JavaScriptのコード例をインタラクティブに実行できるようにするREPLライブラリ
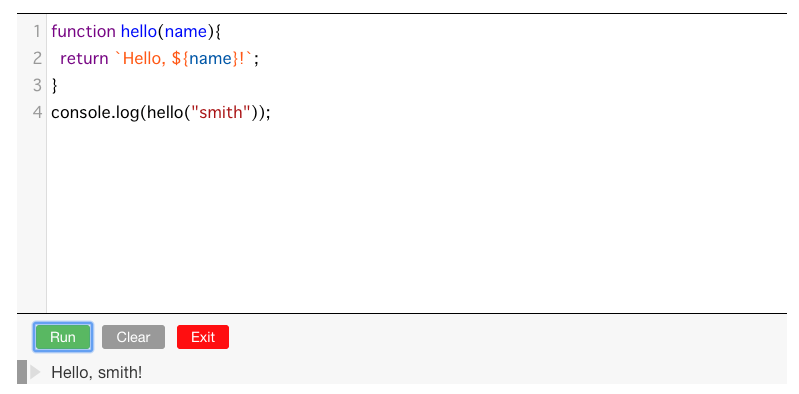
codemirror-consoleというJavaScriptのコード例をその場で編集したり、実行して評価結果をだせるようにするライブラリを作りました。 書籍などのサンプルコードをユーザーに実行してもらったり、編集して動作を確認してもらいながら理解する用途で作ったものです
実際に動いてる例としては、JavaScript Promiseの本やJavaScriptの入門書 #jsprimerで見れます。 あと、GitBookで動いてるサンプルは次のページで見れます。
codemirror-consoleはmonorepoになっていてコアライブラリやGitBook向けのプラグインなどが入っています。 名前のとおりCodeMirrorにJavaScriptの評価機能を追加したようなライブラリです。
使い方
codemirror-console-uiというDOM API版のライブラリもあるので基本的にJavaScriptが実行できるならどこでも使える感じです。
<pre><code>コード</code></pre> のコード部分をエディタに差し替える感じです。
import { attachToElement } from "codemirror-console-ui"
const codeBlock = document.querySelector("code");
attachToElement(codeBlock, "default text", {
state: "open",
scrollIntoView: true
});
gitbook-plugin-js-consoleの場合はコードブロックに対してコメントを付けるだけで、指定したコードブロックだけcodemirror-consoleに差し替えできます。
<!-- js-console -->
```js
1 + 2;
```
Docusaurusなど他の環境向けのプラグインも必要になったら追加していきたいです。 (必要になった人はPRを送ってください)
おわりに
このような書籍などのサンプルコードを実行する試みは結構色々なところでも見かけるようになったと思います。(codemirror-consoleは元々JavaScript Promiseの本を書いてた時に、そういうものがなくて作りました)
たとえば、CodeMirrorの作者であるMarijn HaverbekeのEloquent JavaScriptという書籍でも同じような仕組みがあります。 またJavaScript以外でもRustのThe Rust Programming Languageなども同様の機能をもっています(こちらは実行サーバと通信します)
サービスも昔はJSfiddleのようなクライアントサイドで実行するシンプルなものでしたが、今はCodeSandbox、Repl.it、Glitchなど仮想環境で環境構築できるような高機能なものが増えています。
web.devはGlitchを埋め込んでチュートリアルを書いたりしてますが、結構シームレスです。
このようなサンドボックスでサンプルが簡単に実行できるようにしているのは、実行しないとやっぱりわからないことは多いからだと思います。
codemirror-consoleはブラウザでJavaScriptを実行するというは原始的な仕組みですが、JavaScriptを学ぶ際には役に立つはずです。
JavaScriptの入門書 #jsprimerでもウェブ版の書籍でコードを実行するというページでこの機能を紹介しています。読む人はブラウザ以外を用意しないで実行できるのが大きなメリットです。
また、asciidwango/js-primerではこの機能を使って表示しているコードが本当に実行可能か(意図した結果になるか)を自動テストする仕組みも取り入れています。
ドキュメント中のコードは不正確になりがちなので、次はその辺の仕組みを考えていきたいです。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。