ES2021に対応したJavaScript Primer 3.0を公開しました - JavaScript入門
JavaScript入門書のJavaScript Primerのウェブ版をアップデートして、2021年の最新の仕様であるES2021に対応しました。 JavaScript Primerのウェブサイトから閲覧できます。
- ウェブサイト: https://jsprimer.net/
- リリースノート: Release 3.0.0: ECMAScript 2021対応 · asciidwango/js-primer
- 対応のサマリIssue: ES2021の対応 · Issue #1220 · asciidwango/js-primer
JavaScript Primerについて
JavaScript Primerは、これからJavaScriptを学びたい人が、ECMAScript 2015以降をベースにして一からJavaScriptを学べる書籍です。 ECMAScriptの仕様は毎年アップデートされるため、JavaScript Primerも毎年それに対応できるように継続してアップデートしています。
GitHubで更新情報を購読したい人は、asciidwango/js-primerリポジトリを“Watch”してください。 “Custom”からリリースのみを購読も可能です。
更新通知をメールで受け取り方は、次のフォームからメールアドレスを登録してください。
今回のアップデートのような大きめな更新情報をメールで受け取れます。
書籍への支援について
継続的にアップデートするために、書籍への支援はいつでも歓迎しています。 JavaScript PrimerはECMAScriptのアップデートに追従したり、現実の使い方を反映するために、継続してアップデートしています。
GitHub Sponsorsで著者を支援できます。
また、書籍版へのレビューを書くことも支援に繋がります。
GitHubのDiscussions(掲示板)の他の人の質問に答えたり、JSPrimerを読んだ感想を書くことも支援になります。
Discussionsのガイドラインは次のスレッドにまとめられています。
書籍に対してIssueを立てたり、Pull Requestを送ったりして直接的に支援もできます。 IssueやPull Requestについては、次のページを参照してください。
ECMAScript 2021について
The 121st General Assembly held as a virtual meeting on 22 June 2021 approved the following documents:
ECMA-262 12th edition – ECMAScript® 2021 language specification – https://www.ecma-international.org/news/ecma-international-approves-new-standards-4/
ECMAScript 2021は、2021年6月22日にEcma Internationalで正式に承認された仕様です。 ECMAScriptは、日々アップデートされるLiving Standardであるため、現時点の最新のものはhttps://tc39.es/ecma262/で公開されています。 一方で、毎年6月ごろにLiving StandardのスナップショットとしてECMAScript 20XX(西暦が入る)がEcma Internationalから公開されます。
ECMAScriptの仕様策定のプロセスについては、次のページを参照してください。
ブラウザやNode.jsなどがどのECMAScriptバージョンに対応しているかは次のサイトで確認できます。 ブラウザやNode.jsの最新のバージョンはECMAScript 2021に対応しています。
JavaScript Primer 3.0では、ECMAScript 2021で追加された要素に対応しています。
JavaScript Prime 3.0.0の変更点
ウェブ版のJavaScript Prime 3.0.0では次の項目について書籍の内容を変更、追加しています。
2.0から3.0までのコミットは次のURLで確認できます。
String#replaceAll
- 対象ページ: https://jsprimer.net/basic/string/#replace-delete
- Issue: https://github.com/asciidwango/js-primer/issues/1310
- PR: https://github.com/asciidwango/js-primer/pull/1314
ES2021では、String#replaceAllメソッドというマッチした文字列を全て置換するメソッドが追加されました。
String#replaceメソッドは、最初に一致したものだけが置換されますが、String#replaceAllメソッドでは一致したものがすべて置換されます。
今までもString#replaceメソッドと正規表現のg(global)フラグを使うことで、繰り返し置換が可能でした。
しかし、正規表現では?や.などは特殊な意味を持つため、エスケープが必要となります。
String#replaceAllメソッドでは、ただの文字列として渡したものを繰り返し置換ができるため、エスケープが不要な点が主な違いです。
const str = "???";
// replaceメソッドの場合は、正規表現の特殊文字はエスケープが必要となる
console.log(str.replace(/\?/g, "!")); // => "!!!"
// replaceAllメソッドでは、文字列として渡した検索文字列を全て置換する
console.log(str.replaceAll("?", "!")); // => "!!!"
詳細
- Proposal: https://github.com/tc39/proposal-string-replaceall
- MDN: https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/String/replaceAll
- 別の書籍での解説: https://exploringjs.com/impatient-js/ch_regexps.html#replace-replaceAll
Numeric Separators
- 対象ページ:
- Issue: https://github.com/asciidwango/js-primer/issues/1311
- PR: https://github.com/asciidwango/js-primer/pull/1312
- 変更点
- ES2021でサポートされたNumeric Separatorsを追加
- ビット演算子を書き直し、ビット演算の解説の追加、図の追加など
- チートシートにNumeric Separatorsを追加
ES2021では、Numeric Separatorsという_を数値リテラルの区切り文字として利用できる構文が追加されました。
数値リテラルでは数値が大きくなるほど、桁数の見間違いなどが発生しやすくなります。
const largeNumber = 1000000000000;
Numeric Separatorsでは、数値リテラルの区切り文字として_が追加できます。
数値リテラルを評価する際には、_は単純に無視されるため意味の違いはありません。
const largeNumber = 1_000_000_000_000;
Numeric Separatorsの解説をデータ型とリテラルに追加しています。
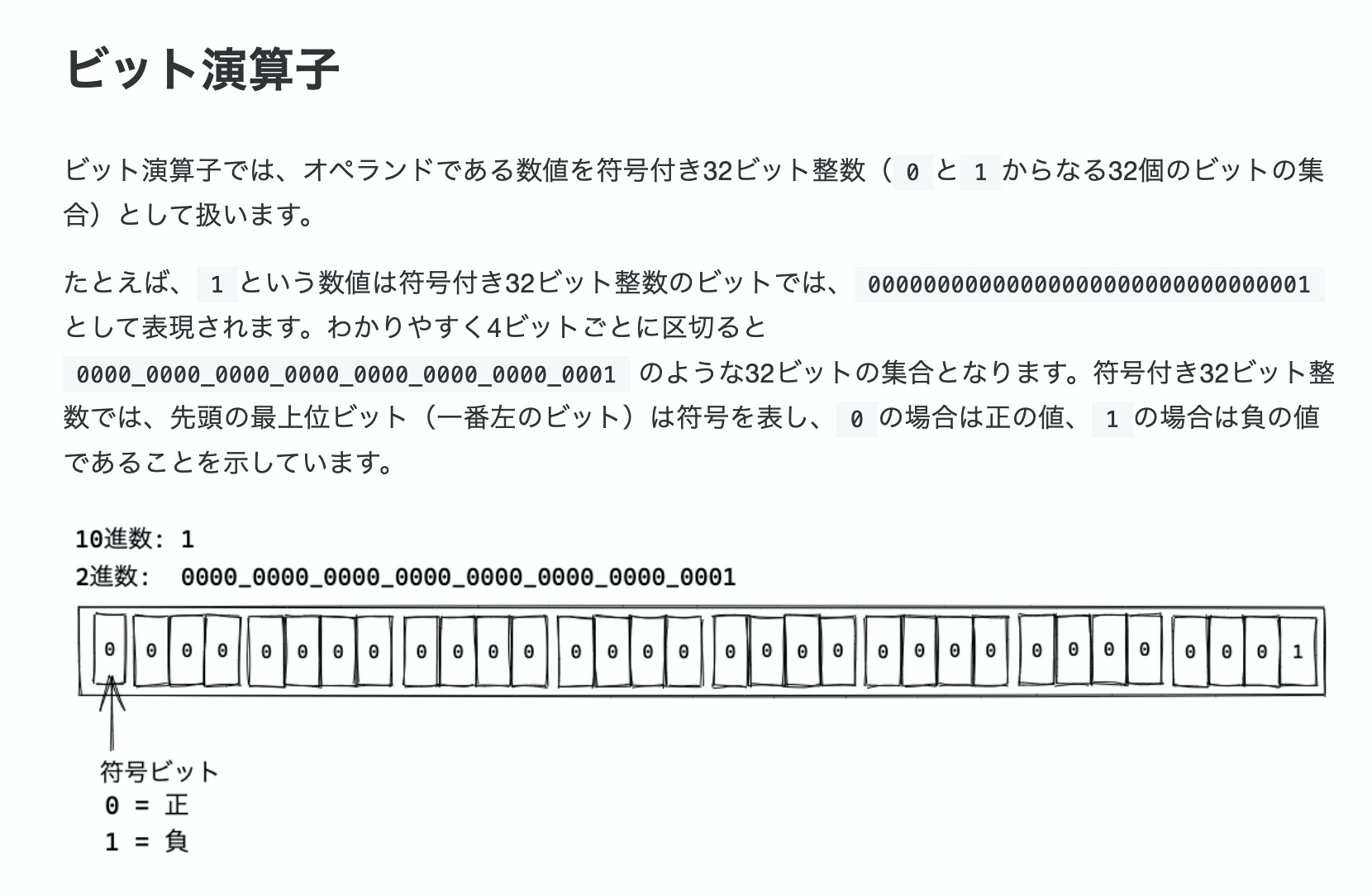
また、ビット演算では数値リテラルの桁数が多くなりやすいです。 そのため、演算子のビット演算のセクションをNumeric Separatorsを使って大幅に書き直して、図などを追加しています。
📝 演算子の章は肥大化しやすいので、今後のバージョンで整理するかもしれません。 ビット演算はユースケースでは利用していないため、ページとして分ける可能性もありそうです。
チートシートのES2021の対応
- 対象ページ:
- 付録: JavaScriptチートシート: https://jsprimer.net/cheetsheet/
チートシートにES2021で増えた構文を追加。
- Numeric Separators
含まれなかったES2021の変更点
次のES2021の変更は、現時点のJavaScript Primerでは含まれていません。 JavaScriptのリファレンスを作ることは本書の目的ではないため、 書籍のユースケースで利用する可能性が少ないものに関しては取り入れていません。
Promise.anyとAggregateError- コメント: https://github.com/asciidwango/js-primer/issues/1220#issuecomment-832404241
- 現時点ではユースケースとして扱うにはだいぶ特殊なので、省略
AggregateErrorに関しては今後扱う可能性はある。詳細は後述
WeakRefs- コメント: https://github.com/asciidwango/js-primer/issues/1220#issuecomment-832406379
- Proxyなどと同じように高度なAPI
- Logical assignment operators
&&=、||=、??=のような論理演算子と代入演算子の組み合わせ- コメント: https://github.com/asciidwango/js-primer/issues/1220#issuecomment-832409022
- 仮PR: https://github.com/asciidwango/js-primer/pull/1334
- 入れるかだいぶ迷ったが、仕様自体もやや直感的な動作ではないため、混乱させる可能性が高いと判断して入れてなかった
- 基本的なユースケースが上書きが前提となるため、基本的に
constを使って上書きを避ける書き方を推奨してるこの本では扱わない方がよいと判断した
詳細はES2021の対応 · Issue #1220 · asciidwango/js-primerを参照してください。
ES2021で追加された機能や構文をすべて確認したい場合は、次の記事を参照してください。
📝 Promise.any と AggregateErrorについてはJavaScript Promiseの本で取り扱う予定です。
Promise本もそうですが、追加したい項目は色々あるので、一緒に書いてくれる人はいつでも募集しています。
- Promise.any(ES2021) · Issue #335 · azu/promises-book
- Promise.allSettled (ES2020) · Issue #330 · azu/promises-book
また、AggregateError はPromise関係なく、複数のエラーをまとめたエラーを扱う方法が標準化されているので今後重要になる可能性があります。
現時点ではStage 3のProposalであるError Causeでエラーのコンテキストを継承できるようになるため、例外処理 · JavaScript Primer #jsprimerは変わるかもしれません。
その他の修正
- いろいろなtypoの修正
- usecase/nodecli: コマンドライン引数のデフォルト値を ?? でセットする #1264
- usecase/todoapp: Todo App の HTML に DOCTYPE がないことの見た目の影響 #1263
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。