電子ペーパを使ったダッシュボードを設置した
Likebook Mars 7.8(電子ペーパ) + Dashbling + Fully Kiosk Browserで、電子ペーパを使ったダッシュボードを作って動かすようにしたメモです。
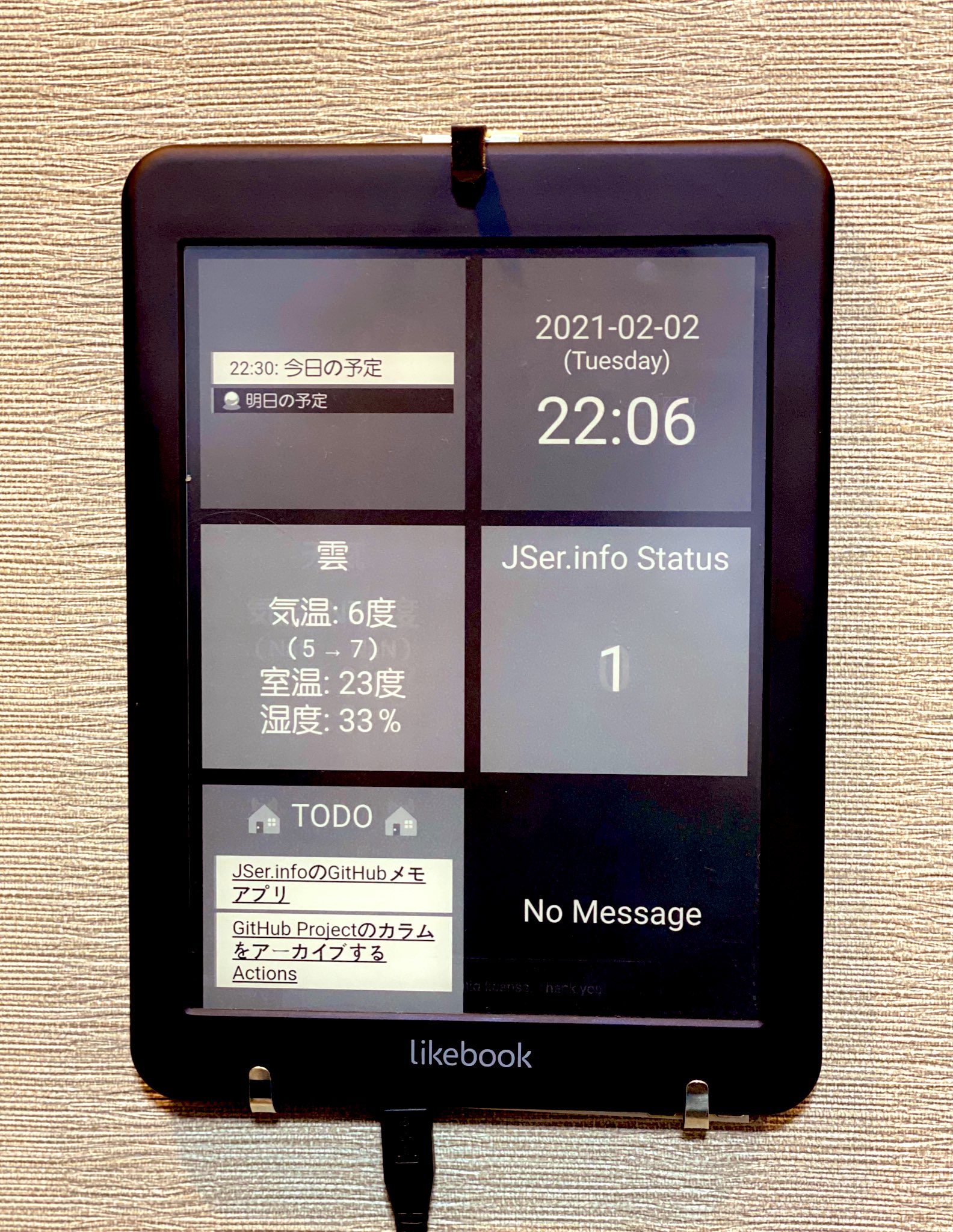
電子ペーパーのダッシュボードを壁に設置した。
— azu (@azu_re) February 2, 2021
likebook mars + Fully kiosk Browser + dashbling.
結局材料みつけられなかったので、
余ってたエレコムのケーブル結束クリップで貼り付けた。
壁にマスキングテープ⇨梱包テープ⇨結束クリップで固定してるので簡単に剥がせる。 pic.twitter.com/LpLARCP3at
最近Likebook Marsをあまり使ってなかったので物理的?なダッシュボードとして使うことにしてみました。
きっかけはDashblingの作者がKindleを使ったダッシュボードを作ってるのみてよさそうと思って、Dashblingをいじってたら半日ぐらいでできました。
ダッシュボード
DashblingというReactでダッシュボードアプリを書けるツールを使っています。
Dashblingはサーバ側のCronで一定間隔ごとにイベントデータを作って、そのファイルの更新をSever Sent Eventで送ってフロントのダッシュボードを更新するシンプルな仕組みです。 Hot Reloadなども対応しているので、実際にLikebook MarsにLocal IPを表示させて、サーバを再起動するだけで画面が更新されたのでデバッグが楽でした。 デプロイも、デプロイするだけで画面が更新される(同じ仕組みでイベントデータが更新される)ので、電子ペーパを触らなくても開発できるのは良かったです。
最初に写真にあるようなDashblingのコードは、次にリポジトリにスナップショットとして置いてあります。
今は次のような項目を表示しています。
- カレンダー
- iCal URLを読み込んで使う
- 時計
- ただのSetIntervalな表示するClock
- 天気、室温、湿度
- Nature RemoとOpenWeatherの組み合わせ
- JSer.info Status
- jser/dataset: JSer.infoのデータセットや処理ライブラリを使って更新タイミングを知らせる
- TODO
- GitHub Issuesを個人用のTodo管理アプリとして使っているのでGitHubリポジトリのProject Boardのデータを出している
- 時間とか曜日で、どのProjectを出すかとかを切り分けている
- メッセージ(右下)
- 任意のメッセージをAPI叩くと表示できる
Dashblingの面白い機能として、 サーバのAPIを叩くと、そのデータをイベントデータに追加できます。
# "notification" イベントに JSON データを送る
curl -XPOST -H "Content-Type: application/json" \
-H "Authorization: bearer YOUR_AUTH_TOKEN" \
-d '{"message": "メッセージ"}'
http://localhost:3000/events/notification
このイベントデータはconnect("notification")(Notification)のような形でWidgetのPropsに渡されます。
あとは、このデータを表示するだけど、APIを叩くと表示されるWidgetが作れます。
サーバはHerokuとかにデプロイすればいいので、結構楽でした(一定間隔でPingするのでHerokuが無料プランで止まらない)
ダッシュボードを表示する
Likebook Marsの実体はただのAndroidなので、Fully Kiosk Browserを使ってダッシュボードのURLを指定して表示しています。 (DashblingはBasic Authとかも対応してるので、公開したくない場合は設定しておくのがよさそうです)
Fully Kiosk Browserは指定したURLをキオスク端末的に表示してくれるアプリです。 また、何時になったらスリープ、何時になったらスリープから復帰とかも設定できるので、基本放置できる感じです。
電子ペーパなので、基本的にバックライトなしで動かしています。 ネットワークを使うのでさすがにバッテリーは消費しますが、まあ消耗品なのでいいかなと思います。 (元ネタのpascalw/kindle-dashは画像を表示してるので効率よさそう)
壁にダッシュボードを貼る
ダッシュボードなので壁に貼り付けています。

壁紙があるのでマスキングテープを貼って、その上に梱包テープを貼って、ケーブル結束クリップをつけて固定しています。 この手法は壁にホワイトボードを設置する方法を参考にしています。
おわり
Dashblingの開発体験が思っていたよりよくできていてよかったです。 こういうのは端末の行き来が面倒なので、自動的にリロードされる仕組みが良かったです。
JSer.info 10周年: JavaScript情報の集め方、書き方、まとめ方 - JSer.infoでも書いていましたが、週一更新するにはある程度今どれぐらいなのかのステータスは意識します。しかしステータスを見る癖はないので、Botとかを使っていましたが、ダッシュボードに表示すると面倒臭さが減ってよかったです。 あと、カレンダーをみる癖がないので、次の予定がだせるのが良かったです。
GitHub Issuesを個人用のTodo管理アプリとして使っている | Web Scratchで、タスク管理をGitHub Issuesに移動したのが結構マッチしていました。 毎日やることをGitHub Projectに入れてsync-github-project-todo-mdで処理できるようにしてたので、ダッシュボードにもこのTODOが現実的な数で表示できるのがちょうどいい感じでした。 (OmniFocusを使ってたら多分TODOは出せなかった感じがします)
コード
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

