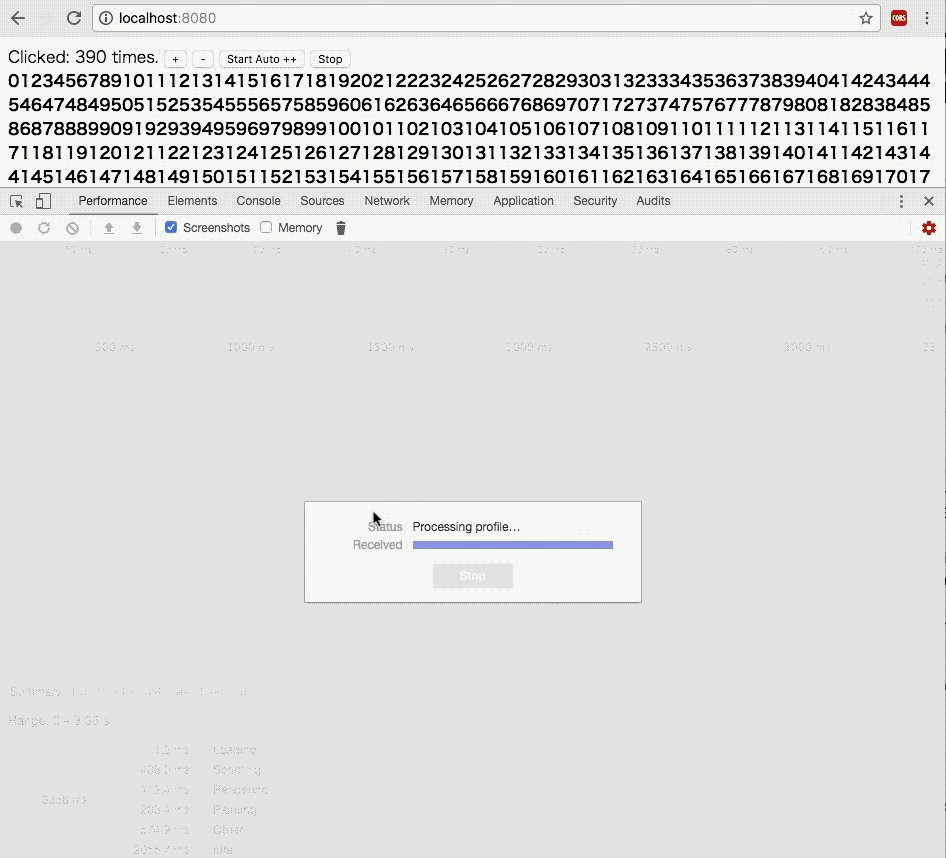
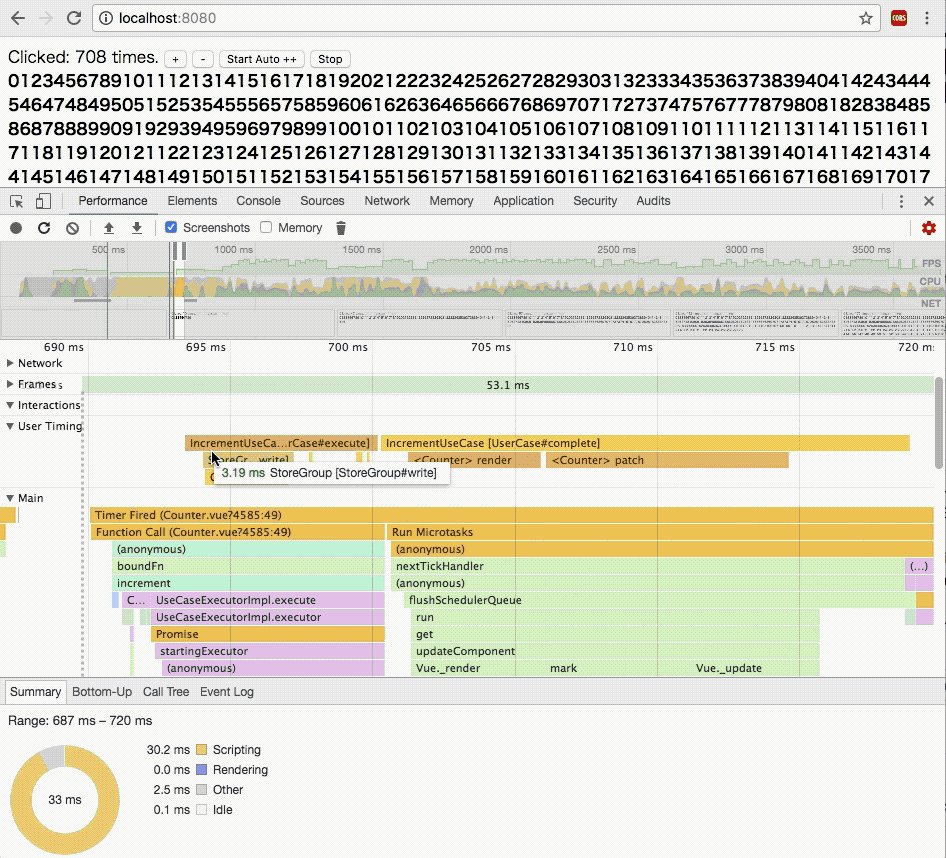
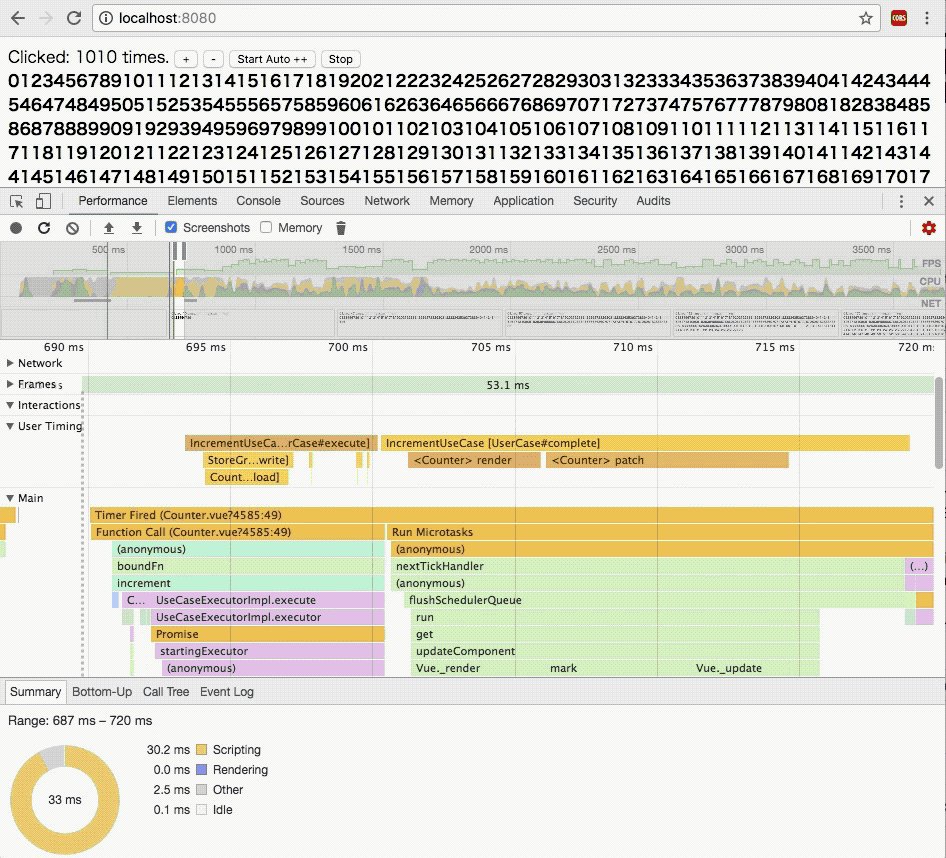
実際にパフォーマンスプロファイルをタイムラインで見ている様子です。
#almin + #react easy to profile web app with devTool's timeline.https://t.co/HLndVyS4hI pic.twitter.com/d7l2c2pP1K
— azu (@azu_re) September 17, 2017
この動画ではReactの?react_perfと組み合わせたものをタイムライン表示しています。
動かしているサンプルはショッピングカートのコードです。
Vue + Almin
ReactだけではなくVueもperformance.markベースのパフォーマンスオプションをサポートしています。
Vue + Alminで書いたサンプルを作ったので、次のリポジトリで試すことができます。

VueのパフォーマンスプロファイルはVueによるViewの更新(renderやpatch)に関する情報がタイムラインにでます。
Alminのパフォーマンスプロファイルは、UseCaseの実行、StoreGroup/Storeの更新、StoreからのState取得に関する情報がタイムラインにでます。
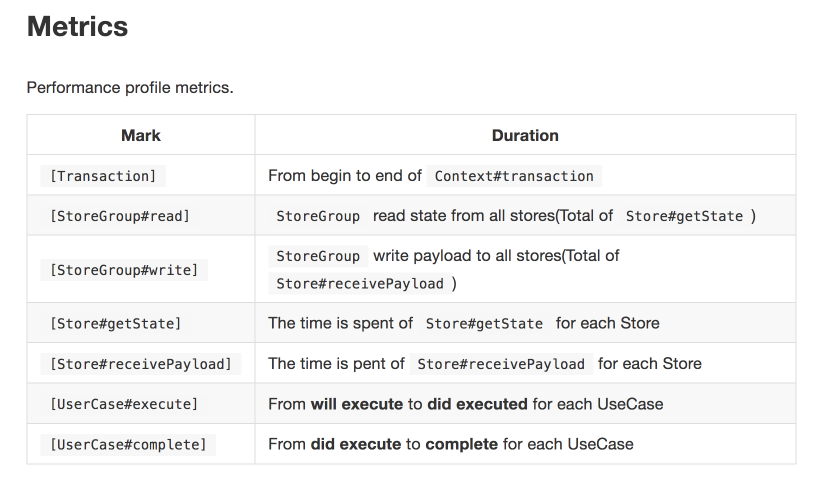
Alminが現在サポートしているメトリクスについては次のドキュメントで公開しています。
このVue + Alminのサンプルプロジェクトは、Vue + Vuexで書いたものをAlminに変換して作ったので、そのときはDiffは次のPull Requestで見ることができます。
おわりに
Reactの?react_perfのように、?almin_perfをクエリに付けた時だけプロファイルを取りたい場合は次のように設定すればできます。
またパフォーマンスプロファイルのコードは、オプション値関係なくproductionビルドすると消えるようになっています。
// ?almin_perf をつけるとプロファイルが取れる
const context = new Context({
dispatcher: new Dispatcher(),
store: new StoreGroup({
counter: new CounterStore()
}),
options: {
strict: true,
performanceProfile: /[?&]almin_perf\b/.test(location.href)
}
});
Alminはロガーなどを外部実装するためのライフサイクルイベントのAPIも公開しています。
almin-loggerやalmin-devtoolsはこちらを使っていますが、それとは別にオプションを追加したのはパフォーマンスプロファイルはAlmin内部的な状態を出す可能性があるからです。
そのため、Publicなものはライフサイクルイベントとして、内部的な状態のダンプデータはperformanceProfileのみで出すようにしています。
Alminのパフォーマンスプロファイルについて詳しくは次のドキュメントに書いています。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。