GitBookをForkしてHonKitを作りました
GitBookはMarkdownからドキュメントページや書籍を作成するツールですが、 以前OSSで公開されていたGitBook(legacy)はDeprecatedとなって開発は止まっています。
⚠️ Deprecation warning:
As the efforts of the GitBook team are focused on the GitBook.com platform, the CLI is no longer under active development. All content supported by the CLI are mostly supported by our GitBook.com / GitHub integration. Content hosted on the legacy.gitbook.com will continue working until further notice. For differences with the new vesion, check out our documentation.
代わりにOSSではない https://www.gitbook.com/ の方に移行する形になっています。 つまり、新しいGitBookはGitBook.com上でのホスティングサービスとなっています。
JavaScript Primer - 迷わないための入門書 #jsprimerなどでGitBook(legacy)をつかっていたので、困っていました。
これを解決するため、GitBook(legacy)をForkしてHonKitを作りました。
HonKit

HonKitは、GitBook(legacy)と基本的に互換性があります。そのため、GitBookのプラグインがそのまま動作します。
まずはGitBookからHonKitへ安定的に移行できることを目的に開発しています。
📝 最初はGitHonという名前でしたがGitの商標の問題があったためHonKitになりました。
GitBookからHonKitへの移行
移行は単純でGitBookのパッケージをHonKitに置き換えて、gitbookコマンドの代わりにhonkitコマンドを使うだけです。
gitbook-cliをアンインストールして、honkitをnpmなどでインストールします。
npm uninstall gitbook-cli
npm install honkit --save-dev
次に、npm run-scriptなどのgitbookコマンドをhonkitコマンドに変更します。
"scripts": {
- "build": "gitbook build",
+ "build": "honkit build",
- "serve": "gitbook serve"
+ "serve": "honkit serve"
},
これだけで、GitBookからHonKitへ移行できます。
gitbook installコマンドを使っている場合は単純に削除して、
代わりにgitbook-plugin-*の各プラグインパッケージを明示的にnpmでインストールしてください。
GitBookとHonKitの違い
HonKitはGitBook (Legacy)なので基本的には機能を引き継いでいます。 まだForkしたばかりですが、次のような部分を変更しています。 おそらく普通に使ってる場合にはほとんど非互換性はないと思います。
- Node.js 12, 14+をサポートしています
- CIでテストしています
build/serveのパフォーマンス改善honkit build: ファイルキャッシュを使って2回目のビルドは改善していますhonkit serve: ファイルキャッシュとインクリメンタルビルドをサポートしています- js-primerの例では、インクリメンタルビルドは28.2s → 0.9sに改善しています
- 元々の
gitbook serveはファイル変更ごとにサーバを再起動している問題があったので修正しています
- ファイルキャッシュを強制的に無効化する
--reloadフラグを追加しています
- プラグインのロードロジックを改善しています
- GitBookは
node_modulesをすべて走査していましたが、プラグインだけを引くことで無駄を減らしています - また
honkit-plugin-*and@scope/honkit-plguin-*などを対応しています - GitBookはScoped moduleに対応していませんでした
- GitBookは
installコマンドを削除しました- プラグインは普通のパッケージと同じように
package.jsonに追加してnpm installoryarn installでインストールしてください - GitBookは
gitbook installでnpmを使ってインストールする機能をもっていました - これはYarnなど別のパッケージツールとの相性の問題やlockファイルなどの問題もあったので削除しました
- プラグインは普通のパッケージと同じように
global-npmの依存を削除しました- npmの依存を取り除いて
yarnなども対応できるようにしました
- npmの依存を取り除いて
- 依存のアップデート
- nunjucksなど古いライブラリをアップデートしています。
- Monorepo codebase
- HonKitはmonorepoになっています
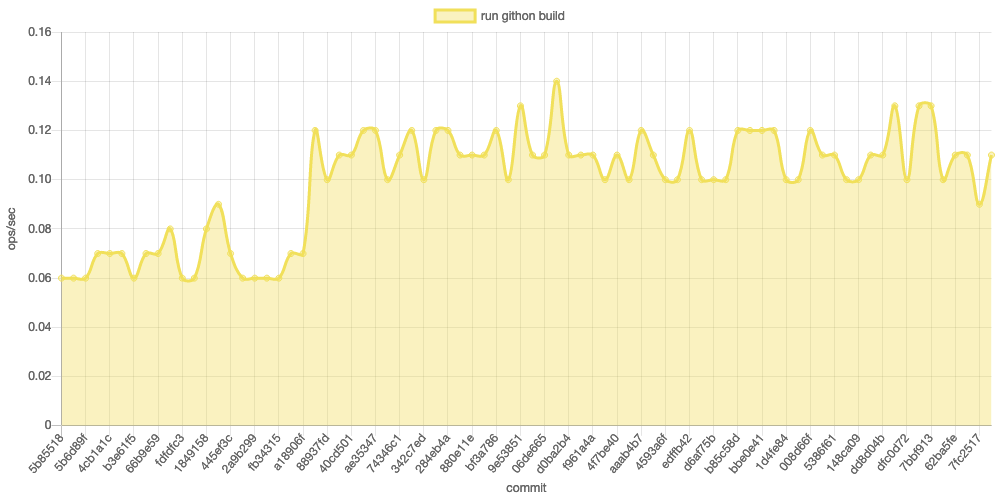
Continuous Benchmarkを使って継続的なベンチマークもとっています。

HonKitを新規で使う場合
次のような手順でHonKitをインストールできます
HonKitはNode.jsで書かれているのでNode.jsのインストールが必要です。
TODO: Docker support · Issue #32 · honkit/honkitの予定もあります。
Installation
NPM or Yarnを使ってhonkitをインストールします。
$ npm init --yes
$ npm install honkit --save-dev
Create a book
honkit initコマンドでセットアップできます。
$ npx honkit init
honkit serveコマンドでプレビューができます。
$ npx honkit serve
または、honkit buildで_bookにビルド結果のHTMLを出力できます。
$ npx honkit build
これでHonKitを使ってドキュメントや書籍などを書き始められます!
詳しくはHonKit’s documentationを参照してください。 このサイト自体もHonKitでビルドされています。
HonKitの開発について
HonKitを作った理由は、JavaScript PrimerがGitBookを使ってるのが主な理由です。そのため、最初のマイルストーンは安定的にGitBookからHonKitへ移行できることです。
JavaScript Primerは、次のPull RequestですでにHonKitに移行済みです。
結構いろいろなサイトが(ホスティングではない)GitBook(legacy)を使っているのを見ています。 一方で、GitBook(legacy)はメンテンスも止まっているのでセキュリティ的な修正や将来のNode.jsでの動作に問題でてくる可能性があります。
HonKitはGitBook(legacy)と同じくApache 2.0 LicenseのOSSです。 メンテナーはもっといた方が良いと思うので、HonKitに興味がある人はコメント下さい。
自分はGitBook(legacy)の機能的にはある程度満足していたので、 主にコードベースの整理、TypeScript化、QやjQueryの依存を外すなど質的なメンテナンスが中心になる気がしています。
次のメジャーアップデートをどうするかというIssueもあるので、興味がある人は意見ください。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

