Markdownで年表的なタイムラインを管理するツール
mdlineというMarkdownでタイムライン(年表)を書いて、HTMLなどの形式にしたりできるパーサ、ジェネレーターなどのツールを書きました。
特定の記法で書いたMarkdownから年表的なタイムラインを作成するツール書いた。
— azu (@azu_re) January 20, 2019
$ npx mdline ./timeline.md -o timeline.html
現在はMarkdown to HTMLができる。https://t.co/7Vv0DUmYkX pic.twitter.com/oYJICloElA
たとえば、次のようにECMAScriptのタイムライン(年表)をmdlineが決めたMarkdown形式で書きます。
(実際にはただのMarkdownなのですが、次のように 日付: タイトル とHeaderのレベルを合わせるとタイムラインとして扱う感じです)
## 1997-06: ECMAScript 1
First edition.
## 1998-06: ECMAScript 2
Editorial changes to keep the specification fully aligned with ISO/IEC 16262 international standard.
## 1999-12: ECMAScript 3
Added regular expressions, better string handling, new control statements, try/catch exception handling, tighter definition of errors, formatting for numeric output and other enhancements.
## 2000-01--2007-10-23: [Abandoned] ECMAScript 4
Fourth Edition was abandoned, due to political differences concerning language complexity. Many features proposed for the Fourth Edition have been completely dropped; some were incorporated into the sixth edition.
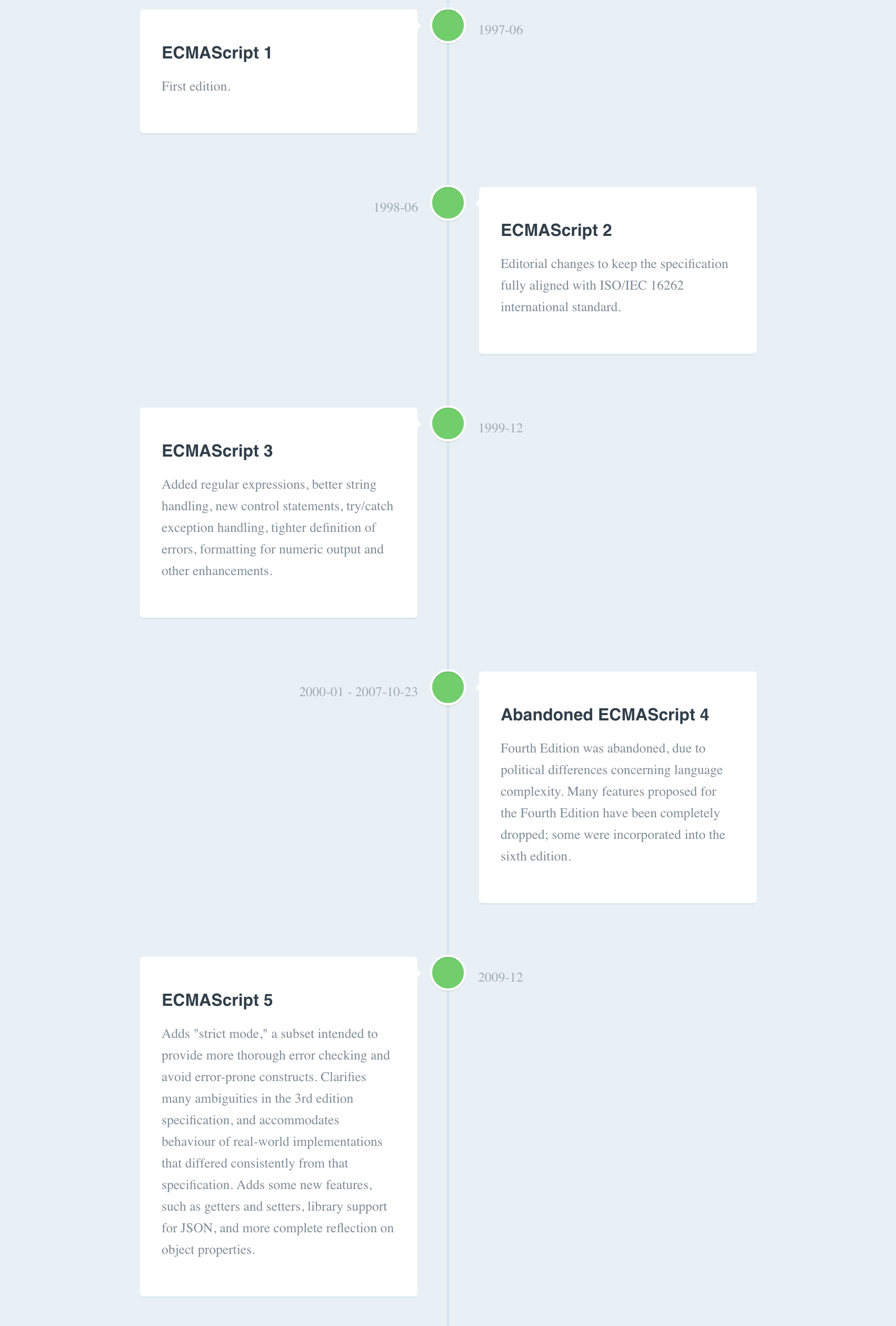
これを npx mdline ./timeline.md -o timeline.html で変換すると、次のようなHTMLを生成できます。

記法
今のところサポートしている記法はものすごくシンプルに、日付とタイトルと本文という感じ。
## Date: TITLE
MARKDOWN BODY
## Date--Date: TITLE
MARKDOWN BODY
--は日付の区切り
ただのMarkdownなので、Markdownとしてレンダリングしても普通にタイムラインとなるような形にしてます。(--にしたのはISO由来ですが、~もサポートした方がいいかも?)
運が悪いとパースできない書き方があるかもしれないですが、そういうものを見つけたらIssueを立ててください。
使い方
上記の記法で書いたMarkdownファイルをmdlineコマンドでHTMLに変換するだけです。
npm i -g mdline
mdline ./timeline.md -o timeline.html
# or
npx mdline ./timeline.md -o timeline.html
元々、JSer.info 8周年 - JSer.infoの記事を書くために作ったツールなので、必要最低限の機能でリリースしています。
コード
Markdownのパーサはremarkです。 ヘッダの並びをセクションとして取り出す部分は、以前書いたselect-sectionをそのまま使っています(ちゃんと書き直したい)
HTMLのテンプレートになぜかSvelteを使っています。
Svelteは自動的に使ってないCSSセレクタを削除したり、Scoped CSS的な概念が入っていたりするので、リッチなテンプレートエンジン的にも使えます。
また、<svelte:head> や<svelte:document>といった通常のテンプレートでは扱いにくい、<head>などを同じファイル内で分けて書ける仕組みもあるので、使い方によっては便利かもしれません。(まあ今回は別にSvelteじゃなくても問題なかったけど、試してみたかった)
内部構造的には、HTML以外への出力もプラガブルにできるような作りになっています。 まだ実装がありませんが、興味がある人は次のIssueを参照して、Pull Requestを送ってみてください。
構造的には、ESLintやtextlintのようなパーサとフォーマッターがプラグイン(別モジュール)として差し替えできるような作りにしています。
現在はMarkdownが入力で出力がHTMLですが、入出力は差し替えたいことがあるので、MarkdownにCSSを直書きしないで作れるようにしています。 (MarkdownにCSSとか独自のクラス構文を書きたくなかった。OriginalのMarkdownはキレイなままにしたい)
また、Lerna + TypeScriptなシンプルなmonorepoになっているので、この構造に興味がある人は見てみると面白いかもしれません。(今度このmonorepo構造について記事を書くかもしれません。)
- types - Type definitions for mdline
- mdline - CLI, Core
- mdline-parser - Parser for mdline format
- mdline-formatter-html - Formatter for mdline format
似たようなツールとして次のようなものがあります
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

