日本の会社紹介スライド/採用スライドをまとめてみた
日本の会社が会社紹介スライドを出しているのをよく見たので、そのスライドを会社ごとにまとめてみました。
- サイト: 日本の会社紹介スライドのまとめ
- SpreadSheet: https://docs.google.com/spreadsheets/d/1y1pqQhBIV_uGCp-AzxSQwLDOV4v_tIPobnQJmFMJVDc/edit
日本の会社紹介スライドをまとめたサイトを作りました。
— azu (@azu_re) October 12, 2021
← と → キーでスライドをまとめてスライドできますhttps://t.co/TpLeUaEWbn
データはSpreadSheetで管理しています。自由に追記してくださいhttps://t.co/jRf9l4bxuG
サイトのソースコードは https://t.co/ndSA1UGMyr にあります pic.twitter.com/cGusZatVKF
スライドをまとめた理由
いろいろな会社が会社紹介スライド/採用スライド/Culture Deckを公開しているなーと思って、それをまとめて読みたかったのですが、 スライドと会社のデータをまとめたオープンデータ(機械的に読める形式のデータ、CSVやJSONなど)を見つけられませんでした。そのため、まずスライドのURLを集めるところから始めました。
会社紹介スライドを探してみたところ、120社以上が紹介/面接用スライドを出していました。 次のSpreadSheetに誰でも追加できる形でまとめてあります。
- SpreadSheet: https://docs.google.com/spreadsheets/d/1y1pqQhBIV_uGCp-AzxSQwLDOV4v_tIPobnQJmFMJVDc/edit
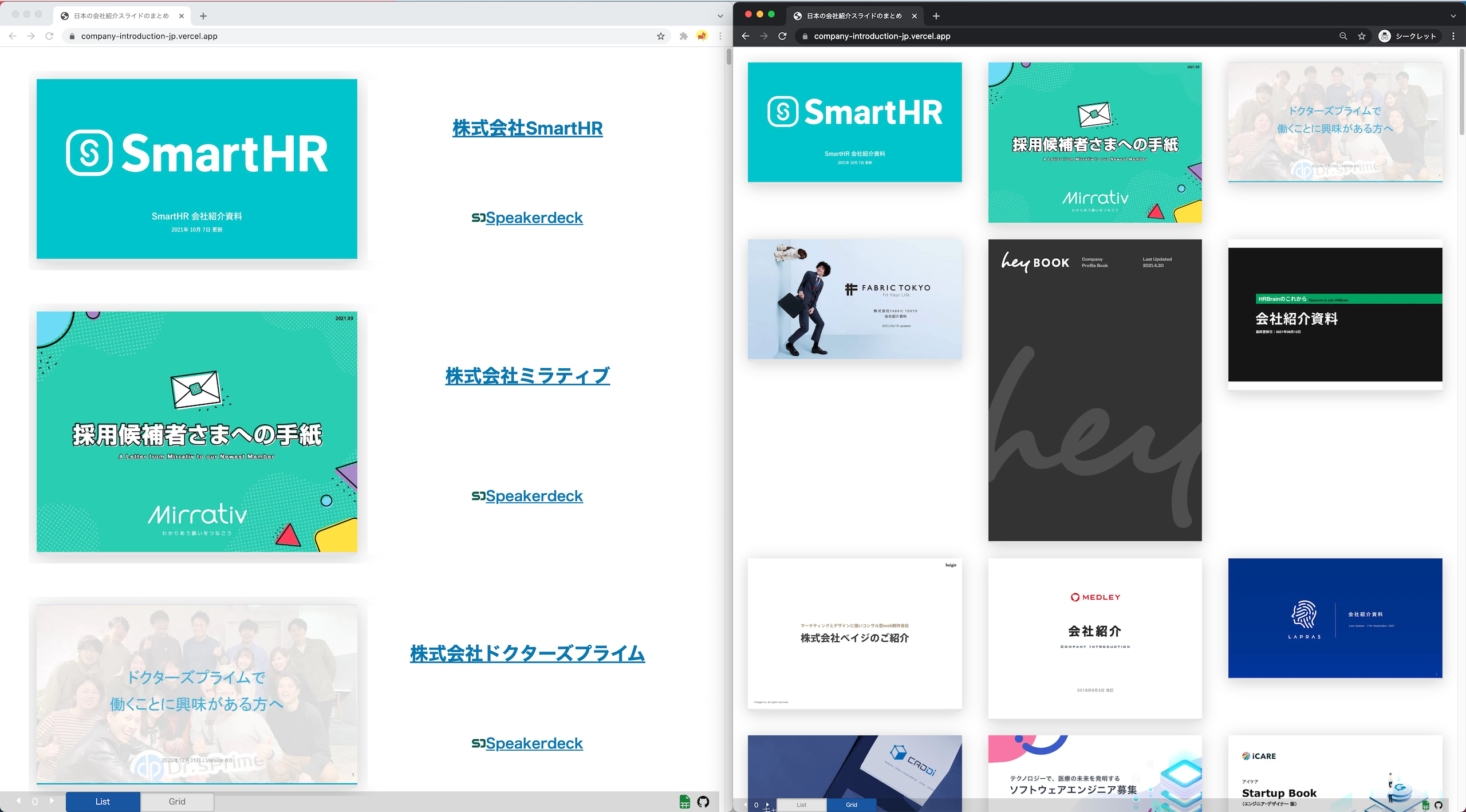
SpredSheetはデータ管理には便利ですが、閲覧するには楽しくなかったので、一覧性のあるサイトを作ることにしました。 次のリンクから、SpreadSheetに記録されているスライドと会社を一覧できます。
- サイト: 日本の会社紹介スライドのまとめ
サイトではList表示とGrid表示でスライドが一覧できます。 遊び的な機能として、 ←と→キーで、スライドをまとめてページめくりできるようになっています。 気になったスライドを見つけたらクリックして元のスライドを読むのが良さそうです。

スライドについて
おそらくSmartHR社の会社紹介資料が元ネタにあたると思いますが、120社以上が類似するスライドをだしていました。
これ系のスライドは結構作るのに大変だったり、メンテナンスコストがかかるので、想像より多くのスライドがあった感じはします。(多分見つけられてないスライドもあるので、その場合はSpreadSheetに追加してください)
サイトについて
会社紹介スライドはたくさんあるので、スライドをスライドできると面白そうと思って作ろうとしました。
手元のメモにかかれていた最初のコンセプトは次のような感じらしいです。
## 目的
- 企業紹介スライドがたくさんあるので、たくさん見れると面白い
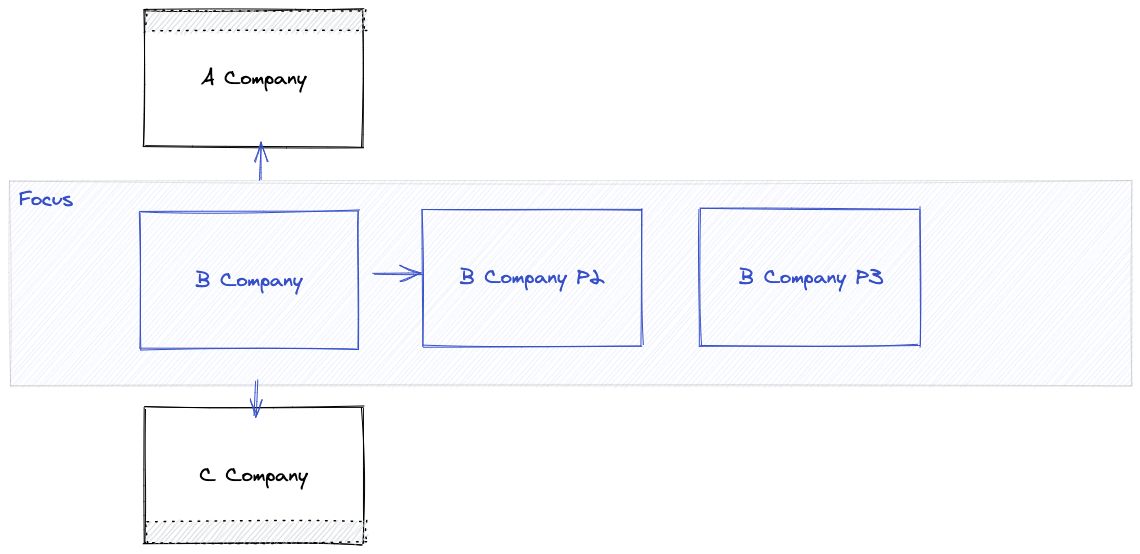
## Design
- 企業が縦に並ぶ
- Focusしたら企業スライドをスライドできる
- 前後のスライドは見えるけど、うっすら影になる
初期デザインのコンセプト図は、ゲームコンソールのUIとかTVアプリのUIとかをイメージしてた気がします。

スライドを集めてサイトをプロトタイプしていて、iframeでスライドをタイル的に並べるだけ(ひたすらiframeを置いてるだけ)、結構楽しそうな感じでした。
並べるだけ。
— azu (@azu_re) October 3, 2021
意外とこれはこれで楽しい気がする。
iframeのloading=lazyって動作怪しい気がする pic.twitter.com/3Ez59BQSmK
スライドの縦や横幅は結構バラバラだったので、キチンと並べないでCSS グリッドなどで敷き詰めていくだけでもいいかなーと思って、今の形になっています。 List表示も内部的にはCSS グリッドで、それぞれの行に2つずつアイテムを置くことで表現しています。
また、iframeを一つのページに100以上置くとおもすぎてダメだったので、スライドの表示は独自の実装に書き換えました。
細かいところだとIntersection Observer APIを使って見えてないスライドは読み込まないようにしたり(このためにHeightとWidthは事前に計算している)、next/imageで画像の最適化などをしていますVercelのImage Optimization Source ImagesのLimitが想像より低かったのでやめました。
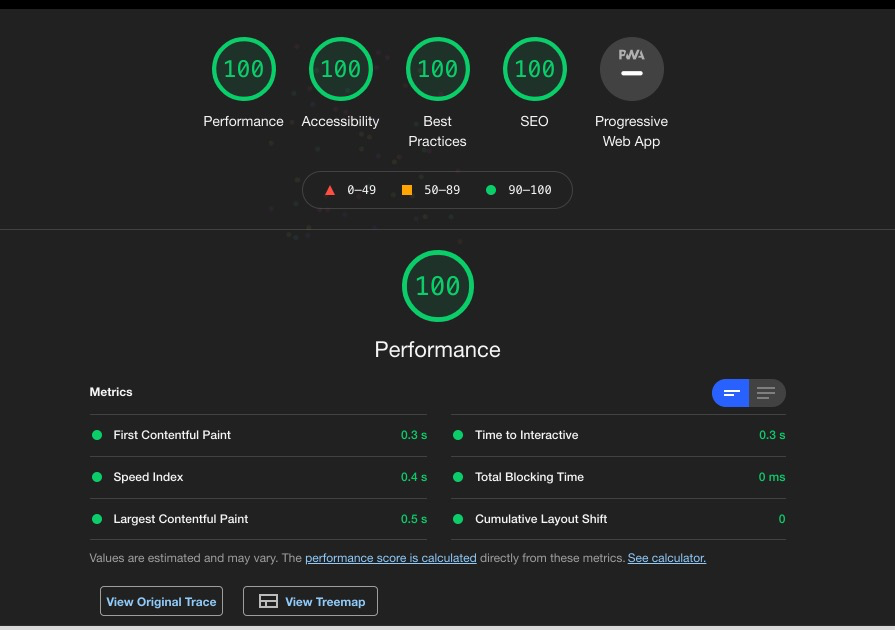
その他だとVoiceOverの対応したりしていて、今回は特に意識してなかったですが、Lighthouseのスコアもちゃんとでてるみたいです。(フレームワークってよくできているんだなー)

TODO: SpeakerDeckしかちゃんと対応できてないので、SlideShareへの対応とか興味がある人はPull Request待ってます。
メンテナンスについて
スプレッドシートの通知で一応変更は見ていますが、このスライドデータのメンテナンスしたいーとかこういう管理方法した方が良いとかのアドバイスあったら、TwitterかGitHubのIssueなどで連絡ください。 (SpreadSheetじゃなくても問題はないですが、SpredSheet以上に誰でも編集しやすいプラットフォームは思いつかなかった)
SpreadSheetは誰でも編集できる設定にしているのですが、メンテナーはたくさんいた方がいいなーと思いますが、どうするのがいいのかなーと思ってイマイチわかってないです。 採用スライド全部見てるみたいな人がメンテナンスすると、一番良さそうな気はします。
とりあえずSpreadSheetにメンテナー欄があります。
スライド自体は、誰でも自由に追加して問題ありません! 古かったり新しいスライド見つけたら追加してみてください(自社スライドとかも歓迎)。 細かい編集方針についてはREADMEに書いています。
SpreadSheetのデータは、次の流れで毎日サイトへ反映する仕組みになっています。
- SpreadSheetが更新される
- update-data.ymlが1日1回起動する
- Sheetsonを使ってSpreadSheetの中身を取得して、pages/company.jsonを更新する
- pages/company.jsonが更新されたらVercelにデプロイされる
そのため、不正なデータだったり、データ更新に失敗したときの処理などもこれから足す必要がありますが、これも興味がある人いたらIssueかPRに書いてください。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

