performance.markにメタデータを紐付けできるライブラリを書いた
performance.markというパフォーマンス計測に役立つAPIがあります。
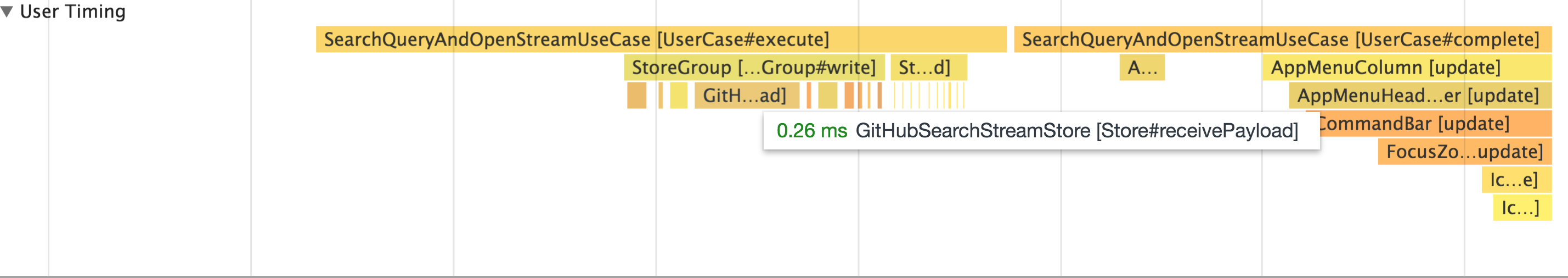
performance.mark APIを使うと、指定して処理をマーキングでき、その結果を開発者ツールでみれます。とても便利なのですが、そのマーキングとメタデータを紐付ける仕組みがありませんでした。
- performance.markでパフォーマンス計測する | Web Scratch
- Almin + React/Vue.jsのパフォーマンスプロファイルをタイムライン表示できるように | Web Scratch
TPAC 2017のUser Timing L3 - Google スライドでは、performance.mark APIでメタデータ(details)を紐付けできる仕組みが提案されています。
performance.mark(name, startTime, details)
これを使うと「Aという処理でデータを取得」をperformance.markでマーキングする際に、実際に取得したデータをとマーキングをメタデータ(details)によって紐付けられます。
これを速く使いたかったのでperformance.markにメタデータを紐付けできるperformance-mark-metadataというライブラリを書きました。
サポート環境
- モダンブラウザ と Node.js >= 8.5.0をサポートしています。
- Performance.mark() APIが使える環境ならOKです
- Node.jsも8.5.0で
perf_hooksが追加されています。 - Performance Timing API | Node.js v9.2.0 Documentation
それ以外の環境ではPerformance.mark()のpolyfillが必要です。
インストール
npm install performance-mark-metadata
使い方
使い方は単純でperformance.markのProposalとよく似た形です。
marker.mark(name, metadata) を渡すようにしています。(全く同じにしなかったのは仕様変更の可能性もあるため)
メタデータを取り出すときはmarker.getEntryMetadata(entry)でentryに紐づくmetadataを取り出せます。
import { PerformanceMetadataMarker } from "performance-mark-metadata";
const marker = new PerformanceMetadataMarker();
const metadata = {
details: { key: "value" }
};
const markerName = "1";
// mark with metadata
marker.mark(markerName, metadata);
performance.getEntriesByName(markerName).forEach(entry => {
const result = marker.getEntryMetadata(entry);
/*
{
details: { key: "value" }
};
*/
assert.strictEqual(result, metadata, "should get same metadata");
});
entryオブジェクトはperformance.get* APIで取得できます。
- Performance.getEntries() - Web APIs | MDN
- Performance.getEntriesByName() - Web APIs | MDN
- Performance.getEntriesByType() - Web APIs | MDN
おわりに
performance.markはシンプルながら結構便利なAPIです。
performance.nowを使うため負荷的に優しく、とりあえず必要なマーキングをしておき、後から取り出して細かく計測(measure)できます。
単純なパフォーマンスのロギングと違ってブラウザやNode.jsで使える共通の仕様であるため、Almin + React/Vue.jsのパフォーマンスプロファイルをタイムライン表示できるように | Web Scratchのように他のライブラリと組み合わせ計測もできます。
今までは名前のみであったため処理時間しか取れるデータはありませんでしたが、performance-mark-metadataを使うことで任意のメタデータを乗せられるので幅が広がるのかなと思います。 将来的にUser Timing APIの方にこの仕組みが入ったらそちらに移行していくのがいいかなと思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。