excalidrawをinkdropでインライン編集できるプラグインを作った
Inkdrop上に手書き風の図を書くExcalidrawを統合するExcalidraw for Inkdropというプラグインを書きました。
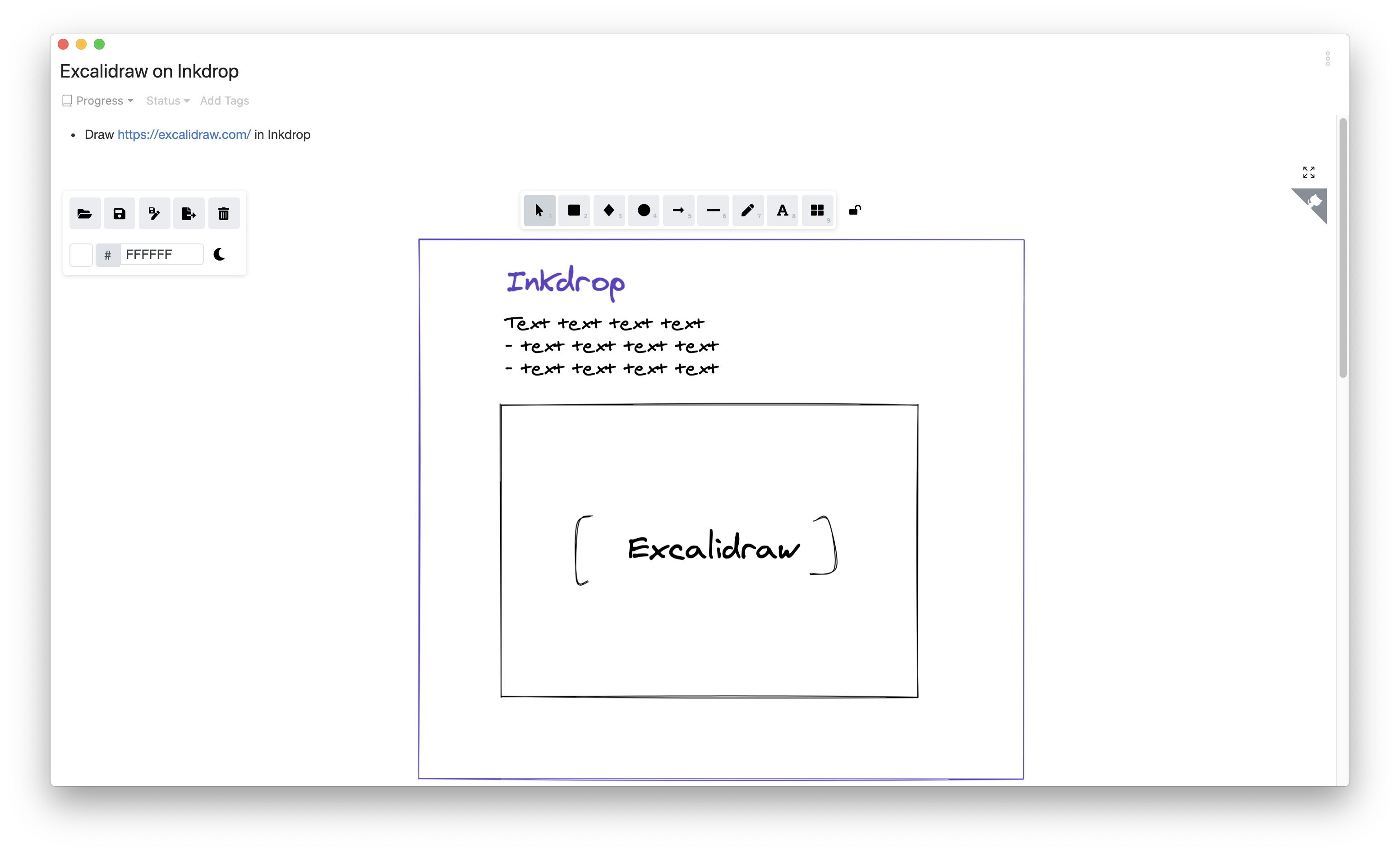
Excalidraw on Inkdrop
— azu (@azu_re) May 7, 2021
☑ inlineImageWidgetshttps://t.co/uFLvLR5SwK pic.twitter.com/PtJdOWkjDV
Inkdropのノートに次の記法で .excalidraw ファイルへのリンク か .exalidraw.png を画像として埋め込みます。
[!Excalidraw](file:///path/to/file.excalidraw)
OR

このノートをプレビューすると、プレビュー画面に@excalidraw/excalidrawを使ったexcalidrawのエディタが表示されるので、そのまま編集できます。
編集したexcalidrawの内容は元の.excalidrawファイルに自動的に保存され、保存時にあわせて.excalidraw.pngファイルも作成します。
プラグインのオプションで、inline image widgets連携を有効にすると、書き換えるたびにエディタ側が参照する画像も更新して、エディタにレンダリング結果の画像を表示もできます。
☑ Enable integration for inline image widgets
使い方
ipmコマンドでインストールします。
ipm install excalidraw
プラグインの設定から次の設定をします。
- saveDir:
.excalidrawファイルが自動的に保存されるディレクトリを入れる - Enable integration for inline image widgets: inline image previewを使う場合はチェックを入れる
ノート上でコンテキストメニューからCreate Excalidrawを選択すると自動的にsaveDirに.excalidraw が作成され、
そのファイルへのリンクがノートに追加されます。
- Create Excalidraw: create .excalidraw file to saveDir and put the link into current selection
あとは、プレビューを開いてexcalidrawで描くだけです。

Markdownエディタと作図ツールを行き来しないで、同じアプリ内で書けるの便利です。
Figma(FigJam)、Whimsical、Miroとかも便利なのですが、 適当な図を描くのにそっちを使うのは面倒でした。 また、plantuml、nomnoml、Mermaidなどのテキストで書けるツールはメンテナンス性はいいのですが、記法を覚えられないという問題がありました。
Excalidrawは機能的にはそこまで多いわけではないですが、描いてて楽しいのと@excalidraw/excalidrawというライブラリで簡単にアプリケーションに組み込めるので、Inkdropに組み込んでみました。
Excalidrawで描いたら自動で.excalidraw と png ファイルを生成するというのがこだわりポイントです。(ノートアプリで保存を意識したくなかった)
VSCodeでも次のような拡張を使えば .excalidraw ファイルを編集できるので、他のエディタともうまく連携できるような気もします。
- pomdtr/vscode-excalidraw-embed: Excalidraw embedded in VSCode !
- brijeshb42/vscode-excalidraw: Excalidraw integration for vscode
雑記
今年のオープンソース活動振り返り @ 2020でも書いていましたが、メインのフローなメモアプリをQuiverからInkdropにしました
Inkdropプラグイン開発者ライセンスを使っているので、ちょこちょこinkdrop pluginを作って使っています。
- inkdrop-note-templates
- テンプレートとなるNoteを作ると、そのテンプレートからNoteを作成できる
- 日報的な感じの今日やること、やったことを書くノートをショートカットで作成するために書いた
- Customizing Keybindings
- inkdrop-move-notes
- ↑のテンプレートで
YYYY-MM-DDみたいなノートが大量にできるので、別のフォルダに一括で移動するプラグイン
- ↑のテンプレートで
- inkdrop-github-project-todo-md
- GitHub Projectの内容をInkdropに取り込んで、チェックを入れるとGitHub Issueをopenしたりcloseできるプラグイン
- GitHub Issuesを個人用のTodo管理アプリとして使っている | Web Scratch でも紹介した
- ライブラリ化している
- azu/github-project-todo-md: A Tool that sync between GitHub Project Board <-> Todo Markdown text.
Inkdropは、CodeMirror、React、Redux、Remark、Electron、CouchDBみたいな構成になっていて、 APIも大体そのままな感じなので、ハックして遊ぶには結構便利な感じです。 (たまにAPIがなかったり、ドキュメント探しても分からないことあるけど、特殊な構成じゃないからなんとかできるみたいな感じ)
あと最近Inkdropのアプリ自体がローカルサーバになって、HTTPでInkdropをさわれるようになったので、これも便利な気がします。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

