VSCodeで音声読み上げでの文章デバッグする拡張 - vscode-read-aloud-text
vscode-read-aloud-textという文章を読み上げるVisual Studio Codeの拡張機能を作りました。
- azu/vscode-read-aloud-text: VSCode extension that read aloud text like Markdown and text etc…
- Read Aloud text - Visual Studio Marketplace
vscode-speechを元にしていますが、vscode-read-aloud-textは文章の構造をパースしてから読み上げたり、読み上げている部分をハイライト表示する機能が追加されています。
- Markdownなどをパースして、コードブロックなどは読み上げない
- 読み上げている部分をハイライトする
- 編集すると読み上げを停止する
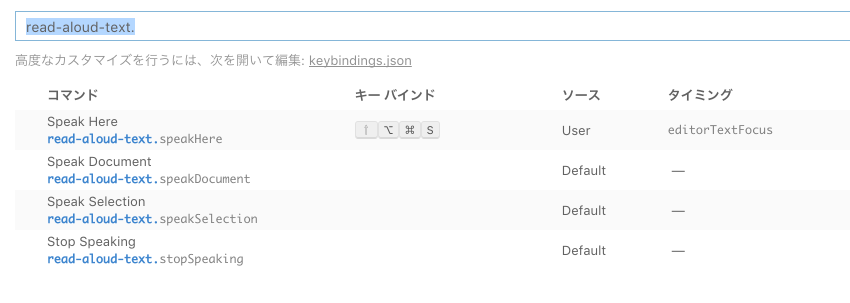
- ショートカットで読み上げ、開始、停止などができる
- OSネイティブの音声読み上げを使うので、OSが対応している言語に対応する
- ローカルの読み上げなので、ネットワーク接続は不要
読み上げで修正している様子(音は録音の問題で割れてるけど、手元ではsayコマンドとかと同じ音質です)
インストール
Visual Studio Marketplaceにアップロードしてあるのでインストールするだけです。
細かい設定は説明文を読んで下さい。
ショートカットはVSCodeの機能でread-aloud-text.*のコマンドをショートカットにバインドすれば大丈夫です。

おわりに
この拡張は今リファクタリング中のjs-primerで細かいtypoとかを見つけるために作りました。
実際にやってみると、読み上げることで助詞の間違いなど目では見つけにくい問題が見つかります。 読み上げのスムーズさはOSに依存するので、微妙に読み間違いなどはありますが、まあまあ許容できる範囲です。(ChromeのSpeech to Textのほうがキレイなので、そっちを使いたい。Puppetterなどで無理やりできそうではあるけど)
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

