材料+容器+調味料の組み合わせから塩分濃度に基づいて調味料を入れる量を計算するツール
料理をするときに味の調整が難しいので基本的に塩分濃度が0.6%になるように調味料を計算して入れています。
- 鍋が500gで材料が500gのときに、塩を入れるなら
材料 * 0.6%=>500 * 0.6% = 3なので 3gの塩を入れる - ボウルが200gで材料が250gのときに、醤油をいれるとき
- 醤油の塩分相当量は100g中16gとして、塩分濃度が0.6%にするなら
0.6 / 16 = 0.0375 - 材料は250gなので
250 * 0.0375 = 9.375なので 9.375g の醤油を入れる (mlなのでホントは比重をうんぬん)
- 醤油の塩分相当量は100g中16gとして、塩分濃度が0.6%にするなら
みたいな計算をしながら調味料の量を決めて入れています。(ロジカルクッキングと呼ばれる方法です)
最初は音声で計算していたのですが、容器 + 材料 から 容器 を引いてから、調味料の塩分濃度を計算するという2段階になって面倒だったのでツールを書きました。
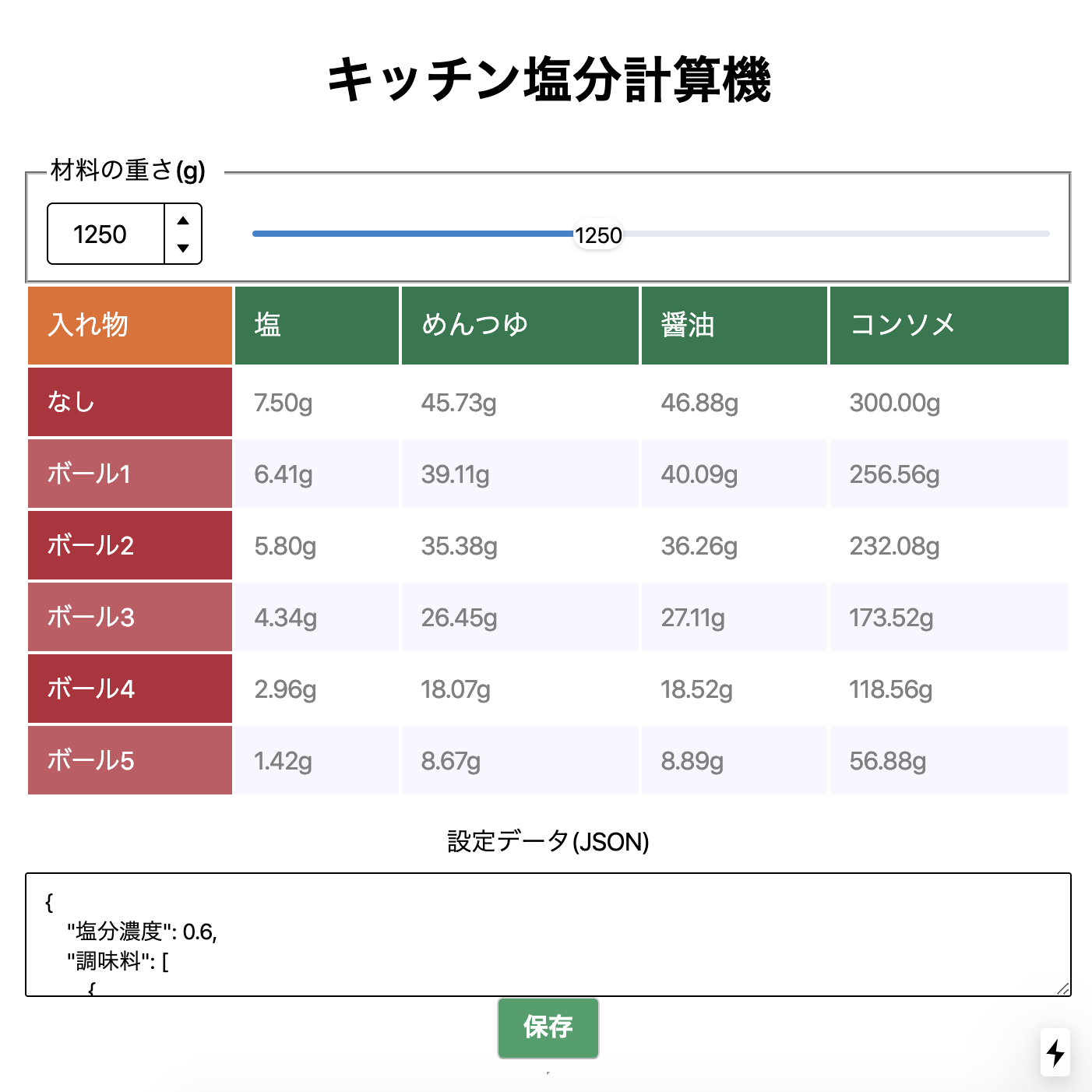
キッチン塩分計算機は事前に容器と調味料を登録しておいて、材料(容器の重さ込み)を入力するだけで必要な調味料の量をマトリクス表示してくれるツールです。
使い方
- https://kitchin-salt-calc.netlify.com/ を開く
- 設定データに自分の調味料と容器をJSON形式で記入してSaveする
- 材料の重さを入力すると
調味料と容器の組み合わせで入れる量が表示される
設定データ
設定データは次のようなJSONです。一度保存したらLocalStorageに保存されます。
- 塩分濃度: 好みの塩分濃度の%。デフォルトは0.6%
- 調味料: 調味料の
名前、ふりがな、食塩相当量(100g中)の配列 - 容器: 容器の
名前、ふりがな、重さ(g)の配列
{
"塩分濃度": 0.6, // 計算に使う塩分濃度
"調味料": [
{
"名前": "塩",
"ふりがな": "しお",
"食塩相当量": 100
},
...
],
"容器": [
{
"名前": "ホットクック内鍋",
"ふりがな": "ホットクック",
"重さ": 562
},
...
]
}
設定データ例:
{
"塩分濃度": 0.6,
"調味料": [
{
"名前": "塩",
"ふりがな": "しお",
"食塩相当量": 100
},
{
"名前": "めんつゆ",
"ふりがな": "めんつゆ",
"食塩相当量": 16.0
},
{
"名前": "コンソメ",
"ふりがな": "こんそめ",
"食塩相当量": 2.5
}
],
"容器": [
{
"名前": "ホットクック内鍋",
"ふりがな": "ホットクック",
"重さ": 562
},
{
"名前": "ボール1",
"ふりがな": "ぼーるいち",
"重さ": 180
},
{
"名前": "ボール2",
"ふりがな": "ぼーるに",
"重さ": 280
},
{
"名前": "ボール3",
"ふりがな": "ぼーるさん",
"重さ": 500
},
{
"名前": "ボール4",
"ふりがな": "ぼーるよん",
"重さ": 700
},
{
"名前": "ボール5",
"ふりがな": "ぼーるご",
"重さ": 1000
}
]
}
塩分濃度は0.5 ~ 0.7%程度で好きな値を入れると良さそう。
Tips
?weight=<数値> での初期値
次のように?weight=<数値>で材料の初期値を入力できます。
weight=<数値><その他文字列> の場合に数値のみを取りだすので、
音声入力で数値をクエリに渡して開く用途に利用できます。
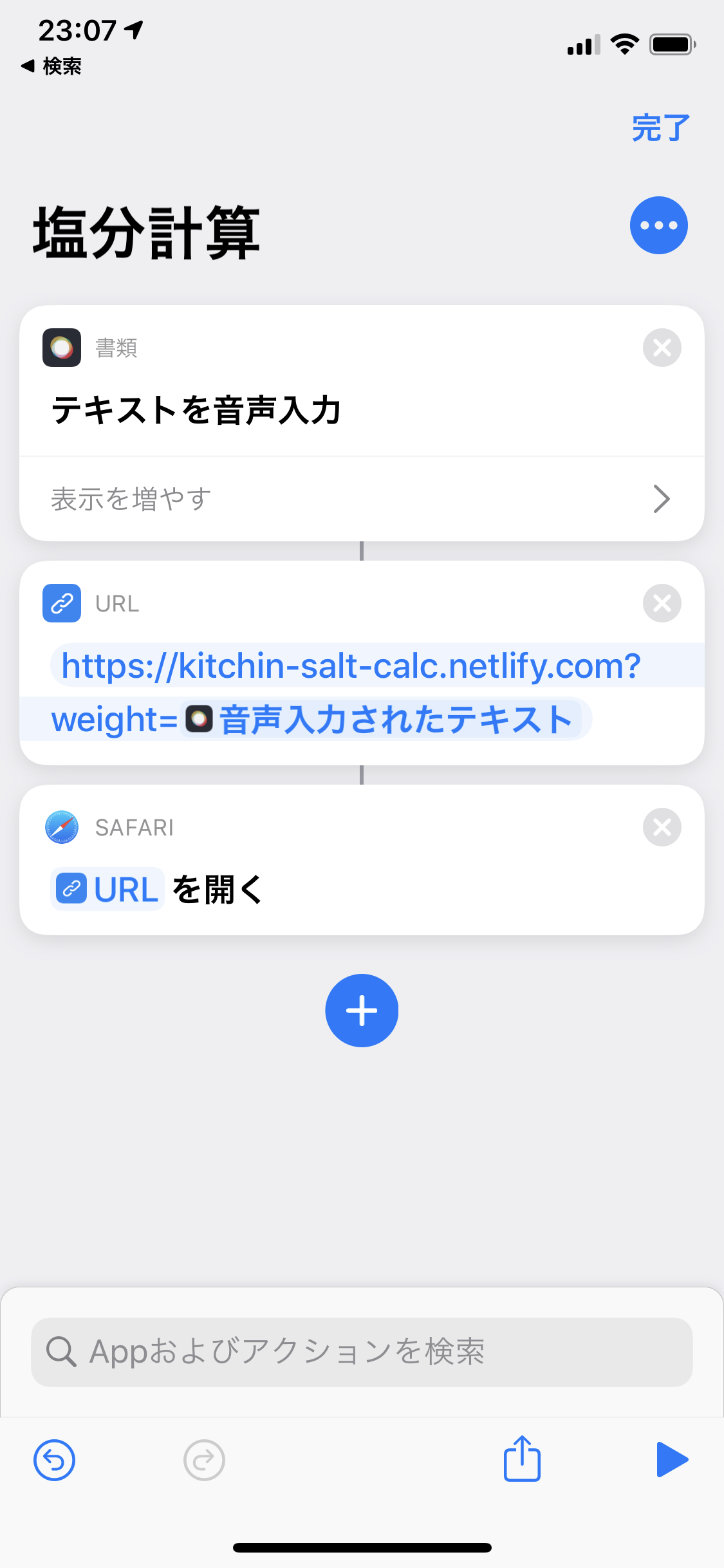
自分は次のようなショートカットを作成して音声で起動できるようにしています。
対話文のカスタマイズとかしたい…
おわりに
毎回2回話すのが面倒だったので1回で計算できるツールを書きました。
本当はアプリ上でも音声入力に対応したかったのですが、SafariがSpeechRecognitionに対応してなかったので諦めました。
技術的にはNext.jsとChakra UIを使っています。 Chakra UIのSlider inputが結構良かったです。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。