サーバにデータを送る必要がない文章の校正ツール、スペルチェッカーを作っている
textlint editorというブラウザ/ブラウザ拡張上で動くtextlintを動かすプロジェクトを最近やっています。
追記: FirefoxとChrome拡張をそれぞれ公開しています。
textlint editor demohttps://t.co/cOdR3MKWFn pic.twitter.com/b2lqpqKUTl
— azu (@azu_re) July 28, 2020
GrammarlyやMicrosoft エディターなどブラウザ拡張としていろいろなサイトで使えるよくできたスペルチェッカーはあるのですが、どちらも入力したテキストをサーバに送ってそのチェック結果を返す方式になっています。 textlintならJavaScriptで書かれているので、サーバにデータを送らずにブラウザ内で全ての処理ができるのではと思ってtextlint editorを作り始めました。
詳しい経緯は次のスライドで話しています。
textlint editorはまだブラウザやブラウザ拡張として動くようになったα段階です。 現時点のtextlint editorは次のURLから試せます。
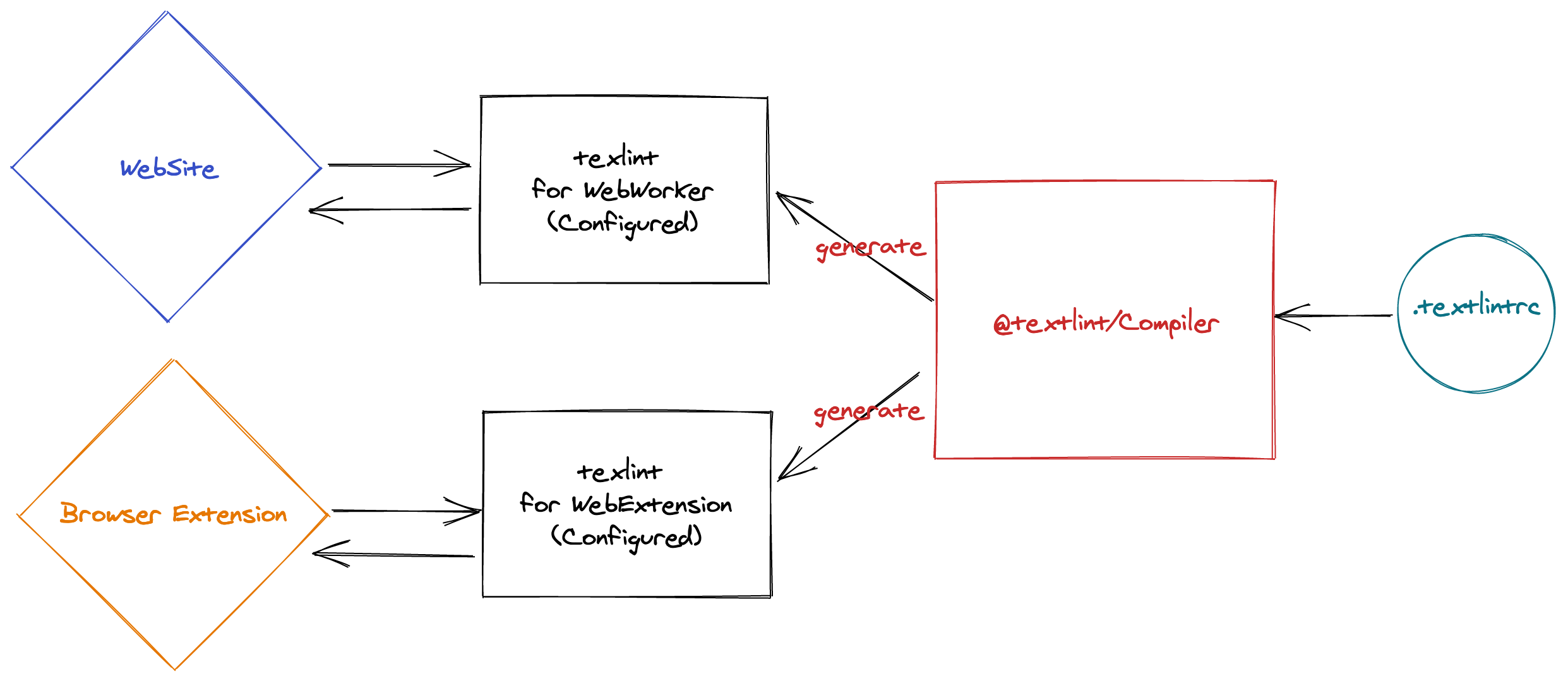
仕組み的には@textlint/compilerでtextlintとtextlintのルールをまとめたbundleファイルを作成して、ウェブサイトや拡張からそれを利用する形です。 この仕組みが上手くいけば、ウェブサイトやアプリとかにtextlintを埋め込むのが結構楽にできたりするんじゃないかと思っています。

また実用するには解決しない問題があるのでコラボレータを募集しています。
CodeSandboxでコンパイラを動かしたかったり、スクロールやリサイズでアノテーションの再描画したり、アノテーション表示のパフォーマンスを改善したり、テストを書いたりしないといけません。
また、ブラウザ拡張でコンパイル済みのtextlintを動的に切り替える仕組みも考えないと行けないので、Chrome拡張とかに詳しい人も募集しています。
後は、textlint-rule-prhみたいなのはそのままだと動かないので、proofdictみたいな同等の機能をもつ何かが必要な気がしています。
まずはブラウザ拡張(Firefox, Chrome系)で動くようにして<textarea>に対してtextlintを動かすというところを目標にしています。
興味がある人はリポジトリを見てみてください。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。


